Привет друзья! В этой статье я расскажу вам про бесплатный парсер сайтов «Web Scraper». Так же я покажу, как им пользоваться, то есть как его установить, настроить и затем экспортировать получаемые данные в exel .
Браузерное расширение «Web Scraper» это абсолютно бесплатный парсер сайтов. Он представляет собой простой в использовании инструмент извлечения данных с любых веб-сайтов, в том числе с множественным уровнем навигации. Он работает с категориями и подкатегориями, меню и субменю, пагинацией, страницами продуктов. Расширение использует модульную структуру, состоящую из селекторов, таких как: text, link, image, table, html, pagination, element и т.д, которые показывают парсеру, по каким элементам страниц ему перемещаться и какие данные ему извлекать. Принцип его работы – это «наведи и кликни». Чтобы начать парсинг сайтов, вам не нужен опыт в программировании, достаточно понять, как происходит настройка расширения web scraping, чему мы и уделим внимание в этом руководстве.
Установка браузерного расширения — парсера Web Scraper

Вам не нужно скачивать какие-либо файлы на компьютер, а просто зайдите в магазин расширений в браузере google chrome, установите и активируйте данное расширение. Вот ссылка https://chrome.google.com/webstore/detail/web-scraper-free-web-scra/jnhgnonknehpejjnehehllkliplmbmhn. Также такое расширение есть и для браузера файерфокс.
После установки, вы увидите его значок, в левом верхнем углу. Активируйте его. Чтобы приступить к настройке парсера нажмите на кнопку F12 и откроется web developer tools. Здесь на последней вкладке вы увидите его название «Web Scraper».

Настройка бесплатного парсера сайтов Web Scraper
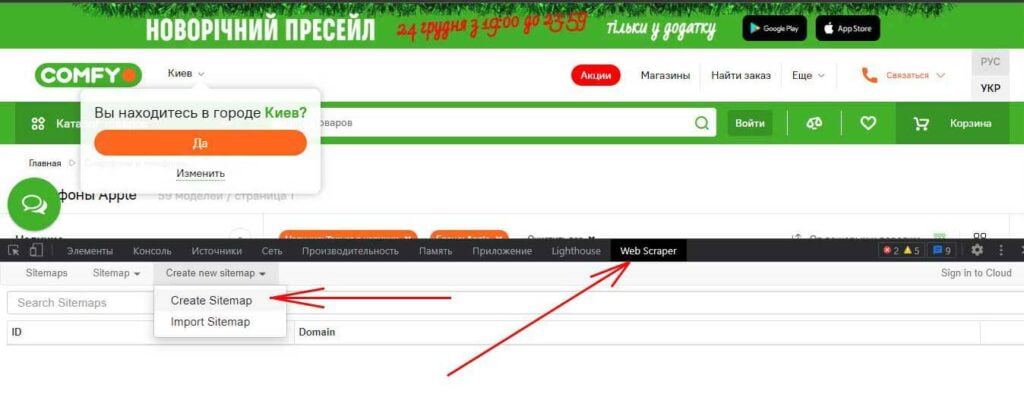
Создание карты сайта
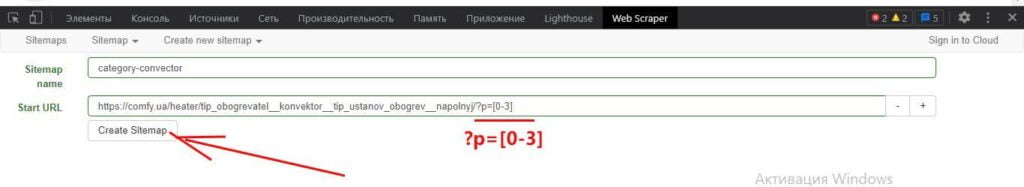
Самое первое, что нужно сделать, это создать карту сайта. Для этого скопируйте url, который вы хотите парсить и вставьте в поле «Start Url». Это будет начальный url с которого начнется парсинг. Также не забудьте назвать карту сайта, записав ее имя в поле «Sitemap name». Для примера, я возьму ссылку с сайта супермаркета comfy, со страницы категории Конвектор, с типом установки напольный. И если я хочу парсить, не одну страницу, а несколько, то нужно выяснить какая по счету будет страница последней. Для этого смотрим на пагинацию внизу страницы. В этой категории всего 3 страницы, столько же, сколько и кнопок пагинации. Копируем ссылку https://comfy.ua/heater/tip_obogrevatel__konvektor__tip_ustanov_obogrev__napolnyj/?p=3

И переделываем ее так, чтобы парсер прошелся по всем трем страницам. Если нам нужно получить данные только с одной страницы, то переделывать ничего не нужно.
https://comfy.ua/heater/tip_obogrevatel__konvektor__tip_ustanov_obogrev__napolnyj/?p=[0-3]
Сначала он пройдет по ссылкам всех продуктов на первой странице, затем, второй и потом третьей.
Теперь карта сайта готова, и можно перейти к настройке селекторов.
Настройка селекторов
Селектор «Link»

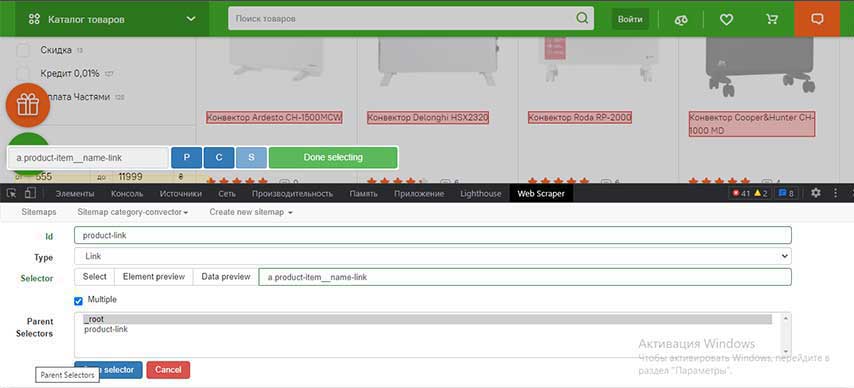
Селектор типа Link используется для выбора ссылок и навигации по сайту. Данный тип селектора выбирается в поле Type. Поскольку нам нужно чтобы парсер заходил на каждый продукт показанный на странице категории, следует настроить переход на страницу продукта по ссылке на него. Активируем множественный выбор multiple и с помощью кнопки Select выделяем все нужные ссылки на странице. Каждый селектор должен иметь свой уникальный идентификатор. Селектору Link я назначил идентификатор, назвав его product-link.
Таким образом, все выбранные ссылки попадут в карту сайта. Далее переходим внутрь селектора product-link (чтобы соблюсти вложенность селекторов) и также заходим на саму страницу продукта. Здесь нам нужно собрать такие поля: название продукта, цена, характеристики и ссылки на фотографии.
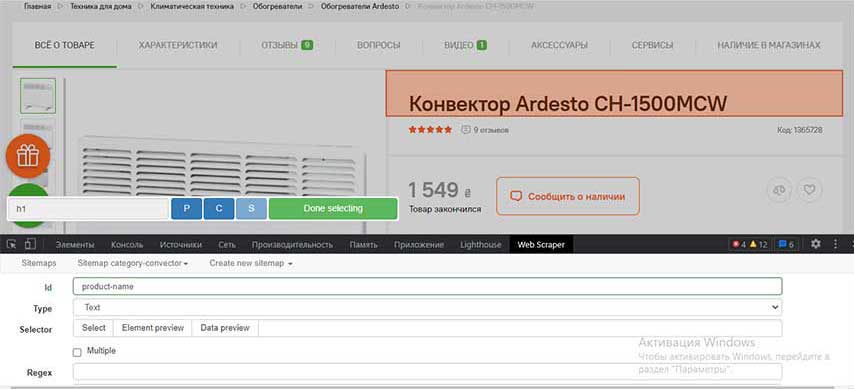
Селектор «Text»

Из самого его названия видно, что он собирает данные типа Text. Селектор текста извлечет простой текст из выбранного элемента и из всех его дочерних элементов. Весь HTML будет удален, и будет возвращен только текст. Теги <br> новой строки будут заменены символами новой строки.
В данном случае получим название продукта. Его id будет product-name. Таким же способом создадим текстовый селектор, чтобы получить цену продукта. Сделаем селектор типа text с id product-price.
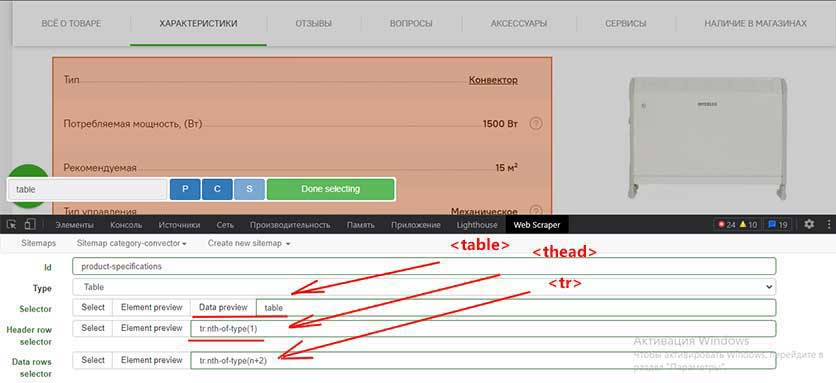
Селектор «Table»
Если вы хотите получить данные с таблицы, например характеристики товара (это не одна строка), то вам нужен селектор типа Table. Настройки этого селектора включают три настраиваемые селектора, это html теги table, thead, tr. Table это открывающий тег таблицы, ее обертка, thead предназначен для группировки содержимого верхнего колонтитула, а tr это строка таблицы.

С помощью кнопки «Select» выберите нужные элементы таблицы. Чтобы понять правильные ли данные парсер нашел, кликните по кнопке «Element preview». В противном случае, вы можете попытаться вручную вставить в строки нужные селекторы. Поскольку это характеристики товара, я назвал идентификатор product-specifications.
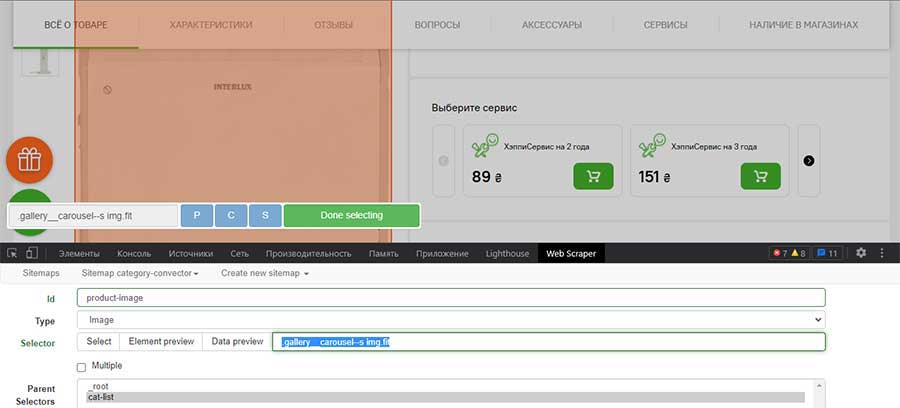
Селектор «Image»
Селектор изображений может извлекать src атрибут (URL) картинок. Если нужно выбрать все картинки с одинаковым селектором, то активируйте чекбокс multiple. Выберите главное изображение товара кнопкой «Select», а с помощью кнопки «Data preview» убедитесь, что вы получаете ссылку на нужное изображение. В противном случае, отредактируйте его вручную, прописав нужное значение.

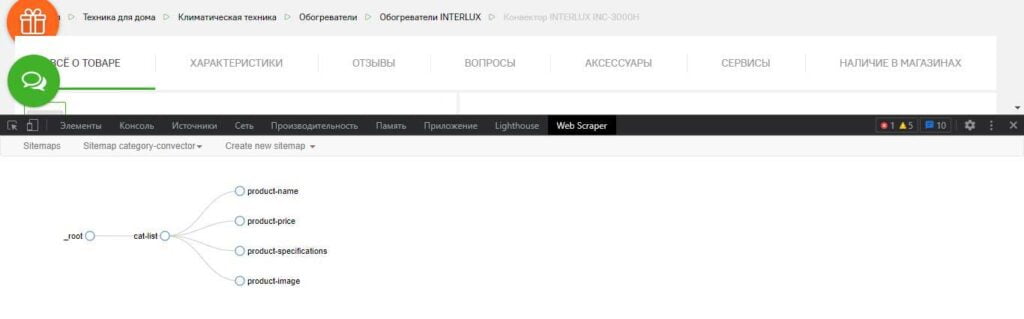
Таким образом, на странице продукта мы создали 4 селектора для сбора нужной нам информации. Чтобы провести инспекцию карты сайта перед его парсингом нужно посмотреть на панель «Selector Graph». Здесь мы увидим дерево селекторов и если все сделано правильно, то можно начать парсинг.

Начало парсинга
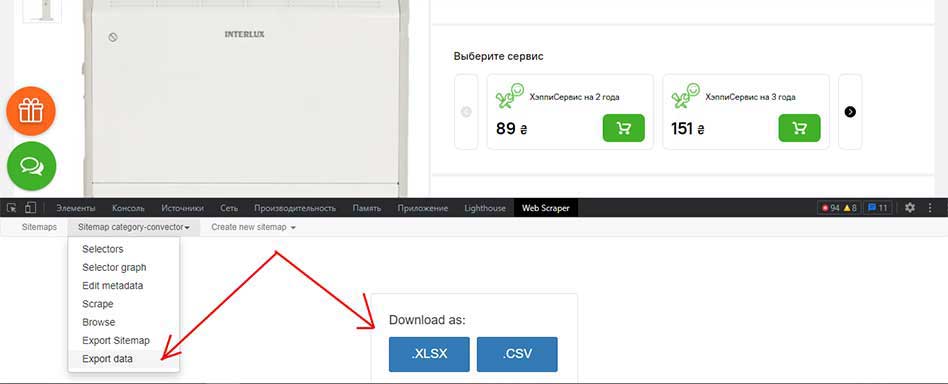
Чтобы бесплатный парсер сайтов начал собирать данные с веб-страницы нужно нажать на кнопку «Scrape». В процессе парсинга, вы можете нажать на кнопку «Refresh», чтобы убедиться, что мы получаем нудные данные правильно. Чтобы экспортировать данные в exel или csv формат жмите на кнопку «Export Data».

Заключение
Друзья, в этой статье я показал только лишь малую часть того, что может делать бесплатный парсер сайтов Web Scraper. У этого браузерного расширения есть премиум сервис Web Scraper Cloud. Он предоставляет функции автоматизации, планировщик заданий, API и другие возможности, с которыми вы можете ознакомиться на странице его документации. Если вам что-то непонятно, вы можете посмотреть небольшой видео туториал на youtube канале разработчиков данного инструмента.
Оставляйте свои комментарии, задавайте вопросы и поделитесь этим материалом в соцсетях, может кому пригодится :-). Пока!