Привет всем читателям моего блога. Сегодня я хочу поделиться о том, как происходит настройка внешнего вида contact form 7 на wordpress. Те, кто знаком с движком wordpress знают, что этот плагин надежный рабочий инструмент, с помощью которого можно внедрить на сайт форму обратной связи.
Плагин легко устанавливается и настраивается, но у него есть один небольшой недостаток – это его внешний вид. Он не уродлив, но его дизайн несколько простоват. Поэтому нам понадобится еще и настройка внешнего вида contact form 7, чтобы контактная форма выглядела привлекательней и современней.
Что выбрать: Сontact form 7 шаблоны или готовые стили css?
Изменить внешний вид contact form 7 можно двумя способами. Первый – это поставить плагин contact form 7 skins. Это конструктор контактной формы, предлагающий 7 способов оформления внешнего вида плагина. Второй способ – это внедрить в contact form 7 готовые стили css.
Я решил идти вторым путем, поскольку не хочется устанавливать дополнительный плагин ради изменения внешнего вида формы обратной связи. Даже если вы не знаете html и css – не проблема, я предлагаю использовать уже готовые стили и код написанный другими.
Вот шаги, которые нам необходимо предпринять:
- создать шаблон страницы контактов
- скачать готовые стили css и html код
- установить плагин contact form 7
- создание кастомных полей с помощью плагина ACF
- убираем через фильтр лишние теги <p>, <br>, <span>
- настраиваем уведомление при отправке формы
Создаем шаблон страницы «Контакты»
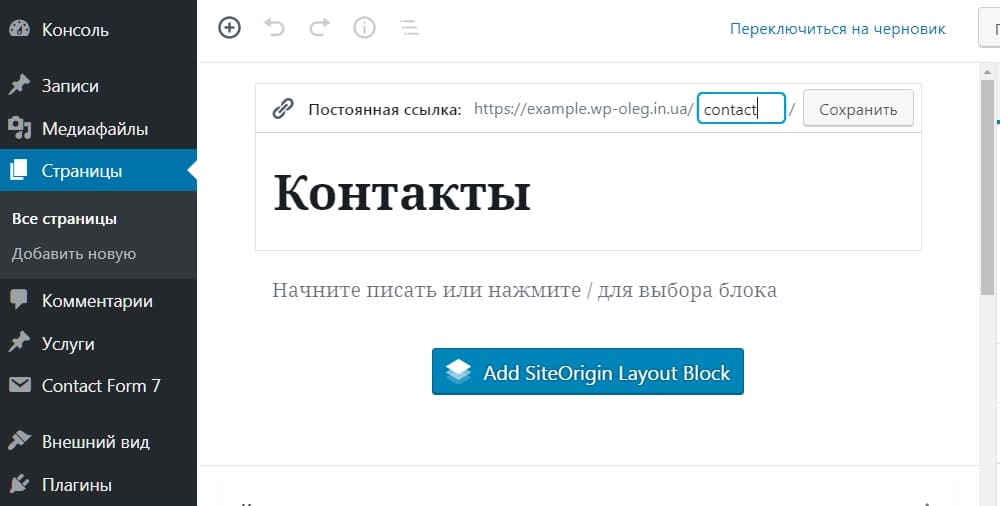
Итак, идем в админку wordpress и создаем страницу Контакты. После смотрим на образовавшийся url и видим, что у него есть слаг contact. У меня стоит плагин cyr to lat для транслитерации кириллических символов в транслит и он сгенерировал именно такой слаг. Однако если вам он не нравится, можете сделать себе любой другой.

Далее идем в папку с вашей темой по пути wp-content > themes > vasha-tema и переименовываем файл шаблона page.php в page-contact.php. После того, как вы его переименовали, откройте этот файл в любом редакторе кода и удалите код, отвечающий за вывод содержимого страницы. Он находится между хуками, которые подключают область хедера и футера <?php get_header(); ?> и <?php get_footer(); ?>. Также удалите функцию <?php get_sidebar(); ?> поскольку эта страница будет на всю ширину экрана без боковой колонки. В итоге у вас должен остаться только такой код.
<?php /** * The template for displaying all pages. * */ get_header(); ?> <! - - Сюда вставим html код формы, шорткод contact form 7 и готовые стили css - - > <?php get_footer(); ?>
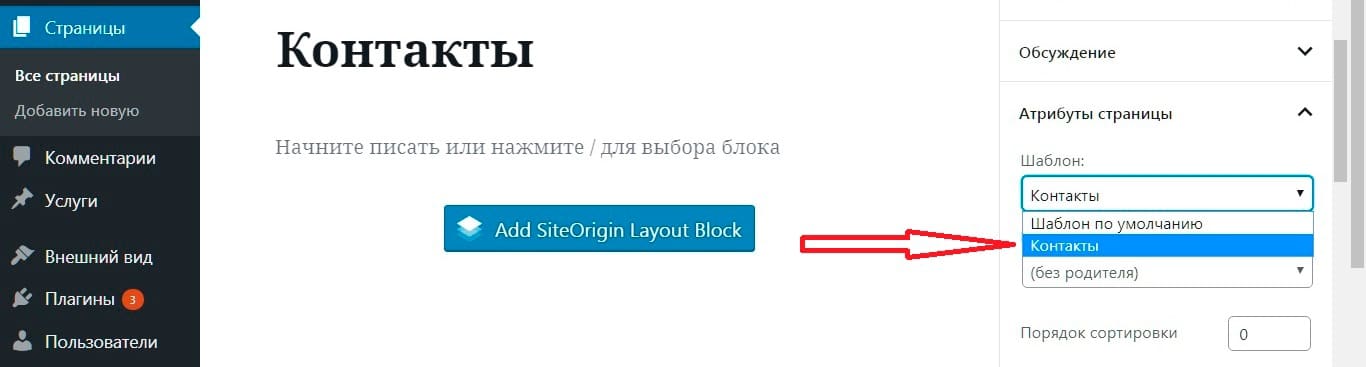
Теперь вордпрес видит, что данный шаблон страницы относится только к странице контакты, и ни с какой другой страницей он работать не будет. Но если вам понадобиться подключить этот шаблон страницы также к другим страницам вордпресс, то вместо текста The template for displaying all pages, напишите Template name: Контакты. В админке выберите этот шаблон и сохраните. Тогда он будет работать и с другими страницами темы.

Contact form 7 готовые стили css
После того как мы создали шаблон страницы контакты, нам нужно самим написать или где-то скачать для плагина contact form 7 готовые стили css и html код формы. Я предлагаю взять код с бесплатного шаблона одностраничного сайта под названием Agenсy. Вот ссылка для скачивания https://startbootstrap.com/themes/agency/

Важно: чтобы данный код сработал, к вашей теме сайта должна быть подключена библиотека bootstrap. Большинство тем wordpress сделано с помощью сетки бутстрап, поэтому, вполне вероятно, что она у вас уже установлена. Если же ее нет, то возьмите минифицированный файл со стилями bootstrap.min.css в папке vendor шаблона agensy. Или скачайте его на официальном сайте. Загрузите его в папку со стилями вашей темы и подключите в файле functions.php. Заодно подключите файл с собственными стилями формы обратной связи custom.css с помощью этого кода.
/**
* Enqueue bootstrap and custom styles in your theme.
*/
function your_theme_enqueue_bootstrap() {
wp_register_style( 'bootstrap', get_template_directory_uri() . '/css/bootstrap.min.css', array(), '1', 'all' );
wp_register_style( 'custom-theme', get_template_directory_uri() . '/css/custom.css', array(), '1', 'all' );
wp_enqueue_style( 'bootstrap' );
wp_enqueue_style( 'custom-theme' );
}
add_action( 'wp_enqueue_scripts', 'your_theme_enqueue_bootstrap' );
Проследите за тем, чтобы путь к файлу bootstrap.min.css был указан верно, в противном случае в contact form 7 готовые стили css работать не будут. Так же после подключения файла со стилями убедитесь, что стили с файла бутстрап не переопределили стили вашей темы.
Посмотрите на внешний вид темы, если все выглядит как и было до подключения файла с бутстрап, значит все оk. Иначе нужно файл со стилями подключить выше в коде, над подключением собственных стилей вашей темы. Приоритет отдается файлам со стилями css, которые подключены ниже в файле functions.php/. Те, которые подключены ниже перебивают все другие.
Также если вы захотите чтобы у вас был такой же шрифт как в шаблоне формы, то подключите его в файле functions.php с помощью этой функции:
/**
* Enqueue own fonts.
*/
wp_enqueue_style('google-fonts', 'https://fonts.googleapis.com/css?family=Montserrat:400,700|Kaushan+Script|Droid+Serif:400,700,400italic,700italic|Roboto+Slab:400,100,300,700&subset=cyrillic');Далее скачайте шаблон и скопируйте код со строки 407 по 450. Код на странице index.html хорошо прокомментирован, и нужную секцию можно увидеть без труда. Начинается она с комментария <! — Contact — >. Вставьте этот html код верстки в файл шаблона page-contact.php. Здесь мы видим заголовок с подзаголовком:
<h2 class="section-heading text-uppercase">Contact Us</h2> <h3 class="section-subheading text-muted">Lorem ipsum dolor sit amet consectetur.</h3>
Далее идет код самой формы. Обертка контактной формы это теги <div class=”row”></div><div class=”col-lg-12”></div>. Эти теги с классами, растягивающими контактную форму на всю ширину страницы. Оставшийся код, начиная с тега <form id=»contactForm» name=»sentMessage» novalidate=»novalidate»> и заканчивая закрывающим тегом </form>, нужно вырезать. Вставьте его пока в блокнот, чтобы он не потерялся. На данный момент у нас остается такой код в файле шаблона.
<?php
/**
* The template for displaying all pages.
*
*/
get_header(); ?>
<!-- Contact -->
<section id="contact">
<div class="container">
<div class="row">
<div class="col-lg-12 text-center">
<h2 class="section-heading text-uppercase">Contact Us</h2>
<h3 class="section-subheading text-muted">Lorem ipsum dolor sit amet consectetur.</h3>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<! - - Сюда вставим шорткод contact form 7 и готовые стили css - - >
</div>
</div>
</div>
</section>
<?php get_footer(); ?>
Установка плагина contact form 7 и создание своих полей
Далее нас ждет установка плагина contact form7 с репозитория вордпресс. Устанавливаем, активируем его и видим, что он сразу же сгенерировал нам контактную форму, сделанную им же по умолчанию. Нам нужно изменить ее или создать новую, здесь нет разницы.
Из верстки контактной формы видно, что в ней есть три поля input для ввода имени пользователя, телефона, email, поле textarea для текста и кнопка «Отправить». Следовательно, нам нужно создать такие же поля, только в настройке формы contact form 7. В верстке есть тег <p class=»help-block text-danger»></p> под каждым полем и тег <div id=»success»></div>. Они не нужны, их необходимо удалить.
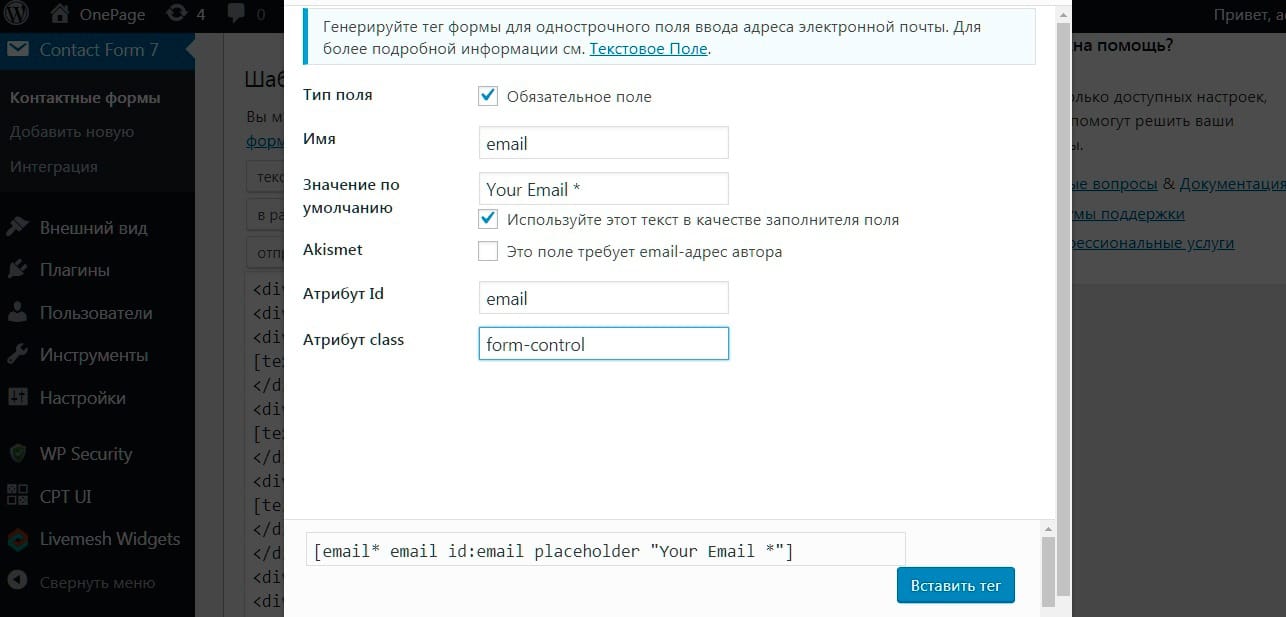
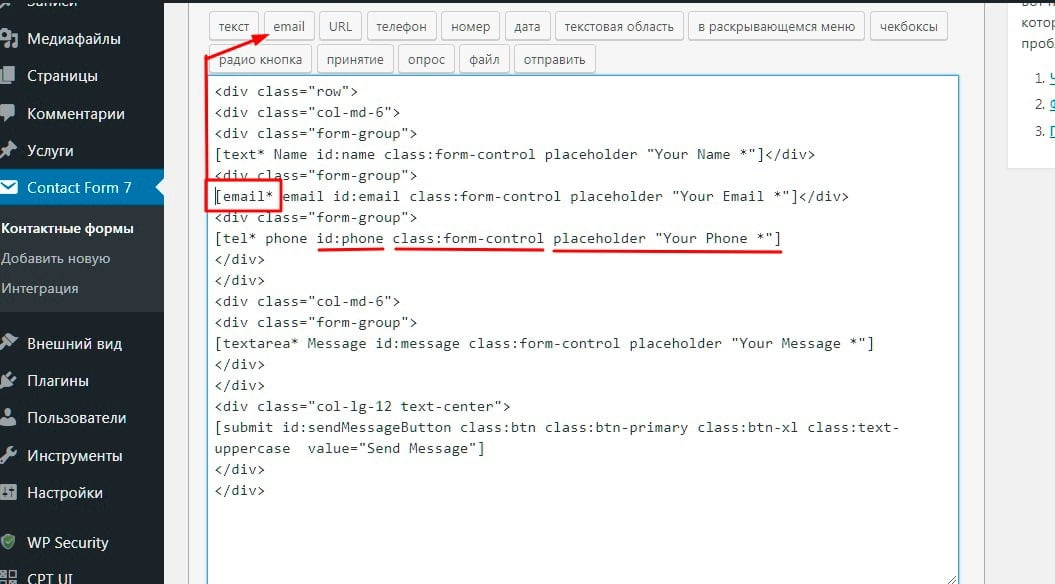
Важно. При создании полей в contact form 7 обратите внимание на css классы в тегах input, идентификаторы id и атрибуты полей которые есть в верстке шаблона. Вы должны их перенести и прописать в соответствующих полях при настройке формы:
- класс css = “form-control” во всех тегах input
- идентификатор id= “ ” в каждом поле свой – name, phone, email, message
- type =”” тип поля у каждого тега input свой (типы полей задаются кликом по соответствующей кнопке при выборе поля. Если вам нужно поле ввода для email адреса выбирайте кнопку email. Если вы зададите для всех инпутов поле text, то форма работать будет, но не будет происходить валидация полей. Так если пользователь введет текст вместо цифр в поле phone, то это не будет считаться ошибкой. В противном случае появится уведомление, о том что введен некорректный телефонный номер). В общем, выбирайте правильные поля для каждого поля ввода.
- placeholder – скопируйте содержимое placeholder в верстке и вставьте это содержимое в соответствующее поле. Образец заполнения на рисунке ниже.

Удаляйте все теги <label> для полей, которые генерирует форма по умолчанию. Делаем три поля с инпутами, одно поле для ввода сообщения и кнопку. Обертку для кнопки тег <button> я удалил и переопределил классы дефолтного тега формы <инпут type= submit>, назначив ему css классы кнопки <button>. Кнопка будет иметь такой же вид, но тег будет не <button>, а <input type= “submit”>. Вот классы кнопки:
#sendMessageButton {
font-weight: 700;
display: inline-block;
font-size:18px;
padding: 20px 40px;
color: #fff;
text-align: center;
background-color: #fed136;
border: 1px solid #fed136;
line-height: 1.5;
border-radius: .25rem;
Вставьте их в кастомайзер, во вкладку «Дополнительные стили css» или в файл со стилями вашей темы.
На рисунке ниже показаны отредактированные теги верстки с готовыми полями. Ниже я приложу архив с весткой формы и вы можете скопировать эти теги и вставить во вкладку «Шаблон формы» во время настройки контактной формы.

Из этого скриншота видно, что все поля формы контактной формы находятся в теге div с классом row <div class=”row”>. Он разделен на две части дивами с колонками по шесть штук в каждом. Кто знает бутстрап, тот поймет, что такая верстка содержит в себе главный ряд (12 колонок), который разделен на две части, в каждой из которых по 6 колонок <div class=”col-md-6”> Tакая разметка делит поля контактной формы на две части. В левой части находятся три поля с инпутами, а в правой textarea. Кнопка это тег input тип submit. Она находится в отдельном ряду и выровнена по центру. Ну и у каждого поля естественно свои классы. Вот и вся хитрость.
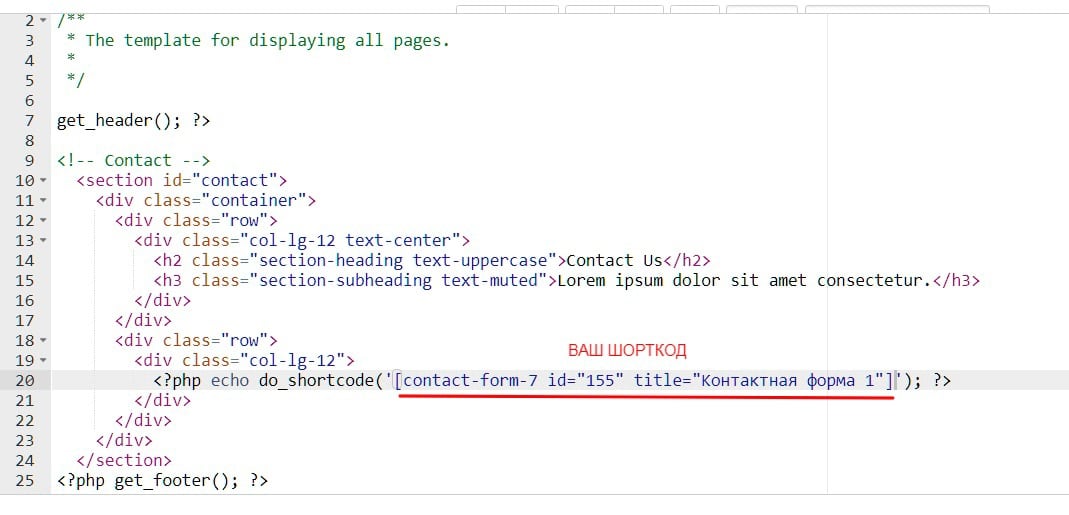
Вставляем шорткод контактной формы
Далее нам нужно вставить шорткод уже готовой контактной формы в файл шаблона для ее вывода во фронтэнде. Для этого используется специальная функция <?php echo do_shortcode(); ?> для вставки любых зарегистрированных шорткодов.

После того как я вставил код с шорткодом в шаблон контактной страницы, у меня появилась вполне рабочая контактная форма, но ее внешний вид еще не соответствовал образцу, потому, что не было фоновой фотографии и стили нужно профиксить.
На фоне формы есть фоновое изображение и цвет. Оно прикрепляется через свойство background-image к тегу section. Хотелось бы изменять фон прямо в консоли водпресс, а не в файле со стилями. Так же я хочу, чтобы заголовки h2 и h3 можно было изменять в настройках страницы, а не в файле шаблона. В общем, не должно быть никакого хардкода.
Заключительные настроки нужно сделать с помощью custom fields, то есть произвольных полей записи. Плагин ACF (advanced custom fields) подойдет для этого лучше всего. С его помощью я сделаю кастомные поля для вывода заголовков и фоновой картинки.
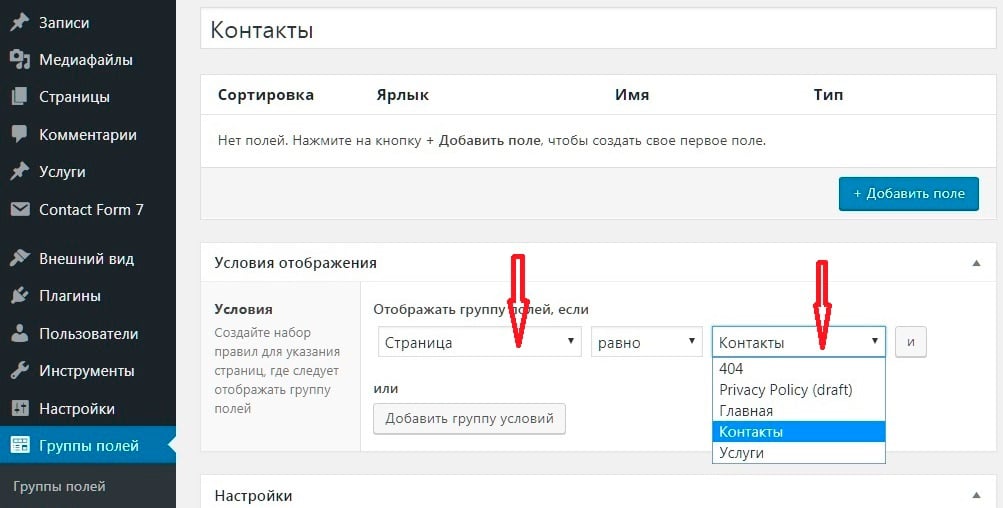
Создание кастомных полей с помощью плагина Acf
Устанавливаем и активируем плагин ACF. Находим вкладку «Группы полей» и создаем группу для страницы «Контакты». Даем ей какое-нибудь название, например «Контакты». В настройках для отображения данной группы полей я указал, что ее необходимо показывать на странице шаблона «Контакты».

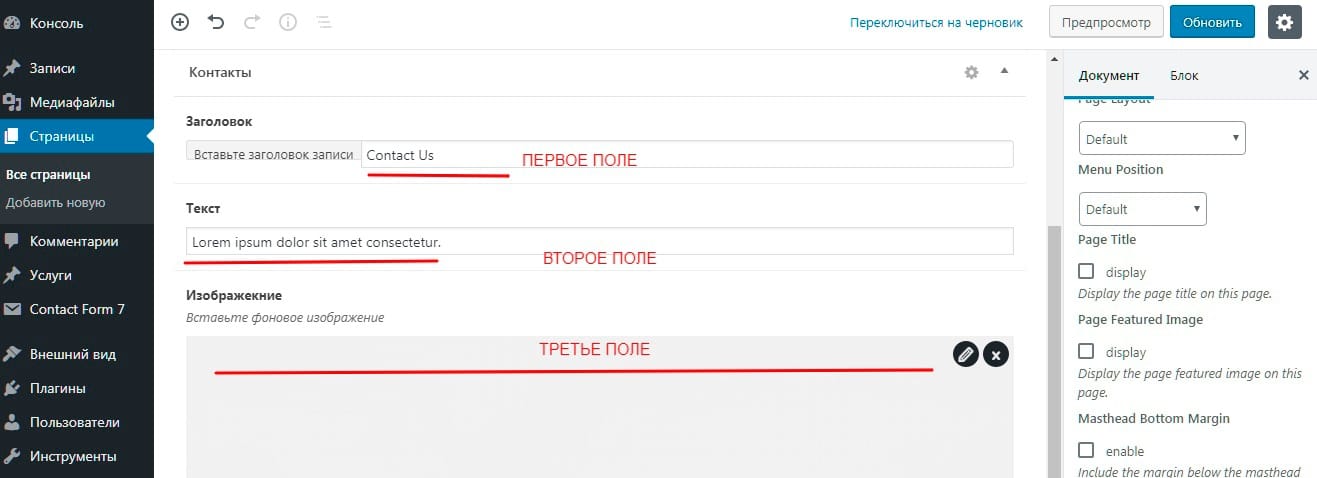
Здесь я сделал три поля:
- Ярлык 1-го поля Заголовок, имя поля – (его slug) header, тип поля – текст
- Ярлык 2-го Текст, имя поля – text, тип поля – текст
- Ярлык 3-го Изображение, имя поля – image, тип поля – изображение.
Теперь переходим на страницу Контакты и заполняем созданные поля. В заголовок h2 вставляем текст «Contact Us». В подзаголовок h3 вставляем «рыбный» текст Lorem ipsum dolor sit amet consectetur. И фоновое изображение map-image.png находится в папке шаблона Agency. Загружаем его в медиа библиотеку и вставляем в третье поле.

Теперь содержание этих полей нужно вывести на экран. Сделаем это с помощью специальной php функции для вывода кастомных полей <?php get_post_meta(); ?>.
На примере для заголовка h2 вы можете увидеть, что я вставил функцию get_post_meta(); в переменную $fields и обратился к ее параметрам id и key. ID поста – 149 (номер id можно увидеть в строке браузера в админке), key – это название поля, которое нужно получить. Его слаг в данном случае это header и параметр true возвращает значение метаполя.
<h2 class="section-heading text-uppercase"> <?php $fields = get_post_meta( '149', 'header', true ); echo $fields; ?> </h2> <h3 class="section-subheading text-muted"> <?php $field = get_post_meta( '149', 'text', true ); echo $field; ?> </h3>
Настраиваем динамический фон
Фоновое изображение я вставил благодаря функции <?php get_field(); ?> Сначала я присвоил переменной $image значение функции get_field(‘bg_img’); со слагом поля bg_img и с помощью css класса background-image вывел ее, обратившись к значению массива [url] таким образом:
<?php $image = get_field('bg_img'); ?>
<section id="contact" style="background-image: url(<?php echo $image['url']; ?>);">
</section>Вот что у меня вышло.

Перейдите по этой ссылке и посмотрите реальный пример https://example.wp-oleg.in.ua/contact/ Согласитесь, что примененные к contact form 7 готовые стили css придают ей гораздо лучший вид, чем у дефолтной формы. Также здесь вы можете скачать файл шаблона page-contact.php контактной формы с css стилями и готовым кодом.
Убираем лишние генерируемые теги <p>,<br>, <span> в contact form 7
Плагин контакт форм 7 генерирует свои теги <span>, <p>, <br>. Если ваша форма не соответствует образцу показанному в шаблоне сайта, то выясните это просмотрев код формы в браузере с помощью инструментов для разработчика dev tools. Возможно, вы увидите эти лишние теги. Их можно убрать с помощью фильтра. В сети есть много решений этого вопроса стоит только загуглить «как убрать лишние генерируемые теги <p> и <br> в contact form 7» или «how to remove tag span contact form 7». Один из вариантов убрать лишние теги с contact form это, вставить этот код в файл functions.php. Он убирает теги <p>, <br> и <span>
/**
* Remove tag <p> и <br>.
*/
define('WPCF7_AUTOP', false );
/**
* Remove tag <span>.
*/
add_filter('wpcf7_form_elements', function($content) {
$content = preg_replace('/<(span).*?class="\s*(?:.*\s)?wpcf7-form-control-wrap(?:\s[^"]+)?\s*"[^\>]*>(.*)<\/\1>/i', '\2', $content);
return $content;
});Настройки уведомления при отправке формы
Так же в настройках уведомления при отправке формы, рекомендую использовать почтовый тег [Name]. Он будет выводить значение текстового поля Name вместе с уведомлением. Вставьте его в начало каждого поля. Например, так:
[Name], спасибо за Ваше сообщение. Оно успешно отправлено.
При удачной отправке письма, пользователь увидит свое имя и обращение к нему, например: «Вася, спасибо за Ваше сообщение. Оно успешно отправлено». Безусловно Васе будет приятно :-). Таким же образом вы можете отредактировать другие поля в настройках отправки формы, использовав другие почтовые теги, которые сгенерировала вам форма. Это теги [Email], [Phone], [Messege] и т.д.
Заключение
Надеюсь что у меня получилось помочь вам понять, как в contact form7 происходит настройка внешнего вида формы обратной связи. Буду рад если оставите свой комментарий или сделайте репост этой статьи. Пока.

