Привет друзья! Сегодня я хочу показать, как вывести кастомные типы записи с помощью виджета «Services». Иногда возникает необходимость вывести блок с услугами компании, на главной странице сайта wordpress или на любой другой странице. Главное чтобы она была статичной, а не архивом записей блога.
Многие бизнес темы имеют функционал для создания и вывода произвольных типов записей с помощью виджетов. Например, тема Moesia или Sydney имеют виджет services для вывода услуг компании на главной странице сайта. Если в вашей теме wordpress такая возможность не предусмотрена, и вы не хотите менять из-за этого свою тему сайта, то вывести услуги компании можно с помощью произвольных типов записи и виджета services «услуги».
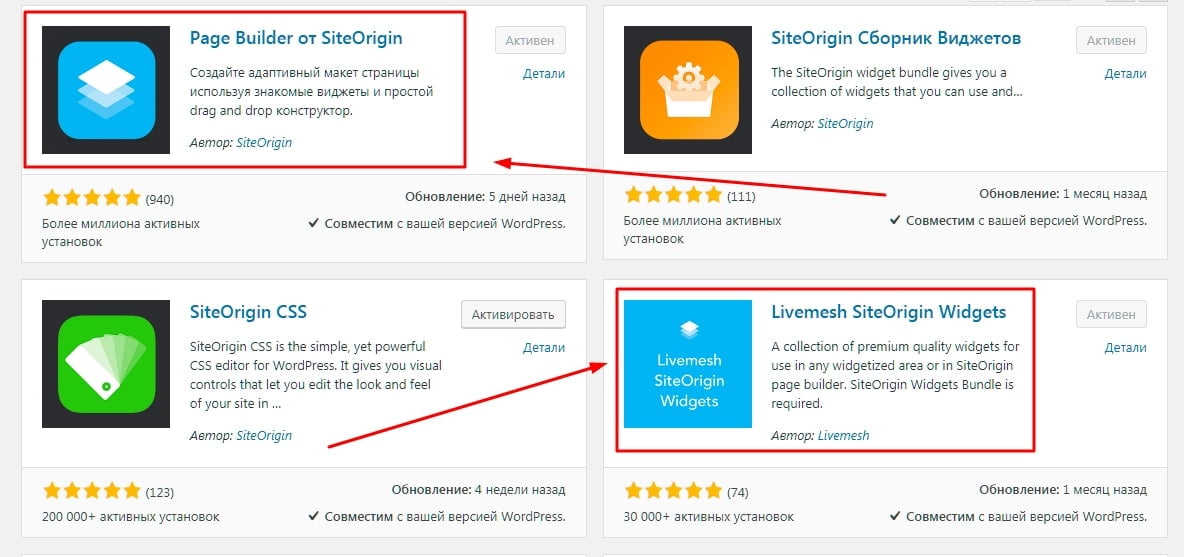
Данный виджет входит в сборник под названием Livemesh widgets. Для того чтобы показать блок с услугами компании установите плагины:
• Page builder by SiteOrigin (drag and drop конструктор макетов);
• Livemesh widgets (набор виджетов);
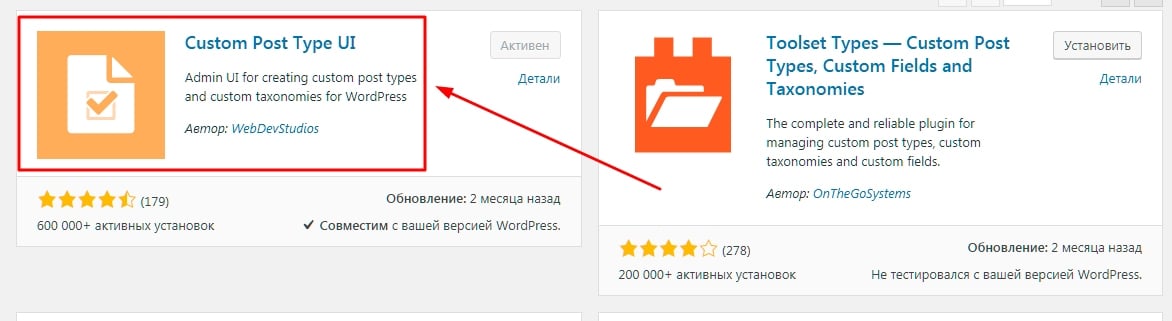
• Custom Post Type UI (создание произвольных типов записей).

Плагин для создания произвольных типов записей custom post type ui необходим только в том случае, если вы хотите показать на главной странице сайта небольшой анонс услуг компании в виде заголовков, иконок и маленьких текстов. Ваша цель — сделать заголовки кликабельными ссылками, ведущими на основную запись.
Если у вас нет необходимости делать ссылку на произвольный тип записи, то плагин custom post type ui можно не устанавливать и вывести услуги компании с помощью одного виджета services. В таком случае будут показаны только заголовки и небольшие тексты под ними без ссылок.

Создаем пользовательский тип записей «Услуги»
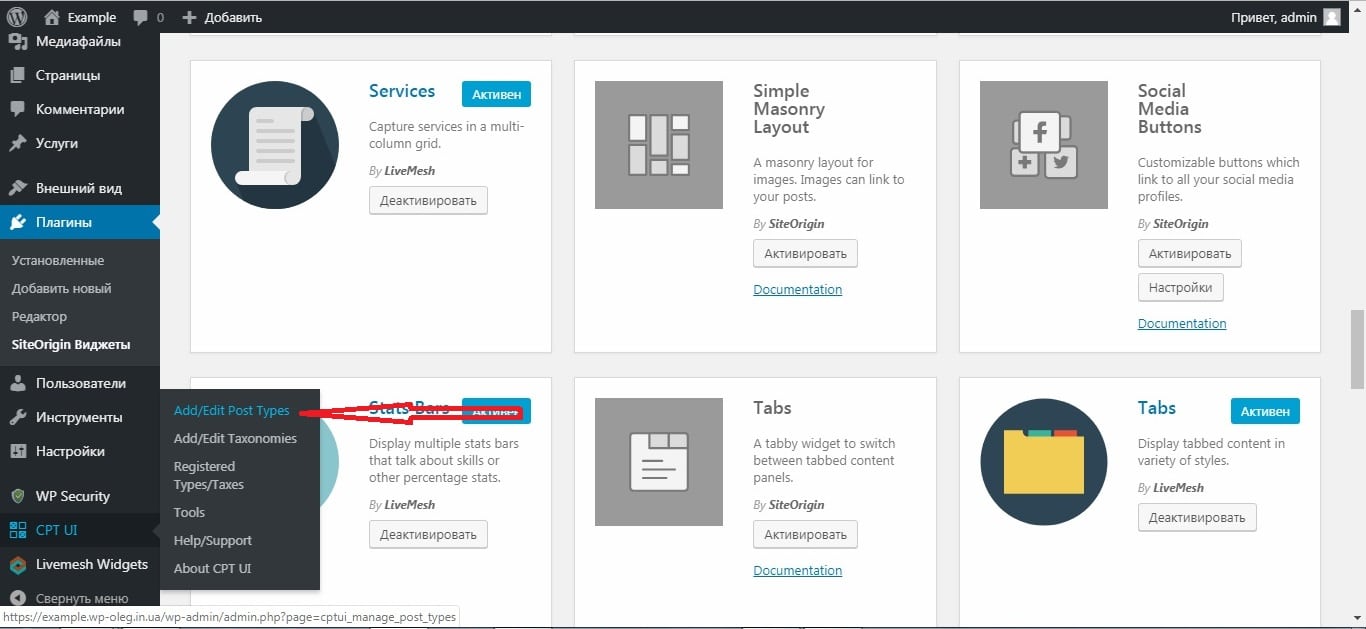
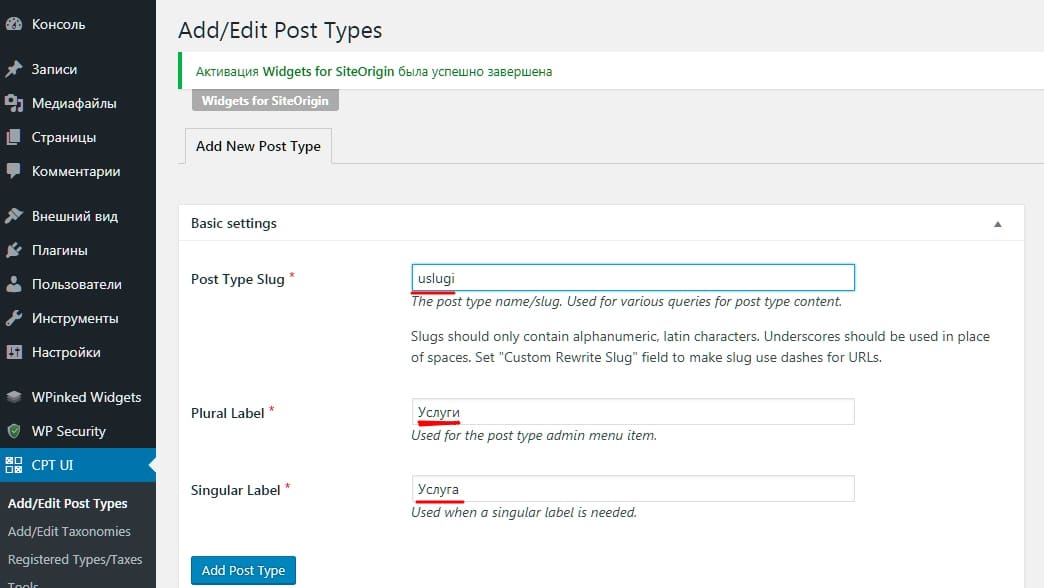
Итак, устанавливаем и активируем данный плагин. После активации мы увидим, как он появился в консоли сайта. Жмем на кнопку Add post type.

Чтобы создать пользовательский тип записи напишите ее слаг латиницей, например uslugi, и навание услуги в единственном и множественном числе. Также если услуги компании будут фильтроваться по разным категориям, то внизу страницы настроек активируйте показ категорий для этой услуги или меток.

По умолчанию плагин custom post type ui создает для каждой произвольной записи поля для вставки заголовка, редактора текста и изображения записи. Если вам нужно добавить автора, кастомные поля, ревизии и другие настройки, то активируйте соответствующие чекбоксы в настройках произвольной записи.
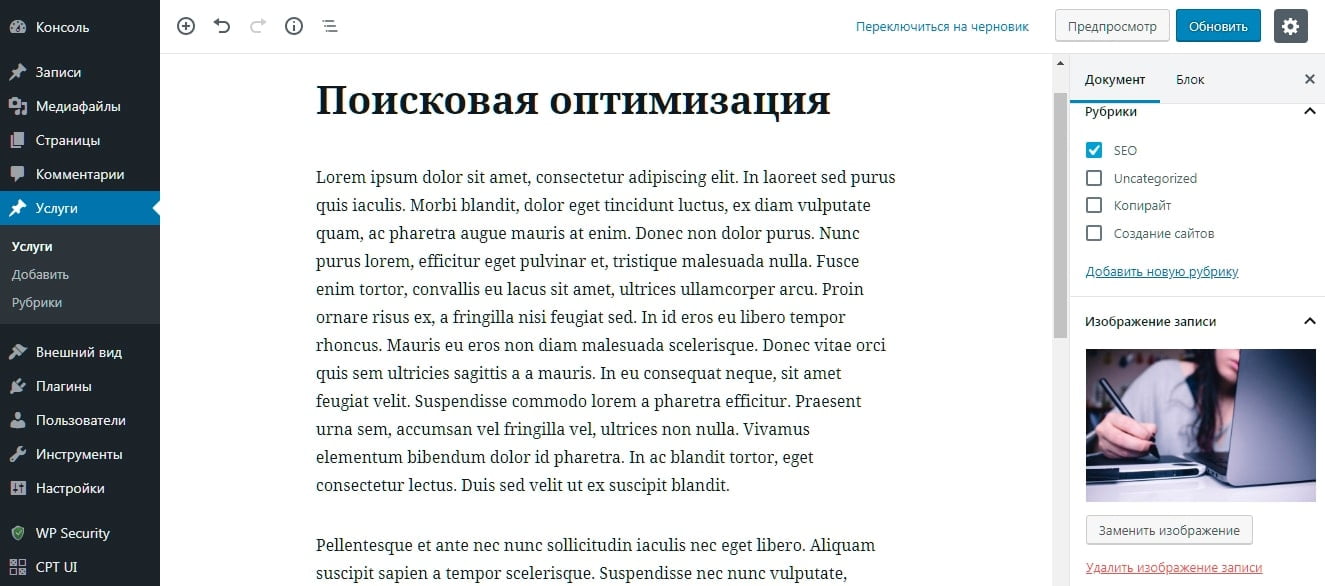
После сохранения у вас в админке появится новый тип записи «Услуги». Добавьте здесь свои типы записей, так же как вы добавляете посты в блог. Я для примера разместил три поста: «Копирайтинг», «SEO», «Разработка сайтов». В каждом из них есть заголовок, текст и изображение. Также для каждого поста я создал свою категорию.

Вывод кастомных типов записей с помощью виджета Services
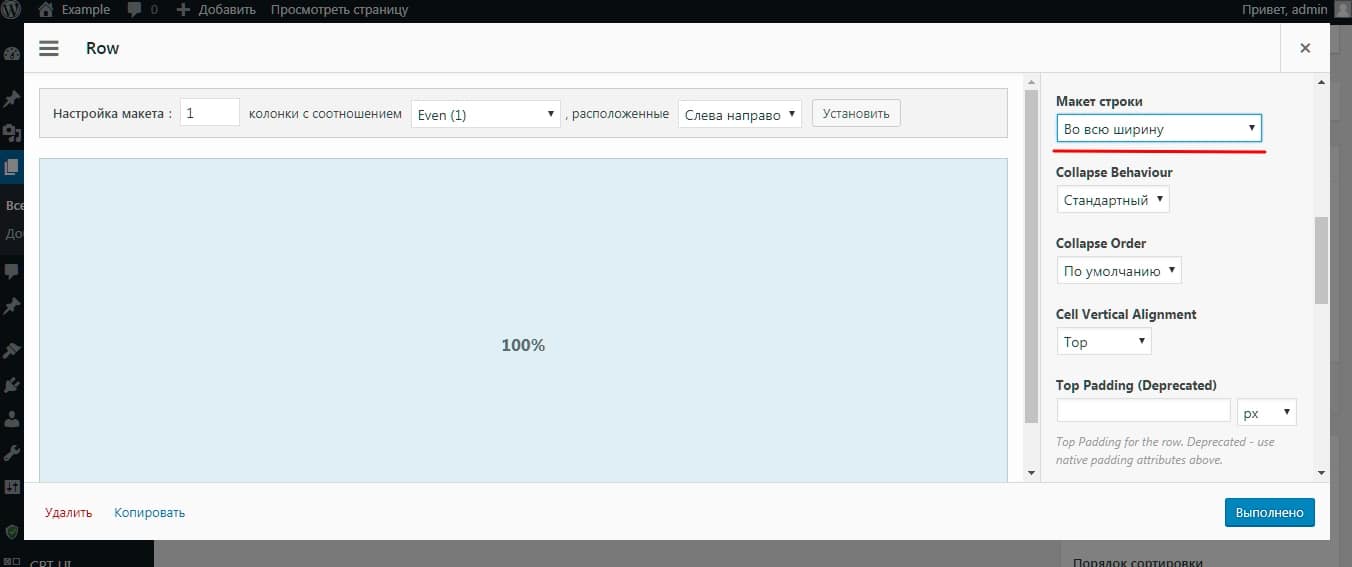
Чтобы вывести блок с произвольными типами записей на главной странице сайта wordpress, переключитесь со стандартного редактора в режим page builder и вставьте строку на всю ширину экрана.

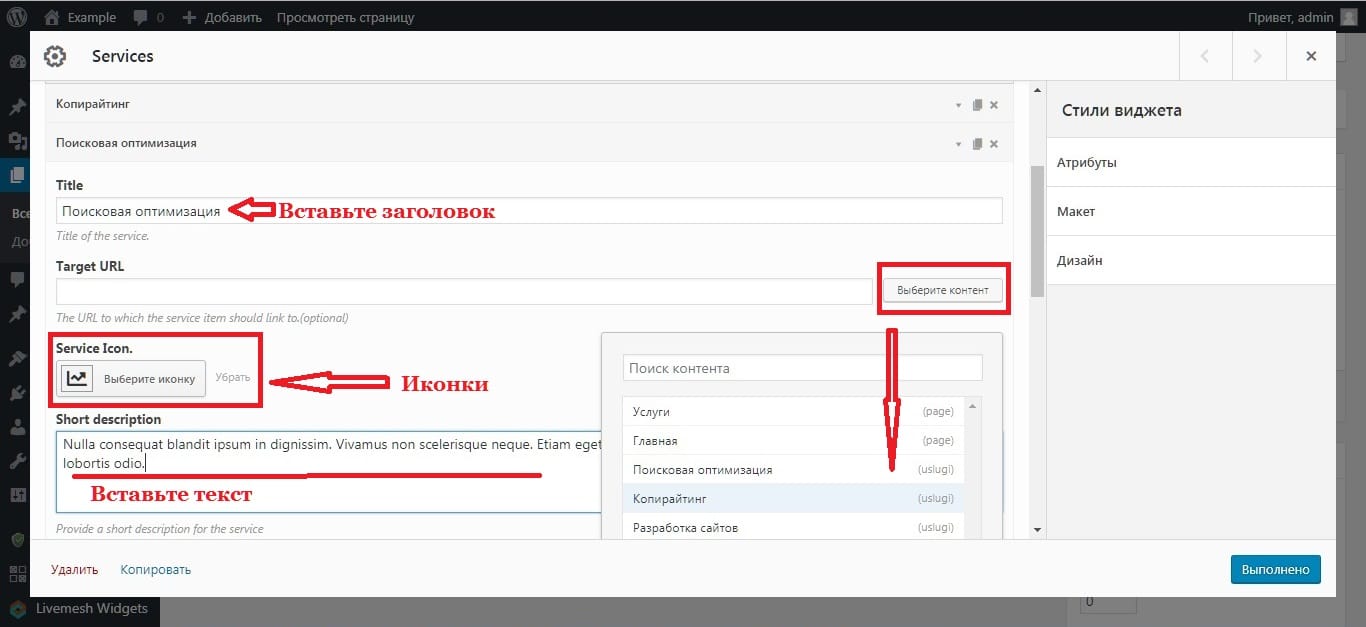
После вставьте в этот ряд виджет services из набора Livemesh widgets и с помощью кнопки Добавить вставьте три заголовка ваших услуг. Для каждого выберите иконку из набора иконочных шрифтов font awesome icon. Вставьте короткое описание и затем выберите сами записи с помощью кнопки Выберите контент. Прикрепите к каждому типу записи соответствующий пост, который вы создали.

В настройках виджета Services есть такие поля:
- Title – заголовок записи
- Style – 5 стилей оформления записи
- Icon – выбор иконки записи (Font Awesome Icon и другие)
- Description – короткое описание (параграф текста)
- Choose Animation Type – css анимация (fade in, fade left, fade right)
- Ссылка на запись
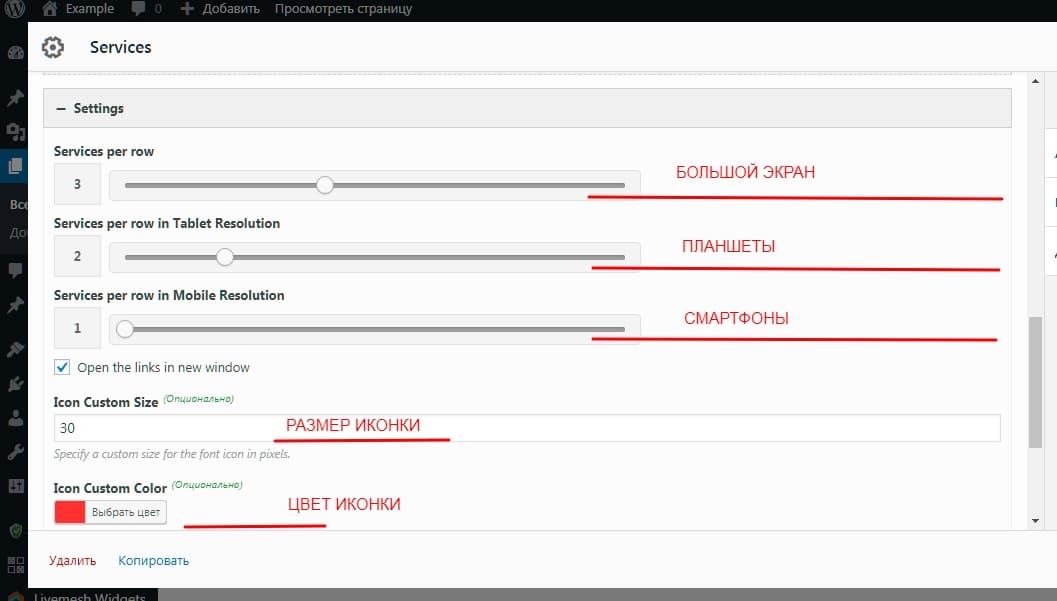
Далее в разделе Setting настраивается вывод типов постов wordpress на разных размерах браузеров. На большом мониторе можно в ряду вывести три колонки с услугами, на планшете две, а на смартфоне одну. Все это настраивается путем перетаскивания ползунка курсором. Не нужно лезть в код, прописывать брейкпоинты для разных экранов и так далее. Все сделано очень удобно и интуитивно понятно.

Заключительные настройки виджета Services
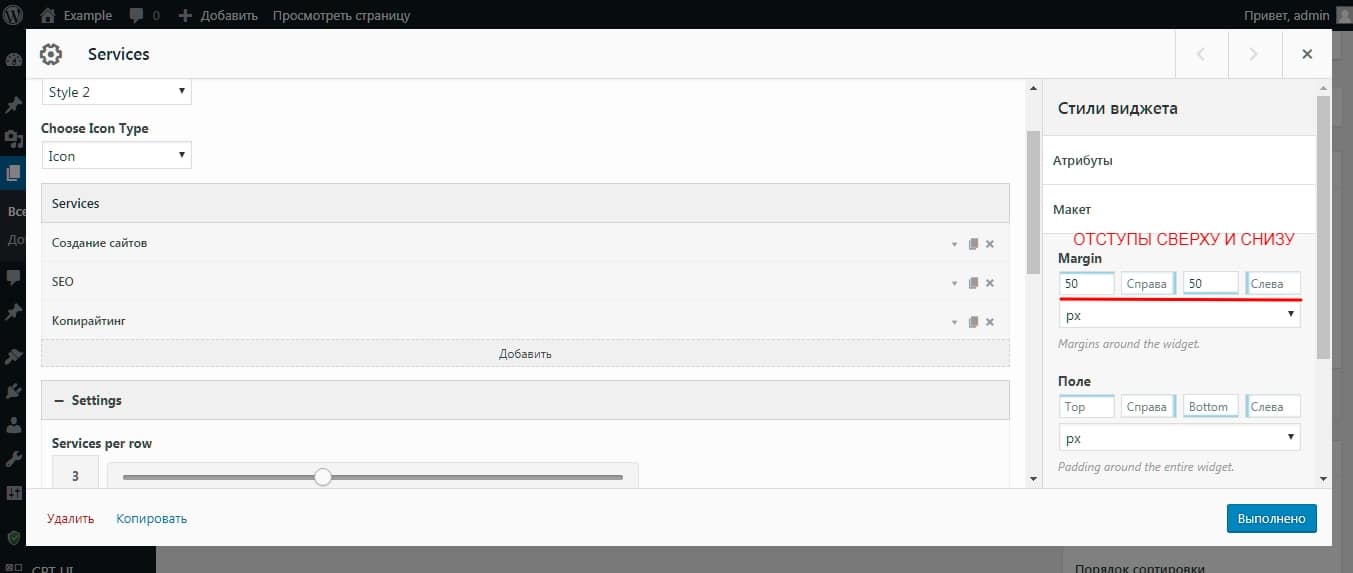
В конечном итоге я задал отступы сверху и снизу строки, чтобы увеличить расстояние между блоками контента на сайте. Также я увеличил размер заголовка виджета.

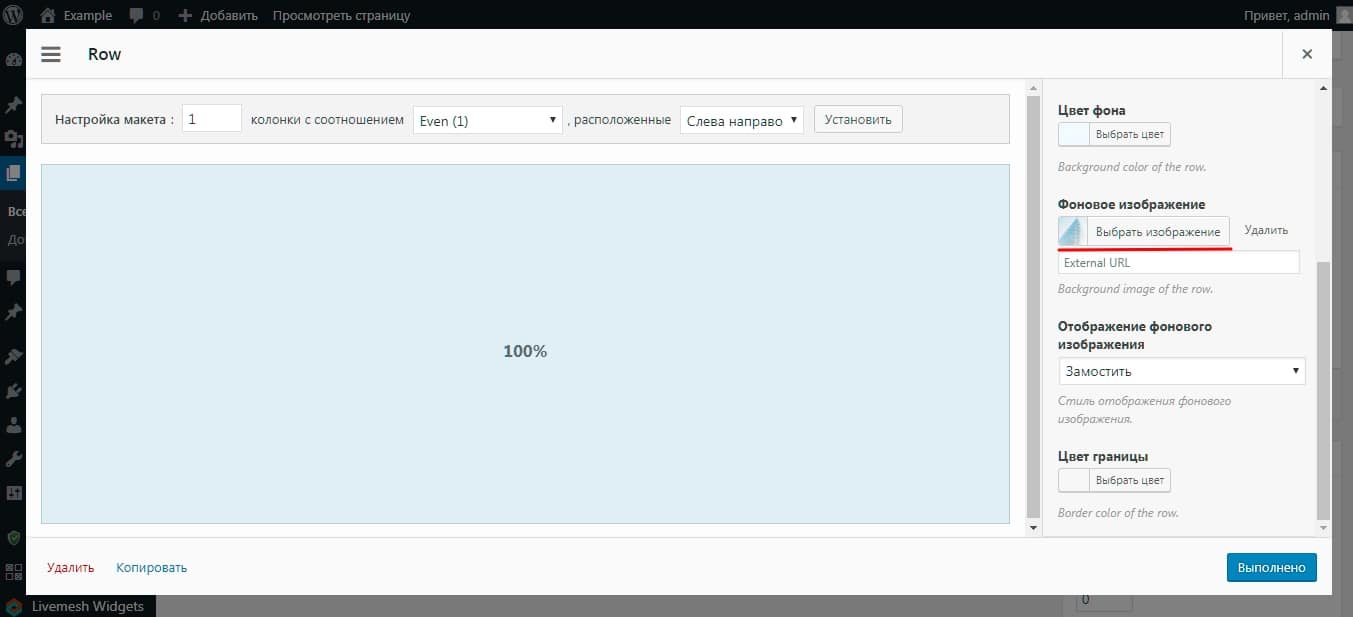
На задний план я поставил фоновое изображение для красоты. В настройках строки вместо картинки можно задать фоновый цвет.

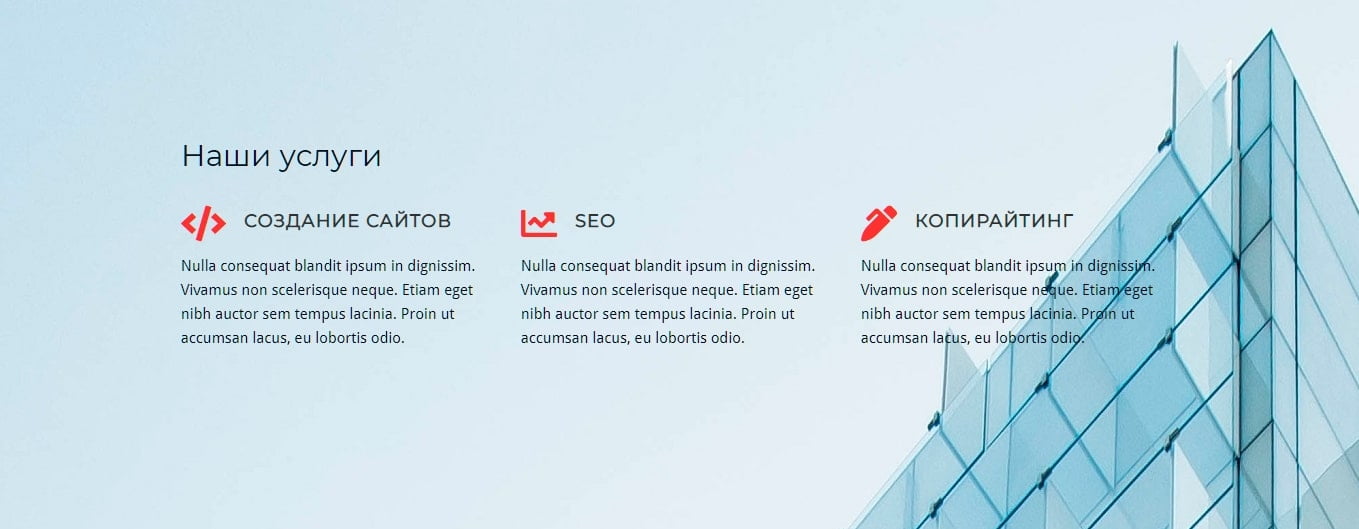
В итоге у меня получилось сделать вывод кастомных типов записей с помощью виджета на wordpress сайте. Как видно на скриншоте показано три колонки с услугами в одном ряду. Если вам нужно сделать больше, то без проблем можно добавить четвертую колонку, еще один ряд и т.д. Чтобы посмотреть, как выглядит встроенный блок с услугами на главной странице перейдите по этой ссылке.

Если Вам понравилась статья, оставьте комментарий и закрепите ее на стене vk или facebook чтобы не забыть. Пока.