Итак, продолжим рассматривать способы оптимизации wordpress. Первые семь способов я рассмотрел в первой статье, а оставшиеся восемь здесь. Конечно, это не значит, что это все возможные методы того как ускорить загрузку сайта на WordPress. Если у вас есть, что добавить, то поделитесь этим в комментариях под статьёй.
8. Отключите «хотлинки» и все привязки к своему контенту
Хотлинкинг – это форма кражи пропускной способности вашего сервера.
На первый взгляд ничего страшного не происходит. Человек просто ставит ссылку на картинку на вашем сайте, и ваш сервер отдаёт ему изображение.
Однако если таких ссылок много, то ваш сервер всё время занят тем, что обрабатывает запросы со сторонних ресурсов. Если это домены с большой посещаемостью, то это создаёт на ваш сервер высокую нагрузку.
Если вы заметили, что всё больше людей стали собирать картинки с вашего сайта, (это особенно актуально для тех, кто публикует уникальные авторские фотографии), то вы можете добавить в конфигурационный файл .htaccess этот код:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yousite.com [NC]
# замените в третьей строке yousite.com на название своего домена.
# четвёртая строка внизу, назначает для картинки на вашем сайте исключение (если вам это не нужно, то удалите её).
RewriteCond %{REQUEST_URI} !kartinka\.jpg$ [NC]
#Этот код, разрешает поисковым системам и прочим полезным сервисам индексировать изображения на вашем сайте:
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yandex.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?mail.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?subscribe.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?feedburner.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?rambler.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?bing.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?ask.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?nigma.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yahoo.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?tut.by [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?webalta.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?qip.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?poisk.ru [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?ukr.net [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?conduit.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?metabot.ru [NC]
RewriteRule \.(jpg|JPG|jpeg|png|gif|mp.3)$ — [NC,F,L]
Отвязав «хотлинки» от сайта вы оптимизируете скорость загрузки своего сайта wordpress.
9. Установите Expires-заголовки для статических файлов wordpress
Чтобы уменьшить количество http-запросов браузерами к статическим файлам на вашем сервере используйте expires-заголовки. Укажите в них время, в течении которого ваш контент будет считаться свежим и будет отдаваться из кеша браузера а не загружаться снова с сервера.
Вот пример кода, который вы можете скопировать и вставить в файл .htaccess для сервера Apache.
Выставите своё время для файлов с расширение jpeg, png, gif, css, html:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg «access plus 1 year»
ExpiresByType image/jpeg «access plus 1 year»
ExpiresByType image/gif «access plus 1 year»
ExpiresByType image/png «access plus 1 year»
ExpiresByType text/css «access plus 1 month»
ExpiresByType application/pdf «access plus 1 month»
ExpiresByType text/x-javascript «access plus 1 month»
ExpiresByType image/x-icon «access plus 1 year»
ExpiresDefault «access plus 2 days»
</IfModule>
Это ещё один простой способ, показывающий то, как ускорить загрузку сайта на wordpress. Так уменьшается количество и вес http-запросов, что в свою очередь сокращает время загрузки страниц сайта, и они отдаются быстрее.
10. Отрегулируйте Gravatar картинки
В настройках wordpress, в разделе «Обсуждение» регулируется то, как будут отображаться пользователи Сети, комментирующие ваш блог.
Чтобы убрать дополнительную нагрузку на сервер, по причине получения и отдачи им многочисленных аватарок ваших посетителей, отключите их отображение в настройках wordpress. Конечно это радикальная мера, но некоторые блогеры идут на это, чтобы оптимизировать скорость загрузки сайта wordpress.
Так же в разделе Обсуждение/Аватар по умолчанию, активируйте кнопку со значением — «пустой». Так комментаторам, не имеющим своих аватарок, не будут ставиться дефолтные картинки.
11. Добавьте LazyLoad к вашим изображениям
Фотографии – это наиболее «тяжёлые» элементы веб-страницы. Одновременная загрузка всех изображений на странице сайта создаёт существенную нагрузку на сервер. Чтобы ускорить загрузку страниц сайта и снизить нагрузку на сервер нужно подключить технологию LazyLoad.
Сделать это проще всего с плагином jQuery Image Lazy Load. После его установки на вашем сайте в первую очередь будут загружаться картинки находящиеся в видимой части контента. Остальные картинки будут ждать своей очереди.
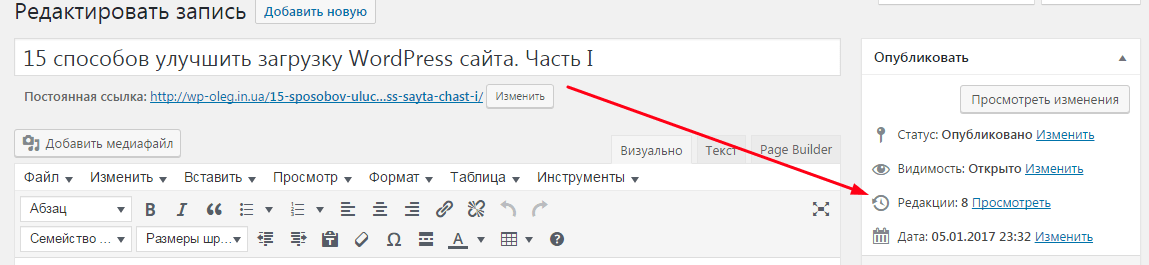
12. Управляйте количеством ревизий постов
Данный пост сохранялся восемь раз, и движок сайта сохранил каждую ревизию этой статьи. После того как эта статья была опубликована, зачем нам нужны все её ревизии?
С помощью плагина Revision Control можно свести к минимуму количество сохранённых ревизий, например, оставить последние 2-3. Таким образом, вы сможете откатиться назад, если вдруг допустили ошибку и в тоже время не засорите свою базу данных излишним количеством набросок своих записей.
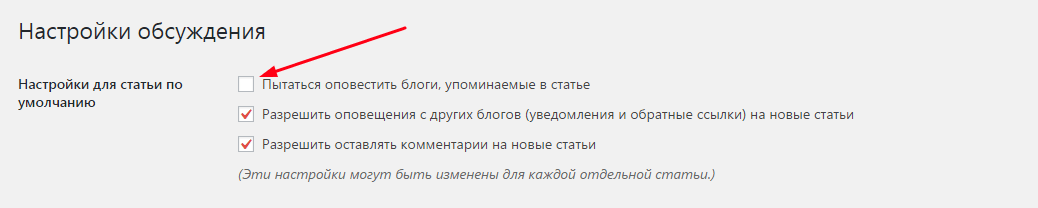
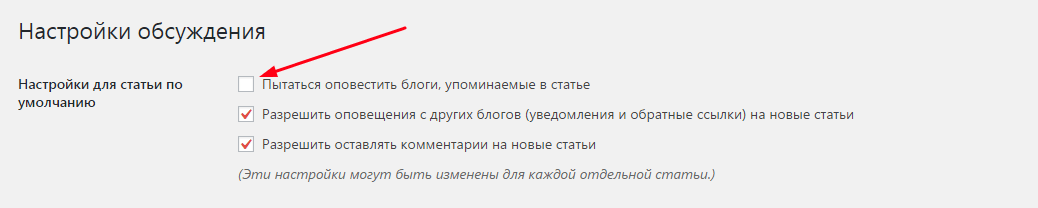
13. Отключите pingback и trackback в настройках
В движок wordpress встроен функционал обеспечивающий взаимодействие с другими сайтами, ссылающимися на ваш. Это так называемая технология pingbacks и trackbacks.
Если в настройках обсуждения у вас стоит галочка напротив «пытаться оповестить блоги упоминаемые в статье», то знайте, её с успехом используют спамеры. Вам могут приходить уведомления о том, что на вашу статью стоит ссылка, но на самом деле – нет, это спам.
Но даже если кто-то упоминает ваш пост, ваш движок постоянно обновляет данные на этот пост, а это также создаёт нагрузку на сайт.
Если отключить уведомления для других блогов это не устранит обратные ссылки, ведущие на ваш сайт, но ускорит скорость загрузки wordpress, поскольку будет отключен параметр, создающий на него дополнительную нагрузку.
14. Замените PHP код на статический html
Больше всего замедляют загрузку сайта вордпресс:
- извлечение данных с базы mysql;
- загрузка Java Script, графики и прочих встроенных элементов;
- выпонение команд.
Некоторые общие для всех тем вордпресс php коды могут быть заменены на статический html код, который в 20 раз быстрее php. Посмотрите на этот код:
<title><?php bloginfo(‘name’); ?> <?php bloginfo(‘description’);?></title>
<link rel=»shorcut icon» type=»image/x-ico» href=»<?php bloginfo(‘template_url’); ?>/favicon.jpg» />
<link rel=»stylesheet» type=»text/css» media=»screen» href=»<?php bloginfo(‘stylesheet_url’); ?>»/>
<link rel=»stylesheet» type=»text/css» media=»print» href=»<?php bloginfo(‘template_url’); ?>/print.css» />
<link rel=»alternate» type=»application/rss+xml» title=»RSS .92″ href=»<?php bloginfo(‘rss_url’); ?>» />
Выделенные жирным шрифтом куски кода постоянно выполняются при загрузке веб-страниц. С помощью этих команд php извлекает одну и ту же информацию из баз данных. Этот код можно заменить на html, посмотрев его через инструмент просмотра кода страницы в браузере.
Вы увидите, что-то такое:
<title>Ваш супер-сайт</title>
<link rel=»shorcut icon» type=»image/x-ico» href=»http://supersite.ru/wp-content/themes/rapid-access/favicon.jpg» />
<link rel=»stylesheet» type=»text/css» media=»screen» href=»http://supersite.ru/wp-content/themes/rapid-access/style.css»/>
<link rel=»stylesheet» type=»text/css» media=»print» href=»http://supersite.ru/wp-content/themes/rapid-access/print.css» />
<link rel=»alternate» type=»application/rss+xml» title=»RSS .92″ href=»http://supersite.ru/feed/rss/» />
Вставьте этот код в страницу header.php и тем самым вы ускорите загрузку wordpress сайта в несколько раз. Этот же самый «трюк» можно проделать с кодом на странице footer.php и виджетами в боковой колонке
Принцип здесь такой: если какой-то блок контена на вордпресс сайте долго не обновляется и остаётся таким же, то его можно заменить статичным html кодом. Это значительно ускорит загрузку страницы.
15. Используйте CloudFlare
Технология CloudFlare чем-то похожа на сеть CDN, она уменьшает нагрузку на сервер и увеличивает загрузку сайта. Эта сеть располагает географически близко к её пользователям свои сервера. Она автоматически кеширует изображения, css, js и html файлы сайтов, хранит и отдаёт их статические копии клиентам в уже сжатом виде.
Заключение
Прочитав эти две статьи вы узнали 15-ть способов как ускорить загрузку сайта wordpress. Я уверен, что применение хотя бы нескольких вышеупомянутых пунктов значительно улучшит скорость загрузки вашего сайта. Если вы узнали, что то новое или у вас есть какие то свои способы, поделитесь ими в комментариях и не забывайте воспользоваться социальными кнопками.