Привет друзья! В августе 2020 года на сайтах под управлением wordpress появилось уведомление «Доступен WordPress 5.5! Пожалуйста, обновитесь». Первое на что хочется обратить внимание, так это то что новый релиз wordpress стал действительно чем-то уникальным поскольку теперь в ядре wordpress добавились новые функции, которые раньше выполнялись через установку дополнительных плагинов. Это нововведение, четко прослеживающийся тренд, который может заставить беспокоиться разработчиков некоторых коммерческих плагинов. Итак, давайте совершим обзор релиза wordpress 5.5 рассмотрим важные для простых пользователей новации и попытаемся понять направление тренд куда движется эта популярная cms.
Добавлена функция Lazy Load изображений
Одно из очень важных, на мой взгляд новшеств — это то что в ядро wordpress 5.5 теперь встроена функция lazy load, то есть отложенная загрузка изображений. Известно, что картинки, особенно если они не оптимизированы для web замедляют загрузку страниц. Например, галерея изображений может значительно уменьшить скорость загрузки страницы сайта. Чтобы решить эту проблему были написаны плагины, один из лучших это Smush.

Я сам его неоднократно использовал. Он сжимает, и обеспечивает отложенную или «ленивую» загрузку страницы, благодаря чему в видимую область экрана попадает только одно изображение, а остальные ждут своей очереди пока страница не будет прокручена дальше. Таким образом картинки появляются постепенно, одна под другой и страница сайта загружается намного быстрее.
Особенно полезен данный функционал для оптимизации скорости загрузки страниц в браузерах мобильных устройств. Благодаря ему экономится заряд батареи и мобильный трафик.
Lazy Load теперь есть в wordpress и плагины, наподобие Smush теперь больше не нужны
Просто оптимизируйте картинку сохранив ее для web в фотошоп или каком-нибудь он-лайн сервисе для сжатия изображений, а отложенная загрузка будет работать по умолчанию.
Появилась поддержка Sitemap.xml
Чтобы поисковые системы корректно проиндексировали страницы сайта нужен файл sitemap.xml Владельцы wordpress решали этот вопрос с помощью плагинов Yoast SEO или Google Sitemap XML. Теперь интеграция с sitemap есть в самом wordpress и если вы ставили плагин чтобы решить вопрос с картой сайта, то теперь его можно смело удалить.

Доступна карта сайта по такому адресу /wp-sitemap.xml. Но для того чтобы эта «штука» заработала, но сервере должна быть включена поддержка php расширения SimpleXml. И если у вас уже есть какая-нибудь карта сайта, то ее следует деактивировать.
Если честно, то этот функционал я еще не пробовал, поскольку у меня стоит seo комбайн All in One SEO Pack. Но мне все равно приятно, что зависимость от плагинов в wordpress постепенно уменьшается и мне нравится эта тенденция.
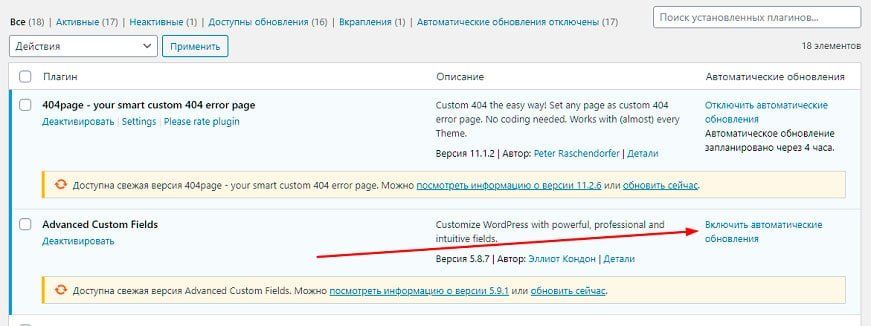
Автоматическое обновление плагинов и тем
Чтобы поддерживать безопасность сайта и на нем не было «дыр» нужно все время следить за обновлением самого wordpress, плагинов и тем. Раньше плагины приходилось обновлять вручную и после каждого обновления движка разработчикам плагинов также приходилось обновлять свои extensions.
Чтобы обновлять плагины автоматически нужно было использовать функционал плагина jetpack, automatic plugin updates или похожих на него «собратьев». Сейчас это все есть в wordpress по умолчанию, и вы можете не беспокоиться о своевременном обновлении плагинов и тем.

Если вы не хотите обновлять какой-либо плагин автоматически, то просто не активируйте функцию автообновления. Также опция обновления плагинов вручную, через zip архив по-прежнему работает.
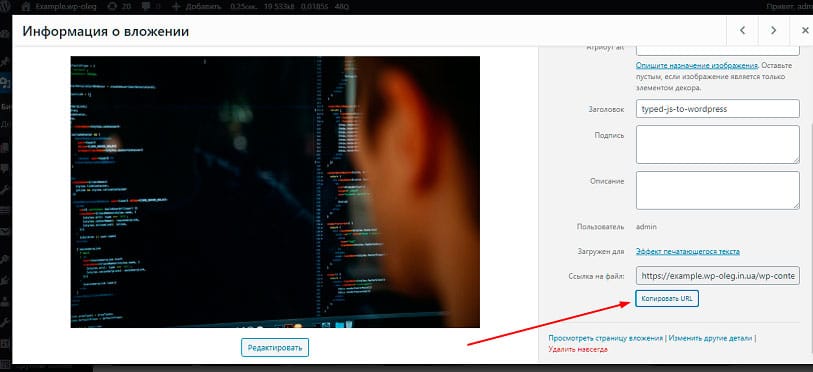
Улучшение доступности (accessibility)
Команда WordPress продолжает улучшать пользовательский интерфейс для работы с сайтом. В этом выпуске появилась кнопка копирования url изображения. Раньше нужно было выделять ссылку в инпуте, затем скопировать ее, а теперь просто жмешь на кнопку «Копировать» и ссылка попадает в буфер. Маленькая мелочь, но приятная.

Новый каталог блоков Gutenberg
Недавно я писал статью о новом редакторе блоков wordpress Gutenberg. Если говорить вкратце, то наблюдая за его развитием я вижу постоянные улучшения и мне кажется, что вскоре он сможет заменить или составить серьезную конкуренцию популярным конструкторам страниц, таким как Elementor или Visual Composer.

Когда я впервые столкнулся с Gutenberg, то сразу я не понял в чем профит, но со временем осознал, что теперь здесь всё есть блоки и я отказался от строителей страниц. Раньше мне нравилось использовать конструктор Page Builder by Site Origin с набором виджетов для него. Но любой page builder генерирует кучу мусорного кода и замедляет загрузку страниц. И если вас заботит производительность и скорость сайта, то попробуйте делать страницы с помощью гутенберга. Он позволяет сделать сетку с многими колонками в ряд и вставить туда нужный контент, будь это текст, фотографии, иконки, видео или html код.
Итак, сегодня мы видим обновленный каталог блоков. Теперь гораздо проще найти нужный вам блок. Новый каталог блоков поддерживается прямо в редакторе блоков, и вы можете установить новые типы блоков на сайт не покидая редактор.
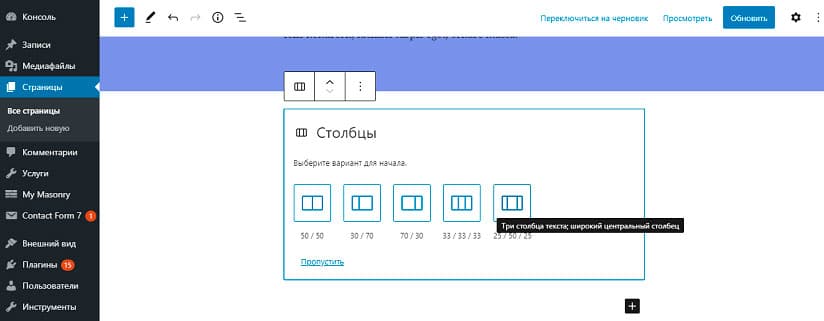
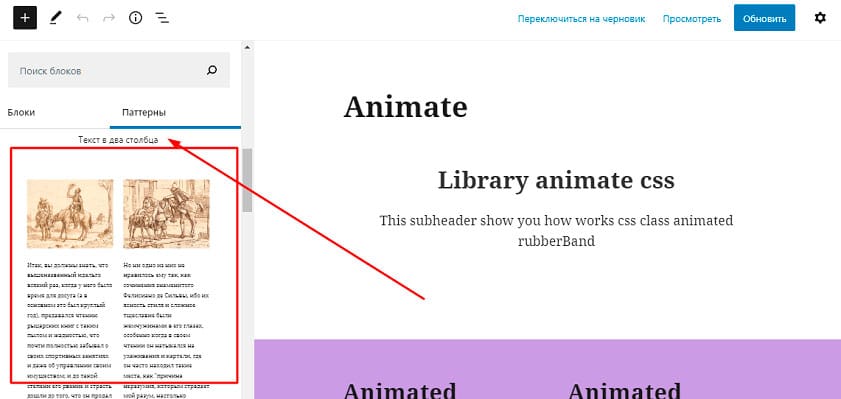
Раздел «Паттерны»
Щелкнув на плюсик чтобы добавить новый блок, мы видим, что здесь появился новый раздел «Паттерны». По сути это готовые макеты разных секций страниц, которые вы можете вставлять и редактировать как вам угодно.

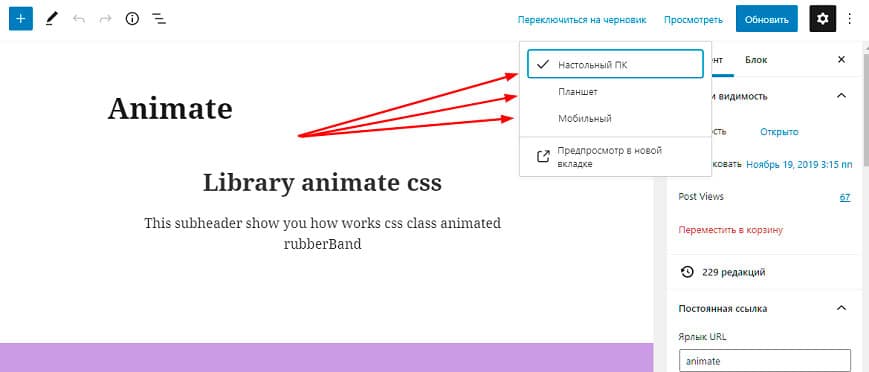
Улучшенное превью страниц
Перед сохранением результата редактирования страницы появилась возможность выбрать нужный экран просмотра. Доступны такие опции: просмотр с мобильного, с планшета и с ПК. Думаю, скоро можно будет редактировать стили для каждого размера экрана.

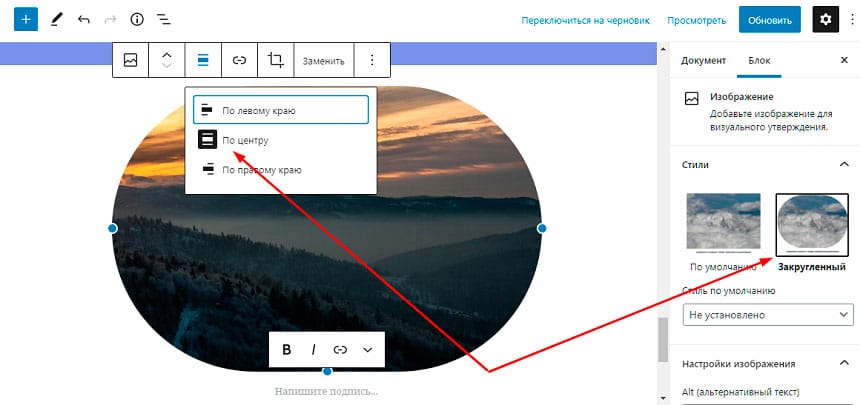
Встроено редактирование изображений
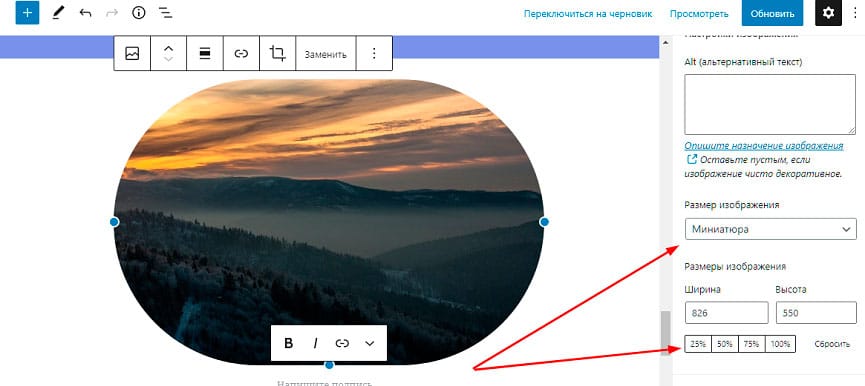
Блок картинка
Новая версия wordpress предлагает нам удобный интерфейс для работы с изображением. Теперь легко сделать поворот, обрезку, увеличить размер ваших фото прямо в блоке изображения.


Также реализованы стили отображения изображений. По сути это свойства css background-image, background-attachment и background-position. Теперь с помощью кнопок и перетягивания мышей, можно выровнять фотографию и сделать ей закругленные углы.
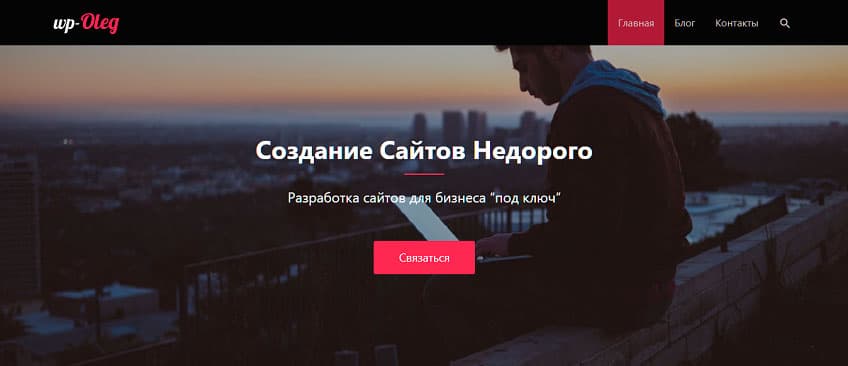
Блок обложка
В Gutenberg появился функционал для работы с фоновым изображением. Это блок «Обложка». Выбираете картинку с библиотеки, пишите на ней текст, вставляете кнопку и даже можете зафиксировать изображение, создав эффект параллакса или позиционировать его, сдвинув влево или вправо, или выровняв по центру. В общем очень удобная и крутая штука. Раньше, чтобы сделать такое я использовал виджет Hero из набора для конструктора page builder. Теперь это есть в редакторе wordpress. Так что от пейдж билдера я отказался, зачем он нужен, только замедляет скорость сайта…

Подводим итог
Итак, как видно, команда вордпресс творит чудеса и исходя из всего вышеперечисленного можно сделать вывод, что wordpress стал быстрей, благодаря lazy load, wordpress стал безопасней, поскольку теперь плагины и темы можно обновлять автоматически и wordpress стал удобней, благодаря фантастическому редактору Gutenberg, который я уверен, со временем будет еще лучше.
Прошу вас оставить свой комментарий и поделиться своими мыслями насчет нового wordpress и, если можно поделитесь этой статьёй в социальных сетях. Для меня очень важен ваш отклик, даже если вы будете иметь другое мнение.
