Почему настоящему профессионалу, будь-то фотографу, художнику, дизайнеру или программисту, сегодня так важно иметь собственный сайт портфолио? Судите сами.
Во-первых, это прекрасная возможность просто заявить о себе в Сети. Во-вторых, портфолио успешно используют для создания делового имиджа небольших бизнес-проектов. И, в-третьих, этот же веб-ресурс может стать эффективно работающей визиткой, представляющей конкретную услугу или товар.
Создание сайта портфолио, на мой взгляд, лучше всего делать на платформе WordPress. Я так считаю, потому что владелец ресурса, даже не знакомый с кодом, в дальнейшем сможет самостоятельно обновлять сайт и публиковать контент на нём. Для этой CMS написано много замечательных бесплатных и премиум portfolio тем.
Что такое сайт портфолио
Хороший сайт портфолио должен продемонстрировать четыре ключевых момента:
- Кто вы?
- Чем занимаетесь?
- Ваши лучшие работы.
- Ваши контактные данные.
Основные элементы сайта портфолио
Адаптивный дизайн
Для того чтобы облегчить создание сайтов портфолио, разработчики используют сетку фреймворка bootstrap. С её помощью сайт легко сделать «отзывчивым», так чтобы его область просмотра автоматически сжималась или растягивалась, подстраиваясь под размер устройства с которого зашёл пользователь.
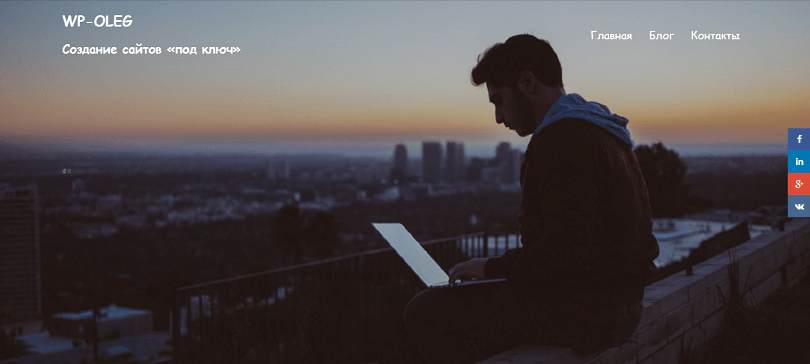
Структура и навигация
Сайт портфолио может быть сделан как одностраничный или многостраничный сайт. Навигация по Главной странице осуществляется с помощью id#. Пользователь здесь переходит по относительным ссылкам с ряда «Наши услуги» на ряд «Наши проекты», с раздела «Мы в социальных сетях» к разделу «Что говорят наши клиенты» и т. д.
Если создание сайтов портфолио требует много страниц, то в main menu могут быть добавлены страницы «Блог», «Контакты» и др. Но в основном такой веб-ресурс по своей природе не имеет слишком много страниц и, по моему мнению, является современной модификацией небольшого сайта визитки.
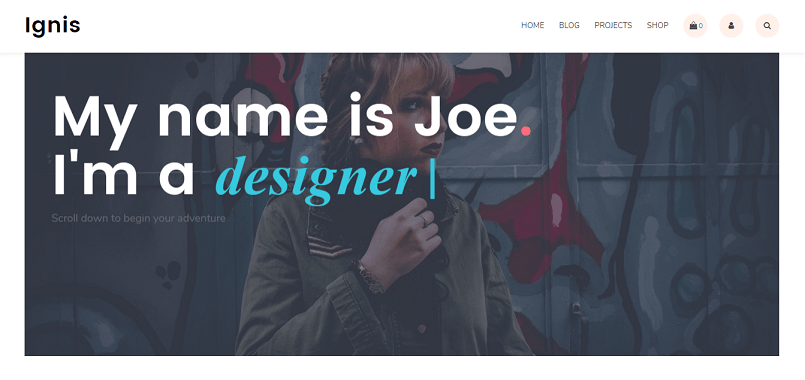
Слайдер или static image
Большинство портфолио тем wordpress имеют слайдер со сменяющими друг друга изображениями. Поверх них накладываются заголовки h1 или h2 содержащие «Призыв к действию», под которым также размещают кнопку со ссылкой, ведущей на форму обратной связи или другие важные разделы сайта. Качественные картинки слайдера всегда привлекают пользователя «приземлившегося» на посадочную страницу. Но с другой стороны любой слайдер на сайте влияет на скорость загрузки веб-страницы (проверено с помощью google speed insigts) в худшую сторону. Поэтому если скорость загрузки для вас важна, то можно отключить слайдер и поставить красивое big static image. Все бизнес темы вордпресс имеют такой функционал.
Интеграция сайта с социальными сетями
Взаимосвязь сайта с социальными сетями в наше время жизненно важна и все разработчики помнят об этом. Создание сайта портфолио на woprdpress не относится к разряду сложных задач, потому что кнопки социальных сетей уже предусмотрены в теме. Социальные кнопки – это стандарт и вам не нужны сторонние плагины для их получения. Нормальная portfolio тема обязательно включает в себя виджет с кнопками «поделиться».
Но я вынужден добавить и «ложку дёгтя в бочку мёда». К сожалению не все современные темы поддерживают Vk и Ok поскольку ориентированы на западные рынки сбыта. Поэтому может случиться такое, что вы установите тему и в её «фирменных» кнопочках есть твиттер, фейсбук, инстаграм и др, но сетей в Вконтакте и Одноклассники – нет. Тогда вам придётся нанимать веб-мастера, чтобы он поправил такую несправедливость или самим ковыряться в css коде. Если Вконтакте и Одноклассники для вас так важны то, установить их кнопки можно через плагин, например: social share buttons. На моём сайте как раз такой и стоит, пока не жалуюсь.
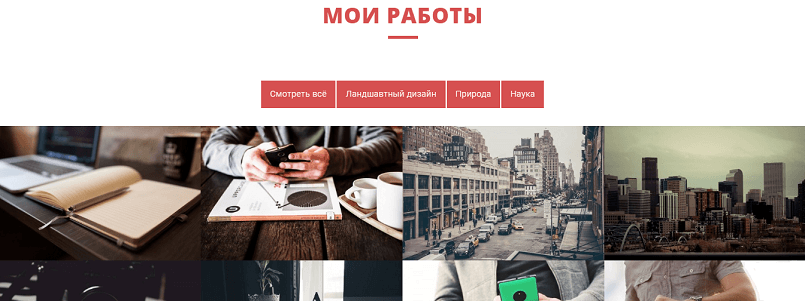
Галерея с последними проектами
Создание сайта портфолио на woprdpress удобно в том плане, что готовый сайт включает в себя галерею с картинками выполненных проектов, которые их владелец хочет выставить на всеобщее обозрение. Такая демонстрация подтверждает профессиональные навыки и становится дополнительным убеждением для того, чтобы посетители ресурса заказали услугу или продукт.
Блог
Блог устанавливается в портфолио теме опционально. Если вам нужно расширить ядро поисковых запросов чтобы собрать «трафик» с поисковых систем – логично вести блог. Его назвать можно как угодно: «Последние новости» например.
Записи блога выводятся или на главной странице или на странице «Блог» в зависимости от того, как вы решите организовать вывод контента на сайте. Можно настроить вывод статей на главной странице, одну под другой. Также можно выводить их на странице «Блог» в макете «на всю ширину» или классическим способом, с сайдбарами расположенными слева или справа.
Настройка цвета и шрифтов
Каждая качественная тема portfolio имеет возможность настраивать цвета и шрифты сайта в его админке. Вам не нужно знать html и css чтобы сделать это самостоятельно. Просто выбираете нужный шрифт или цвет, ставите «птичку» в чек-бокс или двигаете ползунком пока не получите нужный результат. Легко и просто!
На этом видео вы можете посмотреть, как можно легко изменить в теме Google шрифты:
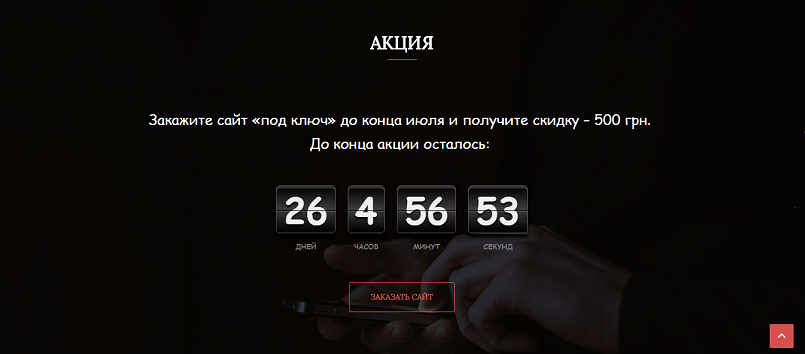
Призыв к действию
Виджет «Call to action» — (призыв к действию, англ), как же без него? :–) Он включает в себя заголовок с призывом (подписаться, заказать, купить, поделиться и т.д.) и кнопку, по клику на которую происходит вызов модального окна с формой обратной связи или переходом на страницу «Контакты».
Область с контактной информацией
Контактная информация включает в себя:
- Физический и юридический адрес предприятия
- Телефоны и email
- Форму обратной связи (опционально)
- Кнопки социальных сетей
В основном контактные данные располагают в нижнем колонтитуле сайта с помощью виджетов.
Подведу итоги
Для создания сайта портфолио на wordpress я предпочитаю использовать темы известной команды разработчиков Athemes. Все вышеупомянутые мной важные элементы включены в каждую их тему. У них можно купить премиум темы и также есть много качественных бесплатных вариантов.
Если вы уже решили заказать сайт портфолио, то можете сделать это у меня. Я давно занимаюсь установкой, настройкой и адаптацией портфолио тем на платформе вордпресс под нужды конкретного бизнеса. Также могу добавить в тему дополнительный функционал: подключить таймер обратного отсчёта, модальные окна, кнопку «заказать звонок».