Привет друзья! Сегодня хочу поделиться тем, как вставить html код в opencart и кастомизировать главную страницу интернет-магазина. Делать мы это будем на дефолтном шаблоне. Я предпочитаю работать с русифицированной сборкой OpenCart под названием OcStore. Хотя OcStore это не официальный релиз, но все же, мне нравится эта сборка, так как она адаптирована под русскоязычный рынок.
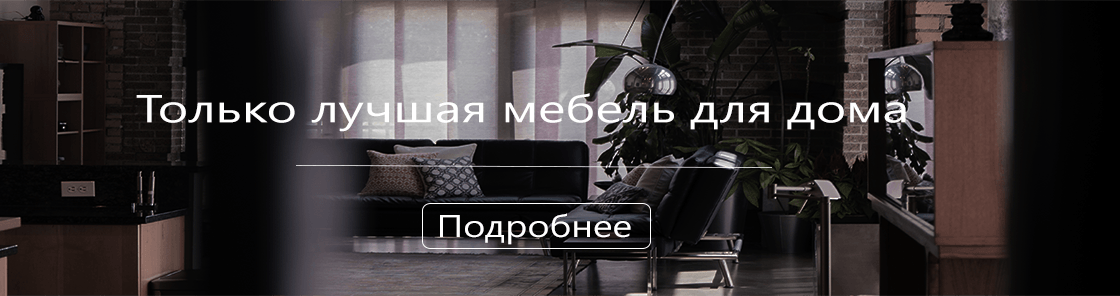
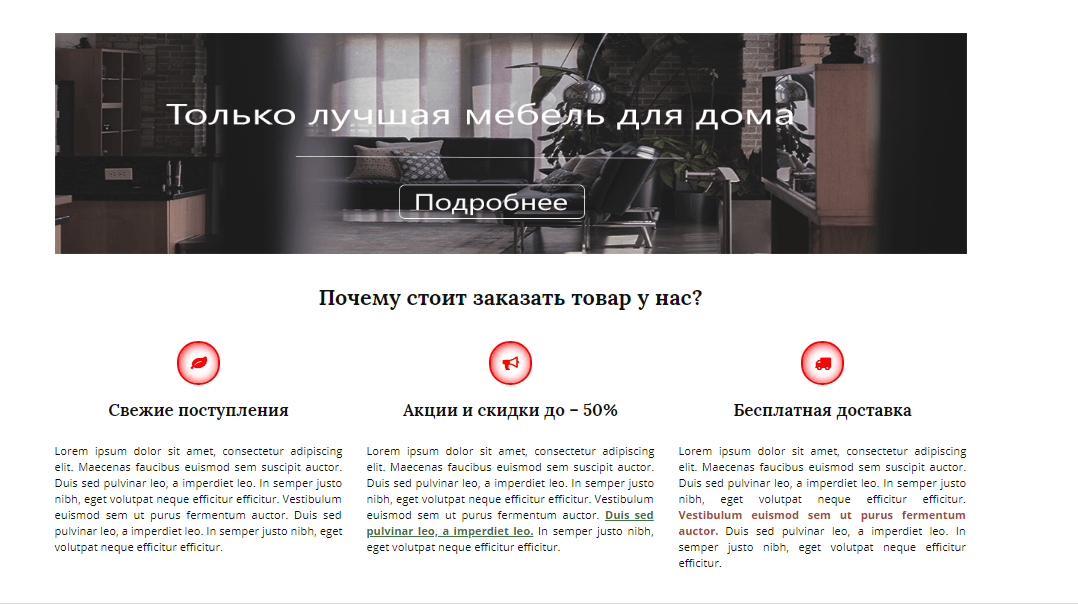
Используя стандартный модуль html, мы выведем два блока в шаблоне. Один будет баннером с картинкой на всю его ширину, с текстом и нарисованной в фотошопе кнопкой «Подробнее». Этот блок сделаем кликабельным, и ссылка может вести на карточку товара, акционный товар или категорию. Куда вам будет лучше, туда и поставите свою ссылку. Получится вот такой результат.

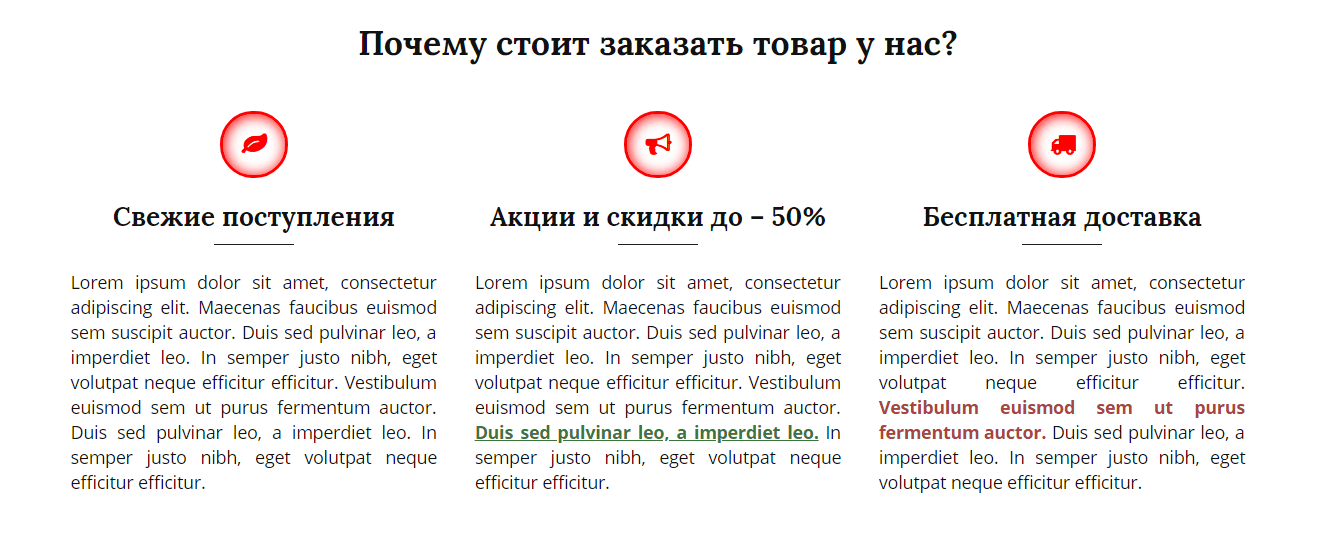
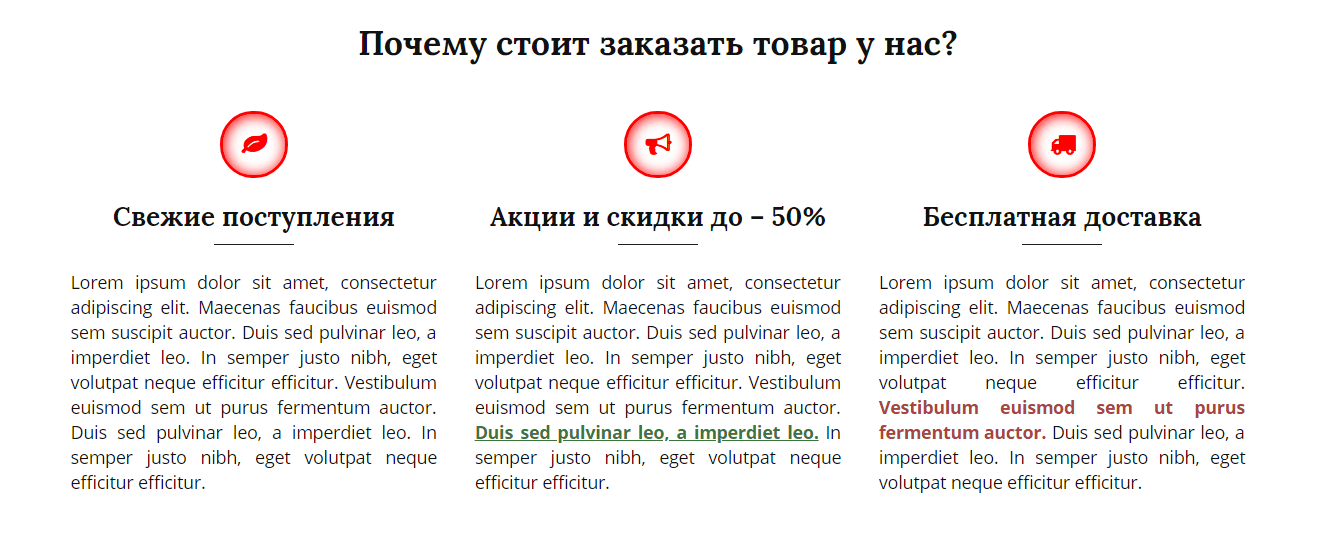
Второй текстовый блок html opencart представляет собой ряд на всю ширину шаблона с тремя колонками. В каждой колонке будет иконка со шрифта font-awesome, заголовок третьего уровня и параграф с текстом. Такой модуль html дает возможность оптимизировать главную страницу opencart под приоритетные вашему бизнесу поисковые запросы. Выбираете важные ключевые слова из своего семантического ядра, гармонично вставляете их и окружаете небольшим текстом. Такой текстовый блок в html opencart даст отличную возможность для поисковой оптимизации сайта. У меня получился вот такой seo-блок.

Итак, если вам интересно как вставить свой html код в opencart, то читаем далее.
Делаем seo оптимизацию с помощью модуля html
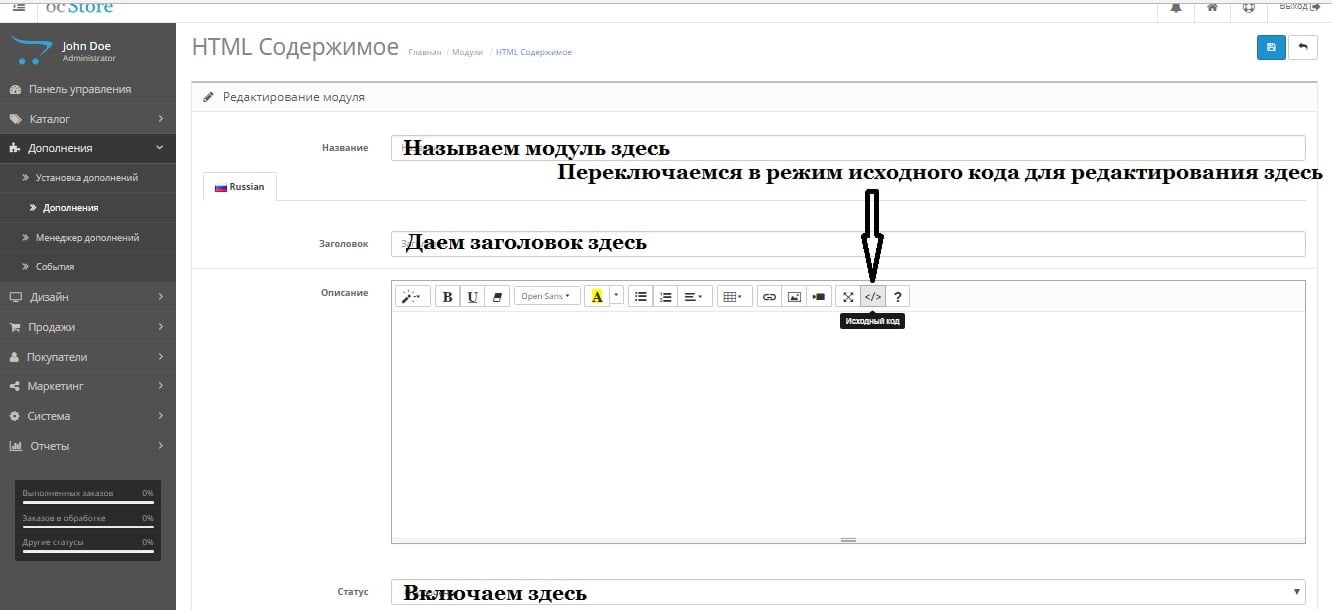
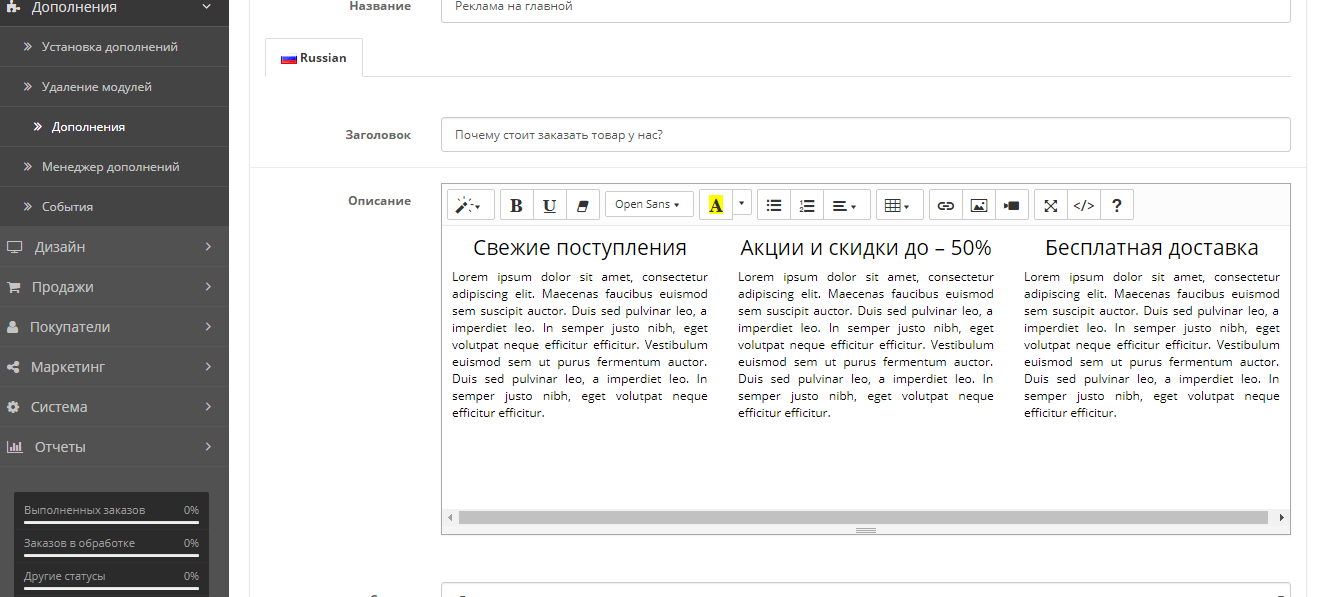
Итак, в консоли управления заходим в меню «Дополнения» и выбираем модуль «HTML содержимое». Жмем на кнопку «Редактировать». В открывшейся странице мы видим поля, которые нужно заполнить:
- Название модуля (будет отображаться в админке, для вас);
- Заголовок модуля (будет отображаться на сайте, для пользователей);
- Описание (html содержимое opencart);
- Статус (после редактирования нужно включить).

Используем сетку библиотеки bootstrap
Сайтов, описывающих работу с bootstrap великое множество. Есть ресурсы, как на русском, так и на английском языке. Я открою официальный сайт getbootstrap.com в разделе сетки css https://getbootstrap.com/docs/3.3/css/#grid и выберу из примера сетку, представляющую собой ряд с тремя равными колонками для мобильных устройств и планшетов. Любой контент, размещенный в этом ряду, автоматически подстроится под размер экрана устройства, с которого пользователь будет заходить на ваш сайт. Вот этот код:
<div class="row"> <div class="col-md-4">Сюда вставьте ваш контент</div> <div class="col-md-4"> Сюда вставьте ваш контент </div> <div class="col-md-4"> Сюда вставьте ваш контент </div> </div>
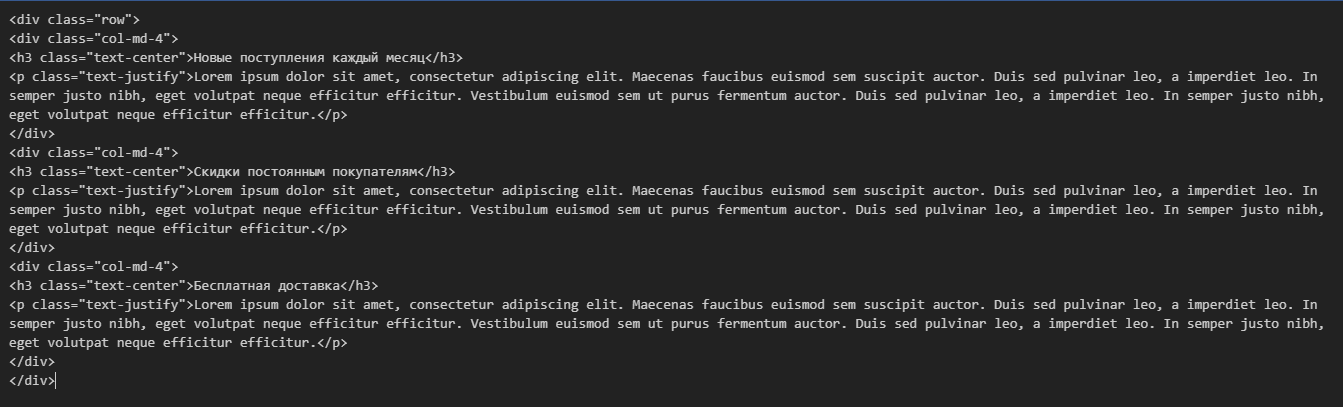
В качестве текстового содержимого я возьму текст рыбу с сайта lipsum.com. А заголовками для примера я сделаю распространенные фразы: «Свежие поступления», «Акции и Скидки — 50%» и «Бесплатная доставка».
Теперь наш ряд с текстом в редакторе opencart в режиме исходного кода будет выглядеть так.

А если переключиться в режим визуального редактора wysiwyg, то контент будет выглядеть так:

Описание html тегов
Вот теги, которые мы будем использовать для оформления:
<div class="row"></div>
Это div с классом row – один ряд.
<div class="col-md-4"></div>
Это div с классом col-md-4 – три раза ( создает три колонки в ряду row).
<p></p>
Параграф – текст «обернут» в тег <p> чтобы выровнять его по ширине с помощью служебного класса бутсрап text-justify».
<span></span>
Тег span – нужен для того чтобы обернуть часть текста в параграфе для применения к нему вспомогательных классов бутстрап text-danger и text-success.
<h3></h3>
Заголовки третьего уровня – 3 штуки.
<b></b>
Выделяем текст жирным шрифтом.
Применяемые классы bootstrap css
class="row"
Ряд, строка контейнер в котором будет все будет размещен контент.
class="col-md-4"
Колонка в ряду.
class="text-center"
Выравниваем заголовок по центру блока.
class="text-justify"
Выравниваем параграф по краям блока.
class="text-success"
Выделяем текст зелеными буквами для обозначения успешного действия.
class="text-danger"
Выделяем текст, делая шрифт красным цветом для обозначения опасности.
Делаем вывод модуля opencart в шаблоне
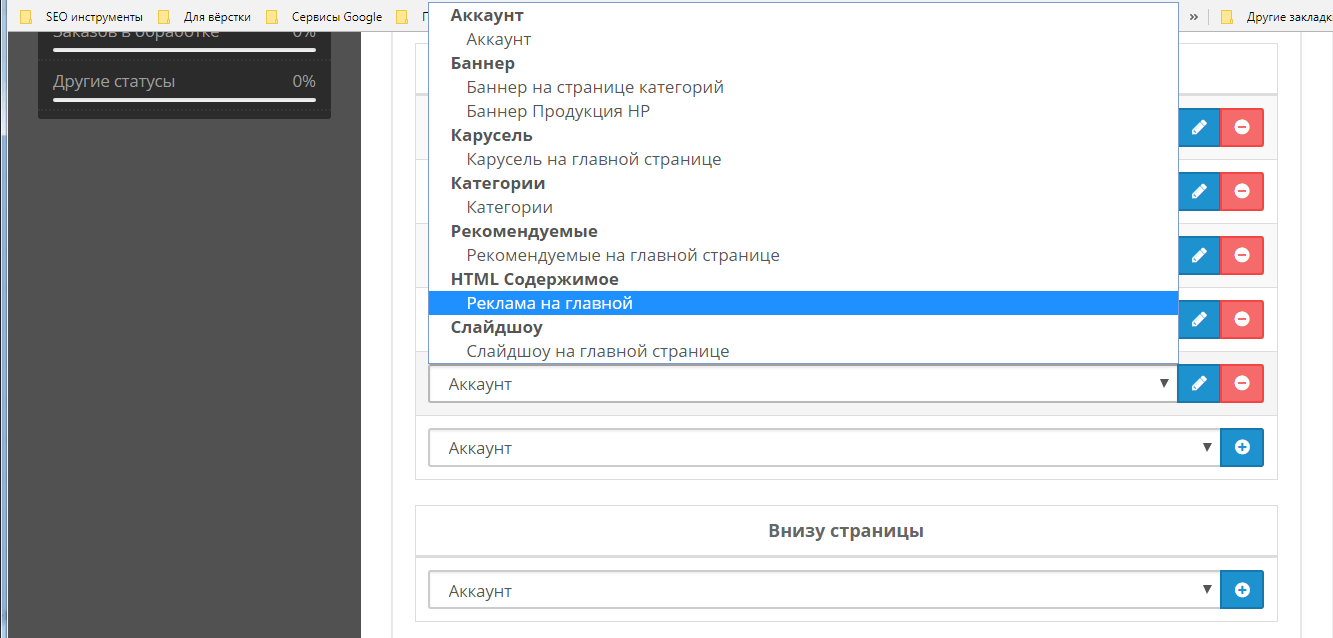
Далее нам нужно сохранить все изменения в текстовом блоке html opencart и вывести его на главной странице. Чтобы сделать это, зайдите во вкладку «Дизайн» и потом «Схемы». Далее выбираем строку «Главная», отвечающую за главную страницу. Жмем на кнопку «Редактировать» и попадаем в настройки страницы. Здесь настраивается порядок вывода модулей.
Среди прочих модулей, мы находим модуль html по названию, которое ему дали. Я назвал его «Реклама на главной». Жмем на кнопку с карандашом и выбираем искомое. Его можно поднять на ряд выше, сместив предыдущий модуль ниже и т.д. Вставляем модуль в нужное нам место и сохраняем изменения.

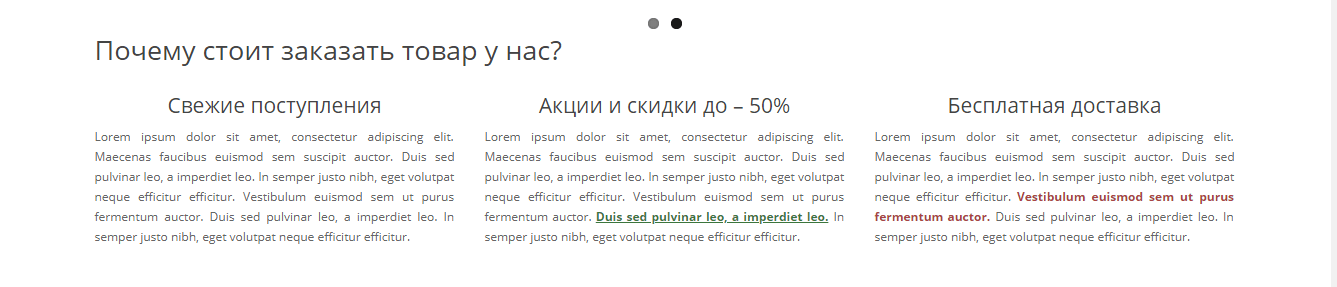
Вот что получилось.

Дальнейшая настройка html блока opencart
В дефолтном шаблоне опенкарт стоит маленький шрифт и не слишком темный цвет шрифта. Чтобы позаботиться о глазах посетителей, я бы хотел увеличить размер шрифта текста на пару пикселей и сделать его темнее. Также заголовок «Почему стоит заказать товар у нас» хотелось бы передвинуть в центр и увеличить отступ между ним и верхним рядом текста.
Еще я изменю семейство шрифтов для заголовков. По умолчанию в шаблоне OcStore для всех шрифтов применяется семейство OpenSans, шрифт без засечек. Это хороший шрифт и я оставлю его для параграфов текста, а для заголовков назначу шрифт Lora с засечкам для контраста.
Эти настройки невозможно сделать в стандартном редакторе опенкард поскольку в админке дефолтного шаблона нет доступа к файлам шаблона. Поэтому мне придется создать и подключить собственный файл со стилями css. Назову его custom.css. И так же подключу шрифты в файле header.tpl.
Как подключить собственный файл css к опенкарт
Все css стили для дефолтного шаблона движка опенкарт находятся в папке stylesheet. Найти ее можно пройдя по такому пути:
catalog/view/theme/default/stylesheet/stylesheet.css
Стили шаблона написаны в файле stylesheet.css
Стили библиотеки бутстрап подключены здесь:
catalog/view/javascript/bootstrap/css/bootstrap.min.css
Чтобы подключить собственный файл со стилями css, нам нужно найти файл header.tpl. Он находится в папке common. Движемся по такому пути:
catalog/view/theme/default/template/common/header.tpl
(Здесь же мы подключим шрифт из google fonts.)
В файле header.tpl записываются все служебные файлы и мета-теги для поисковых систем: таблицы стилей, java-скрипты и прочее. В общем, файл header.tpl в opencart это тоже, что header.php в wordpress
Можно было бы прописать собственные css объявления в файле stylesheet.css, отделив их от стилей шаблона комментарием. Назвать его, к примеру, /*my custom style */. Но опытные разработчики скажут, что это не комильфо, и нужно делать отдельный файл со стилями. Ну, в общем, так и сделаем.
Создаем файл custom.css и ложим его в папку stylesheet. Здесь будут все наши собственные стили. С их помощью мы по необходимости перебьем некоторые стили шаблона и стили библиотеки bootstrap.
Потом открываем файл header.tpl в любом редакторе кода.
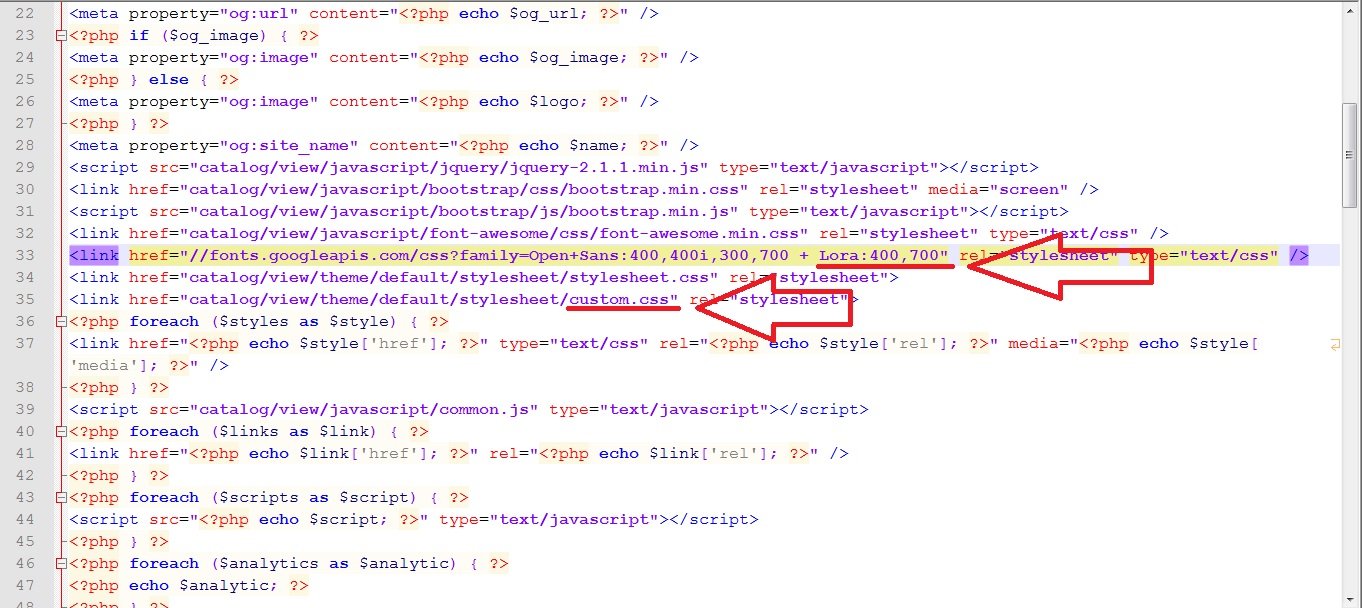
Нам нужно найти строку 34 с таким кодом:
<link href=»catalog/view/theme/default/stylesheet/stylesheet.css» rel=»stylesheet»>
Копируем ее и вставляем под строкой 34 копию, изменив stylesheet.css на custom.css
<link href=»catalog/view/theme/default/stylesheet/custom.css» rel=»stylesheet»>
Все, собственный файл css к opencart подключен.
Как подключить шрифт в opencart
Почему-то разработчики магазина опенкарт решили, что одного шрифта для заголовка и текстов будет достаточно. Но мы так не думаем и подключим дополнительный шрифт для заголовков, вдобавок к уже имеющемуся шрифту OpenSans.
Для этого в сервисе fonts.google.com я выбрал кириллический шрифт Lora и там же скопировал сформировавшуюся ссылку. Ее я вставлю под ссылкой, подключающей к шаблону шрифт OpenSans. Вот она:
<link href=»https://fonts.googleapis.com/css?family=Lora:400,400i,700,700i&subset=cyrillic» rel=»stylesheet»>
Теперь наш файл header.tpl выглядит так

Дополнительный шрифт к опенкарт можно подключить и по-другому. В строку с подключением шрифта OpenSans через плюс добавляем свой. Вот так:
<link href=»//fonts.googleapis.com/css?family=Open+Sans:400,400i,300,700 + Lora:400,700» rel=»stylesheet» type=»text/css» />
Затем не забываем назначить всем h1-h6 заголовкам свойство font-family: со значением ‘Lora’, serif; в только что созданном файле custom.css
Переопределяем стили шаблона опенкарт
Чтобы изменить размер и цвет шрифта в дефолтном шаблоне, в файл custom.css скопируем и вставим из файла stylesheet.css стили, относящиеся к тегу body. В селекторе body настраиваются размер и цвет шрифта. Объявление для селектора body выглядит так:
body {
font-family: 'Open Sans', sans-serif;
font-weight: 400;
color: #666;
font-size: 12px;
line-height: 20px;
width: 100%;
}
Мы изменим свойства font-size и color, а остальное трогать не будем. Font-size увеличим на 2 px, а цвет сделаем темней. Вот так: color: #222;
body {
color: #222;
font-size: 14px;
}
Переопределяем стили для заголовков сайта
Скопируем их из файла stylesheet.css
h1, h2, h3, h4, h5, h6 {
color: #444;
}И сделаем их чуть темнее, жирнее и изменим семейство шрифта для заголовков, сменив OpenSans на Lora.
h1, h2, h3, h4, h5, h6 {
color: #111;
font-family: 'Lora', serif;
font-weight: 700;
}
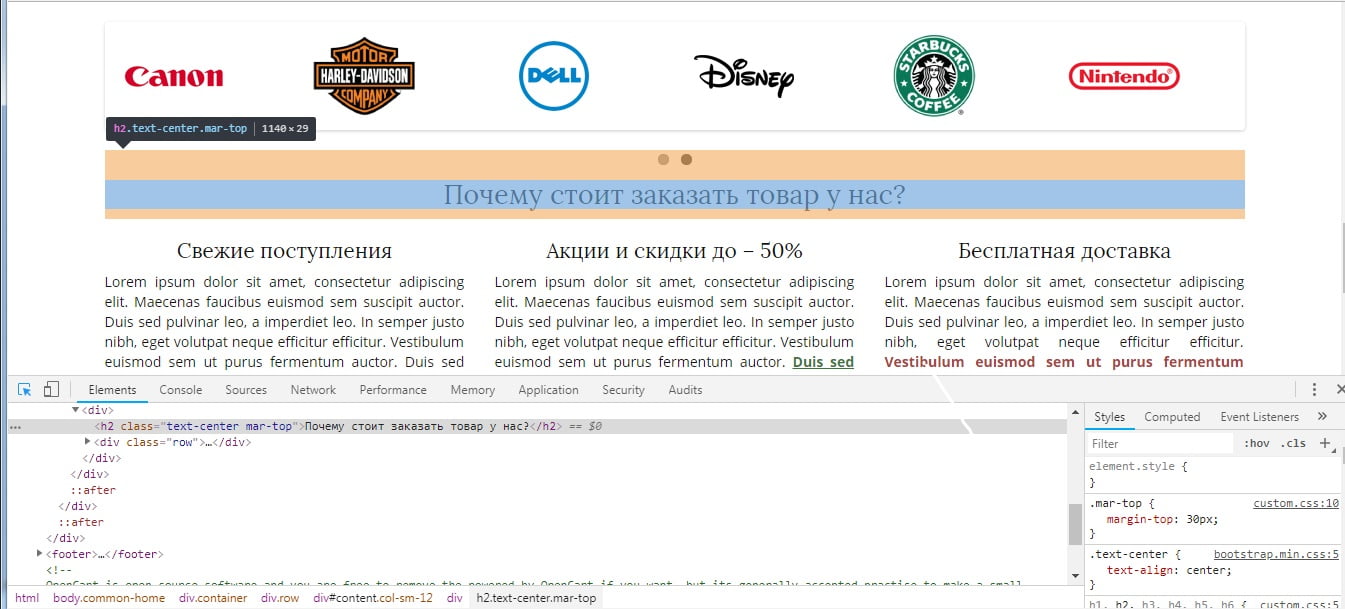
Видим такой результат. Заголовок стал другим, но он по-прежнему выровнен по левому краю.

Редактируем файл модуля html содержимое
Данный модуль выводит любое html содержимое на страницу интернет-магазина. Заголовок у этого модуля второго уровня и по умолчанию он выравнивается по левому краю. Мы выровняем заголовок h2 по центру ряда, применив к нему в файле html.tpl class=”text-center”. В редакторе opencart summernoute заголовок выровнять не получится, так как здесь к нему нет к нему доступа. Поэтому откроем файл модуля html в любом редакторе кода.
Файл модуля html html.tpl находится в папке:
catalog/view/theme/default/template/extension/module
Отредактируем его, вставив в тег h2 служебный стиль bootstrap class=»text-center». Тем самым мы сдвинем заголовок слева в центр:
<div>
<?php if($heading_title) { ?>
<h2 class="text-center"><?php echo $heading_title; ?></h2>
<?php } ?>
<?php echo $html; ?>
</div>
Так же отодвинем заголовок от верхнего блока на 40px. Для этого класс .mar-top с правилом margin-top: 40px пропишите в файле custom.css, а в файле module.tpl к заголовку h2 добавьте еще один класс mar-top
Будет так <h2 class="text-center mar-top">. Вуаля, заголовок теперь стоит по центру и сейчас совсем другой вид.

Вставляем иконки font-awesome в модуль html
Далее, чтобы еще больше кастомизировать свой код в html модуле opencard 2, мы расположим иконки шрифта font-awesome над заголовками h3. Шрифт font-awesome уже подключен в header.tpl, так что нам ничего не остается, как подключить его в html содержимом opencart. Сделаем это через тег <i></i>.
Скопируем теги с прописанными в них классами иконок на сайте font-awesome.com https://fontawesome.com/icons?d=gallery&m=free
Выберем из списка иконок те, которые нам наиболее подходят. Я взял три штуки: иконку с листом, с грузовиком и с мегафоном. Вот их код:
<i class="fa fa-truck"></i> <i class="fa fa-bullhorn"></i> <i class="fa fa-leaf "></i>
Далее я обернул каждый тег <i> тегом <p> чтобы выровнять иконки по центру родительского блока с помощью служебного класса выравнивания text-center. Код получился такой:
<p class="text-center"><i class="fa fa-leaf"></i></p> <p class="text-center"><i class="fa fa-bullhorn"></i></p> <p class="text-center"><i class="fa fa-truck"></i></p>
Так же я увеличил каждую иконку с 14 до 20px, покрасил их в красный цвет, сделал им круглую границу красного цвета, внутреннюю тень и отодвинул все их вниз, прописав им вот такие стили:
div:nth-child(1) > p.text-center > i, div:nth-child(2) > p.text-center > i, div:nth-child(3) > p.text-center > i {
margin-top: 30px;
font-size: 20px;
color: red;
border: 2px solid red;
padding: 15px;
box-shadow: inset 1px 1px 18px 0px red;
border-radius: 50%;
text-shadow: 1px 0px 0px red;
}
В конечном итоге я еще решил добавить тег <hr> — горизонтальную строку, после каждого заголовка <h3> и назначил для тега <hr> такие стили.
div > div:nth-child(1) > hr, div > div:nth-child(2) > hr, div > div:nth-child(3) > hr {
max-width: 22%;
margin: 10px auto 20px auto;
color: red!important;
border-top: 1px solid #1e1e1e;
}Тем самым я сократил ширину <hr> до 22% и выровнял его по центру. В итоге получился такой seo-блок:

Теперь вы знаете, как вставить html код в opencart и кастомизировать модуль html с помощью классов bootstrap и собственных стилей.
Кликабельный банер картинка
Но это еще не все. Теперь я хочу показать, как сделать рекламный баннер для акций в опенкарt. Снова нам понадобится модуль html и библиотека бутстрап, но на этот раз кода будет меньше.
Для этого я приготовил фото размером 1220 на 290. Будет лучше, если высота фото будет небольшой, пикселов 200, может даже меньше, так как этот opencard html block не должен быть слишком высоким.

Вывел я рекламный баннер на главной странице сайта opencart с помощью этого кода:
<div class="row hidden-xs mar-top fade"> <div class="col-md-12"> <a href="http://vash-magazin.com/"> <img src="http://test.loc/image/catalog/demo/mebel-dlya-doma.png" class="img-responsive" title="Лучшая мебель, для лучших людей"> </a> </div> </div>
Сейчас я его опишу:
<div class="row hidden-xs mar-top fade"> — Это ряд с классом hidden-xs, который скрывает блок на маленьких устройствах. Класс mar-top отодвигает его сверху вниз. Класс fade дает эффект затухания, картинка выглядит несколько замутненной, а при наведении курсора эффект становится четче.
<div class="col-md-12"> — Это строка, разбитая на 12 колонок.
Картинка обрамлена ссылкой, тегом <a href=”vash-magazin.com/ target=”_blank”></a> Ссылка открывается в новом окне.
И наконец, сама картинка с классом img-responsive, который делает ее «резиновой». Она сжимается, подстраиваясь под размер экрана.
<img src="http://test.loc/image/catalog/demo/mebel-dlya-doma.png" class="img-responsive" title="Лучшая мебель, для лучших людей">
А вот классы, которые я использовал, чтобы появился эффект затухания при наведении курсора на изображение.
.fade {
opacity: 0.9;
}
.fade:hover {
opacity: 1;
}
В итоге появилось таких два баннера. Ими можно разбавить ряды с карточками товара или вывести рядом друг с другом.

Если вставить эти два модуля html в дефолтный шаблон опенкарt, да и в любой другой тоже, то, безусловно, интернет-магазин будет лучше и эффективнее, так как вы получите один блок с seo-текстом, а другой с рекламным баннером.
Если вы получили пользу от этой статьи, то прошу оставить ваш отзыв в комментариях и поделиться страницей в социальных сетях с помощью кнопок. Удачи всем :-)!!!













 Получи доступ к
Получи доступ к 
Хорошая статья. Уже воспользовался bootstrap.
Автору большая благодарность!
Спасибо за отклик. Удачи с opencard и bootstrap!
Отличная статья, спасибо!
Содержимое не отображается на мобильном, как исправить?