Привет друзья! Typed.js – это популярная библиотека анимации которая сама печатает и затирает вставленный текст. Чтобы установить библиотеку typed.js на html сайт нужно просто прочитать ее документацию на гитхабе и следовать этому руководству. Поскольку огромное количество сайтов сделано на wordpress, вероятно, что многим будет интересно как сделать эффект печатающегося текста на wordpress, а не в статичной верстке.
Скрипт typed.js печатать текст может в бесконечном цикле, в зависимости от заданной настройки. Выглядит это довольно привлекательно поскольку эффект печатания добавляет «динамику» на сайт и привлекает пользователя. С его помощью вы без труда заострите внимание посетителя сайта на важной информации. Стоит только вставить несколько строк текста и шрифт будет сам печататься и затираться с предустановленной скоростью.
Typed js как подключить к wordpress?
Стандартным способом библиотеку typed.js подключить к wordpress можно предварительно загрузив в папку со скриптами вашей темы на сервере и затем подключив ее в файле functions.php. Затем, чтобы заработала анимация, ее нужно «прицепить» к нужному html тегу страницы сайта.
Когда я только начинал работать с wordpress, я так и делал, но сейчас если есть хороший плагин, я стараюсь использовать решение, приготовленное для wordpress. Итак, если вы хотите библиотеку typed js подключить к wordpress, то я рекомендую вам сделать это через плагин Typing Effect.
Почему я выбираю плагин Typing Effect
Он основан на сценарии анимации набора текста Typed.js Мэтта Болдта. С помощью шорткода печатающийся текст можно вставить в любое место сайта: виджет, сайдбар, футер, пост блога, страницу или файл шаблона. Я считаю, что для того чтобы сделать эффект печатающегося текста на wordpress использование плагина гораздо эффективней по трем причинам.
- Анимацию вы создаете с помощью понятного пользовательского интерфейса, не касаясь кода на прямую. Хорошо для новичков.
- Вы вставляете печатающийся текст в любое место вашего сайта через шорткод или в файл шаблона темы.
- Если тему сайта придется сменить, то плагин с библиотекой анимации текста останется, и вы сможете использовать его в новой теме.
Итак, приступим к установке и настройке плагина Typing Effect на wordpress.

Настройка плагина Typing Effect
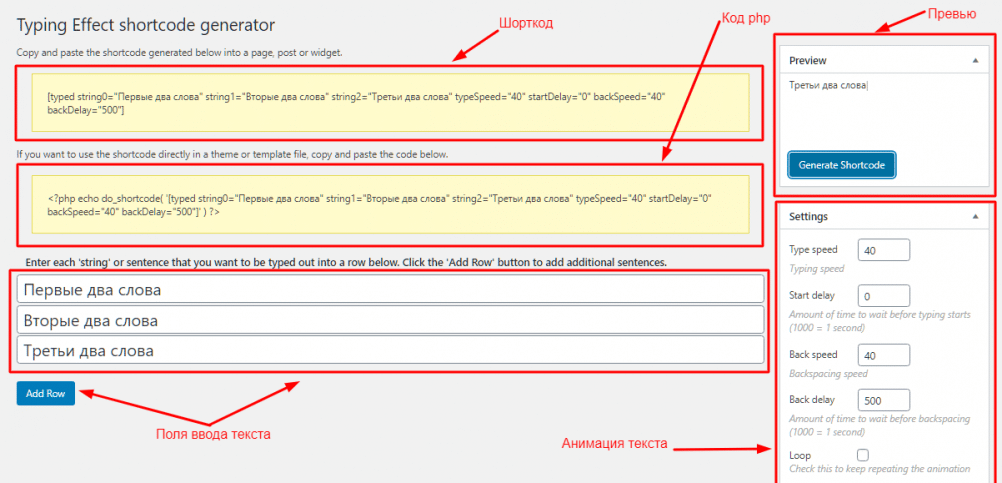
Установите и активируйте плагин стандартным способом. После активации вы увидите, что в меню консоли администратора появился раздел Typing Effect. Здесь находится страница Typing shortcode generator с настройками плагина. Сюда входят:
- Button «Add row» – кнопка добавляет поля ввода текста;
- Preview – превью предварительного просмотра готового текста;
- Setting – настройки анимации печатающегося текста;
- Shortcode – шорткод;
- Code – код php с шорткодом для вставки в файл шаблона.
Все настройки здесь вмещаются на одной странице и все довольно просто. Чтобы сделать эффект набора текста решите сколько у вас будет полей ввода для текста. В каждое поле вы можете вставить по несколько слов или предложение. На скриншоте показано что я сделал три поля ввода текста. Вставьте сюда свой текст и приступите к настройкам анимации. Опции настройки:
- Typed speed – скорость печатания;
- Typed delay – задержка перед запуском печатания;
- Back speed – обратная скорость печатания;
- Back delay – задержка перед возвратом в обратную сторону;
- Loop – зацикливание анимации, то есть бесконечный цикл;
- Loop count – счетчик повторений цикла печатания;
- Shuffle – произвольный порядок набора и удаления строк.
Вставляем эффект набора текста с помощью шорткода
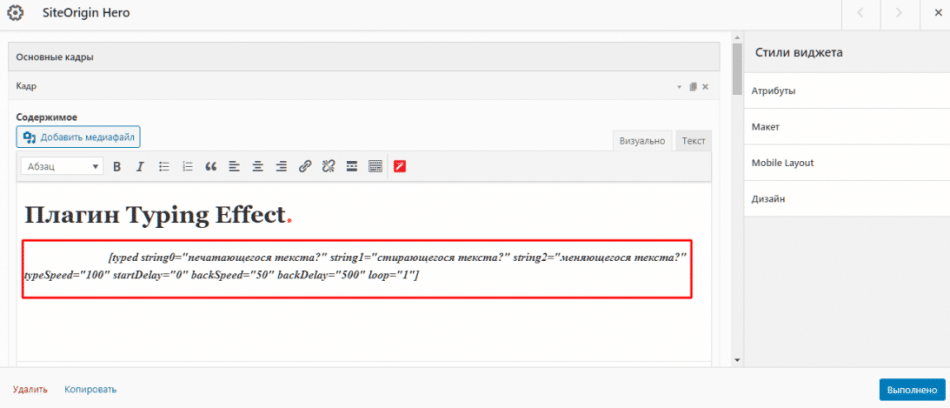
После завершения всех настроек жмем на кнопку «Generate shortcode» и копируем его. Затем вставляем в то место на сайте где эффект набора текста должен появиться. Чтобы продемонстрировать это я сделал специальную страницу и вставлю шорткод в текстовый редактор виджета Hero. Предназначен он для создания красивого первого экрана с фоновым изображением и написанным текстом на нем.
Вы можете вставить готовый шорткод прямо в страницу, статью или дефолтный виджет wordpress для вставки html кода. В итоге у меня получился такая анимация, которую я предлагаю вам посмотреть, перейдя по этой ссылке.
Вставляем эффект печатающегося текста с помощью кода
Второй способ вставки показанный на странице настроек плагина typing effect это интеграция кода php в файл шаблона темы. Сделать это можно с помощью функции do_shortcode. Она обрабатывает зарегистрированные шорткоды, которые можно вывести в любом месте файла шаблона с помощью оператора echo. На примере ниже показано как в тег <a></a> вставить функцию do_shortcode. Сделать это вы можете с любым html тегом.
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"> <?php the_title(); ?>: <?php echo do_shortcode( '[typed string0="First sentence" string1="Second sentence" typeSpeed="40" startDelay="0" backSpeed="40" backDelay="500"]' ) ?> </a>
Стоит также упомянуть то что вы можете не только обернуть шорткод в HTML-теги, но и ввести html прямо в строки, перед генерацией шорткода.
[typed string0=»<u>печатающегося текста?</u>» string1=»<s>стирающегося текста?</s>» string2=»меняющегося текста?» typeSpeed=»100″ startDelay=»0″ backSpeed=»50″ backDelay=»500″ loop=»1″]. Здесь мы видим, как в строки string были вставлены теги <u></u> и <s></s>.
Заключение
Я надеюсь, что у меня получилось показать, как сделать эффект печатающегося текста на wordpress. Если вам помогла статья, прошу поделиться материалом в социальных сетях и оставить свой комментарий. Удачи всем!