Привет друзья! Новички в сайтостроении и те, кто только недавно начал работать с cms opencart или её русифицированной сборкой ocstore часто сталкиваются с проблемами при переносе работающего интернет-магазина с хостинга на локальный сервер опенсервер. Бывает возникает такая необходимость: нужно что-то профиксить, протестировать какой-то модуль и если не знаешь результат эксперимента, то опасно его делать на действующем интернет-магазине. Лучше перенести его копию на локальный сервер, поработать над ним, а затем сделать импорт. Здесь я постараюсь подробно описать, как перенести сайт ocstore с хостинга на openserver самостоятельно.
Итак, чтобы совершить перенос сайта opencart на локальный хостинг нужно последовательно выполнить эти пять шагов.
- Делаем экспорт базы данных и файлов сайта с хостинга на рабочий стол.
- Меняем url сайта на локальный url в файле базы данных.
- Заливаем файлы сайта в новую папку сайта на openserver, директории domains.
- Создаём базу данных на опенсервер и делаем в неё импорт базы с изменёнными url.
- Меняем пути к файлам сайта с виртуальных на локальные в двух файлах config.php
А теперь обо всём подробней.
Шаг 1. Делаем экспорт базы данных и файлов движка opencart

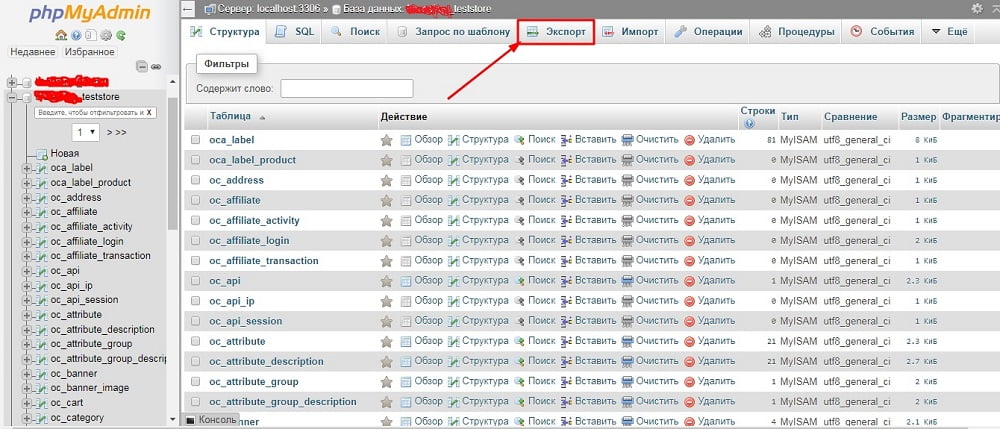
Чтобы сделать экспорт базы данных заходим через cPanel хостинга в программу phpmyadmin и выбираем там базу своего сайта. После этого жмём на кнопки «Экспорт» и «Вперёд». Всё, база данных у вас на рабочем столе.

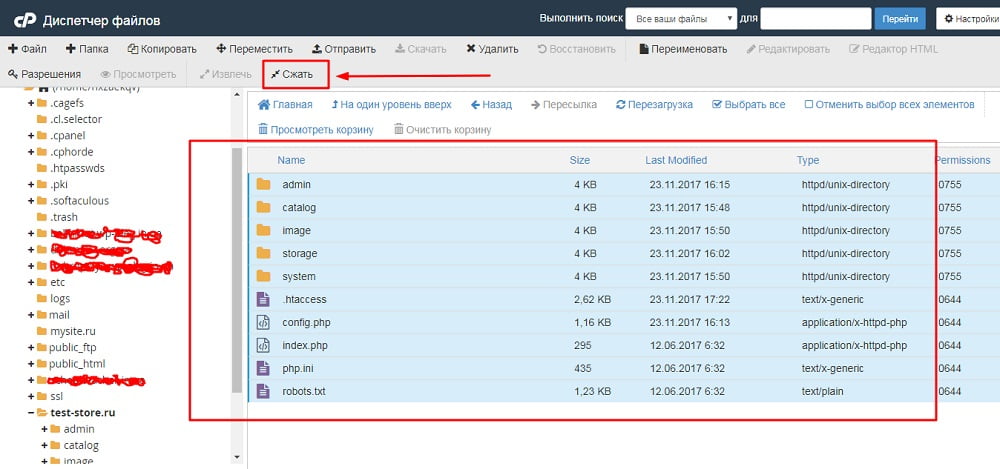
Далее заходим в диспетчер файлов в cPanel, выделяем все файлы своего сайта и жмём на кнопку «Сжать» и сохраняем их в zip архив. После чего скачиваем его себе на рабочий стол. Первый шаг выполнен.
Шаг 2. Изменяем url действующего сайта на локальный url
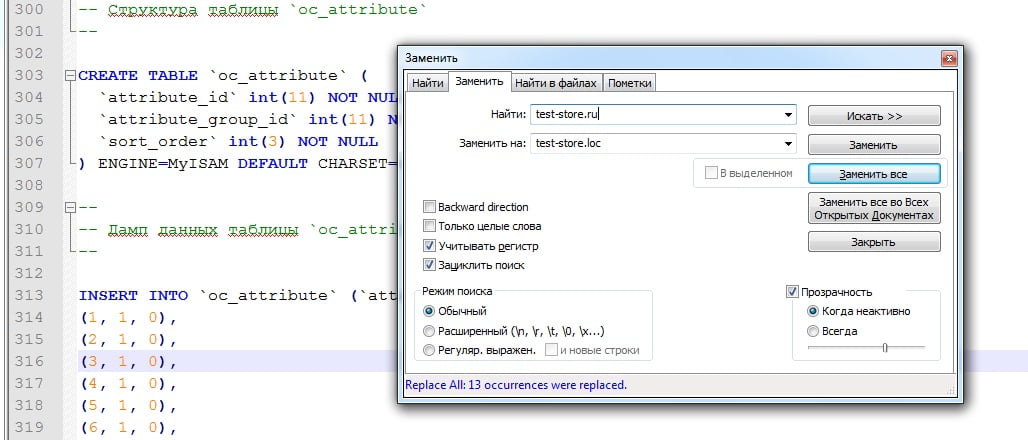
Если не изменить url сайта, то на локальном хостинге у Вас будет запускаться реальный сайт в интернете, а не локальный, так как все ссылки в файлах сайта ведут на него. Поэтому откройте файл базы данных своего сайта с помощью программы Noutepad++ или любого другого текстового редактора и с помошью функции «Найти и Заменить», найдите все старые url и замените на новые. Это делается одним нажатием на кнопку «Заменить всё».

У меня получилось так: было test-store.ru, стало test-store.loc. Теперь второй шаг для переноса сайта ocstore на локалхост выполнен.
Шаг 3. Создаём корневую папку сайта на open server
После того как url сайта в базе данных нами был изменён мы создаём папку сайта в директории domains с расширением .loc и называем её как нам нужно. Я назвал так: test-store.loc. Сюда же я распаковал все файлы своего сайта из zip архива.
Шаг 4. Делаем импорт базы данных
Перед тем как сделать импорт базы данных сайта, создайте новую базу на опенсервер в программе phpMyAdmin. Назвать её можно так же или любым другим именем. На локальном сайте совсем необязательно создавать пользователя базы данных и пароль базы данных. Достаточно только прописать имя базы данных. Входить в неё можно как суперпользователь под именем root без пароля.
Шаг 5. Изменяем пути файла сайта на локальные пути в опенсервер
Если четыре предыдущих шага сделаны, верно, а этот нет, то мы получим ошибку, в которой будут такие слова: failed to open stream: No such file or directory in… Это очень распространённая ошибка и она означает, что вы или не изменили пути к файлам каталога внутри сайта или изменили их неправильно.
Пути к файлам сайта в cms opencard прописываются в файлах config.php. Таких файлов два, один находится в папке admin, другой в корневом каталоге.
Здесь следует править пути к файлам каталога находящегося на локальном хосте. Изначально пути к файлам opencard прописаны согласно корневому каталогу на виртуальном хостинге. Нам нужно изменить пути на локальные. На виртуальном хосте корнем является папка home, в ней находится каталог public_html, в котором ваш сайт и т.д. Выглядит это приблизительно так / home / public_html / your_site / admin / config.php.
Этот порядок следует изменить на локальный путь, согласно диску С или диску D в который вы установили программу openserver. Например так: D: / open server / domains / test-store.loc / catalog /… Если openserver у вас установлен на диске D то начинать надо с него и двигаться дальше, пока вы не дойдёте до нужных файлов движка. Что это за файлы видно в файле config.php
Узнаём путь к файлам сайта с помощью файла info.php
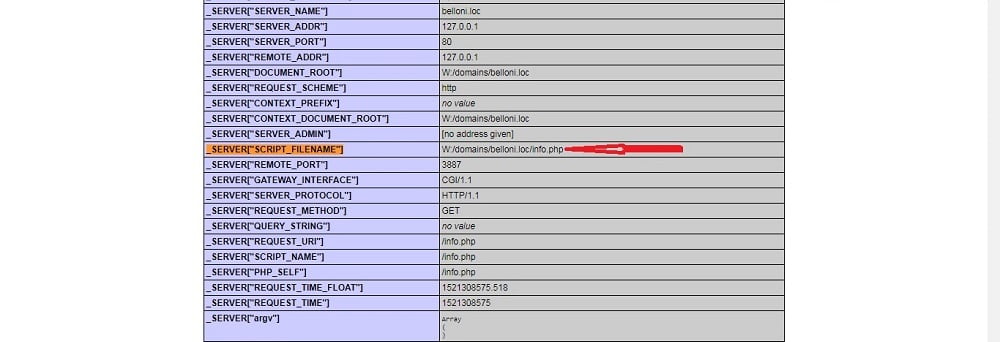
Это альтернативный способ помогающий нам узнать правильный путь к файлам ocstore, где бы они не находились, будь то на виртуальном хосте или на локальном. Для этого создайте файл info.php и положите его в корневую паку сайта. Вставьте в него эту функцию <?php info(); ?> . Затем набираем в поисковой строке браузера адрес сайта, слеш и info.php, вот так http://your-site/info.php . После жмём по ctrl + f и вставляем суперглобальный массив server с элементом script_filename
_SERVER[«SCRIPT_FILENAME”]

Таким образом, вы увидите абсолютный путь к файлам своего сайта от корня диска. Его нужно прописать во всех строках файла config.php с корневого каталога сайта и так же нужно изменить пути в файле config.php находящегося в папке admin. Если вы всё сделали правильно, сайт обязательно откроется на вашем локальном сервере. После файл info.php можно удалить.
Надеюсь, что я понятно объяснил как перенести магазин opencart на openserver. Если будут какие то вопросы по теме статьи, то можете задавать их в комментариях.