Привет друзья! Статья актуальна для тех кого интересует производительность сайта и скорость загрузки страниц на wordpress. Многие из нас по привычке используют билдеры Elementor, Visual Composer и прочие. Но теперь это делать не обязательно, поскольку то из-за чего они были такими привлекательными есть в новом редакторе блоков wordpress Gutenberg.
Производительность VS Удобство
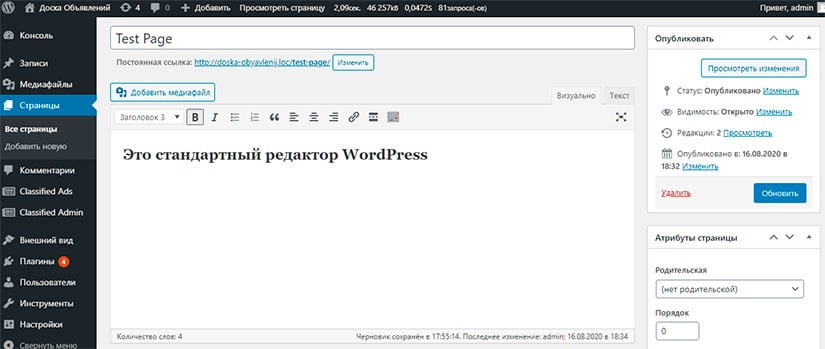
Через стандартный WYSIWYG редактор wordpress можно вставить текст на страницу и добавить в нее фотографии. У него минимальным набор функций и с его помощью нельзя сделать сложную разметку страницы с рядами и колонками. Эту задачу стали решать конструкторы страниц. Самый популярный среди них на сегодня это Elementor. Билдеры страниц помогают неопытным пользователям строить сетку любой сложности и добавлять в нее контент методом drag and drop, то есть простым перетаскиванием виджетов.
Однако недостатком работы таких пэйдж билдеров является низкая производительность сайта и генерация большого количества мусорного кода. Даже на этапе редактирования страницы, видно, как медленно загружается страница, долго сохраняется результат редактирования и в целом скорость загрузки сайта становится хуже.

Новый редактор блоков WordPress Gutenberg стал конструктором страниц
Начиная с релиза 5.0 в редакторе wordpress произошло серьезное изменение и, он стал чем-то совершенно новым. Конечно стандартный функционал для работы с текстом и медиа сохранился, но в нем появился модульный подход для работы с любым типом контента. Первоначально новый редактор мне показался каким-то неуклюжим и непонятным. Но со временем я понял, что
Gutenberg это уже не просто текстовый редактор, а редактор блоков и конструкторы страниц мне больше не нужны.
С его помощью я могу построить layout разметку любой сложности и наполнить ее любым содержимым.

Что представляет собой редактор Gutenberg WordPress?
Новый редактор wordpress Гутенберг написан на чистом Java Script с использованием фреймворка React и технологии AJAX. По сути Gutenberg представляет собой SPA (single page application). SPA – это одностраничное веб-приложение динамически подгружающее html, css и java script код и использующее единственный html документ как оболочку для всех своих веб-страниц.
В редакторе wordpress Gutenberg реализован модульный подход для вывода страниц и постов. Это значит, что каждый фрагмент контента в редакторе, от параграфа текста до галереи изображений и заголовков, представляет собой отдельный блок. Так же, как и любые другие физические блоки, содержимое страниц WordPress теперь можно добавлять, упорядочивать и перетаскивать мышей, что позволяет пользователям WordPress создавать мультимедийные страницы визуально интуитивно понятным способом. В тоже время это делается без обходных путей, таких как шорткоды или через кастомный HTML код.
Краткий обзор возможностей редактора блоков Gutenberg
Итак, визуально редактор гутенберг разделен на два раздела – «Блоки» и «Паттерны». Раздел «Блоки» включает в себя пять частей:
- Текст
- Мультимедиа
- Оформление
- Виджеты
- Вставки
Раздел «Паттерны» содержит готовые шаблоны с различными вариантами представления контента. Вы можете вставить любой понравившийся вам паттерн и видоизменить его по-своему.
Поскольку в данной статье я хочу показать, как редактор Gutenberg wordpress может заменить любой page builder я остановлюсь на работе с некоторыми блоками, но этого будет достаточно, чтобы понять суть.
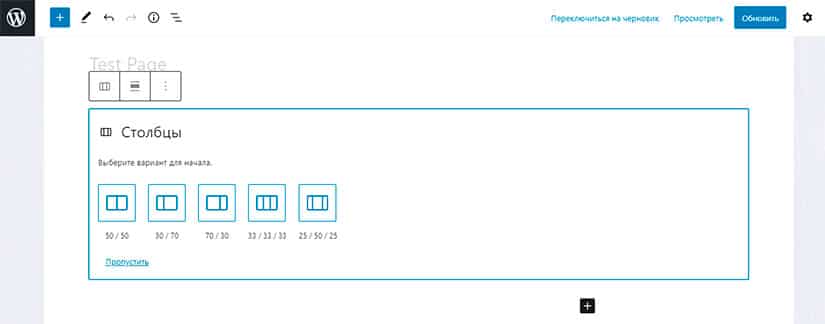
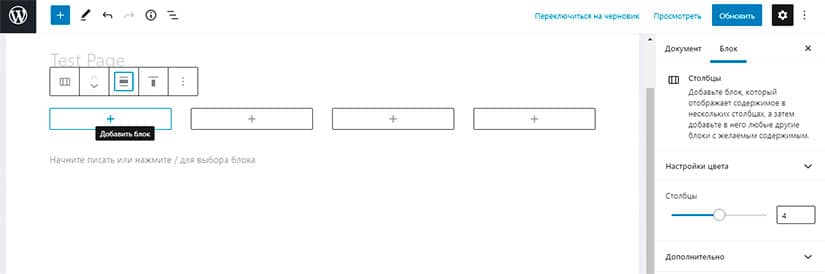
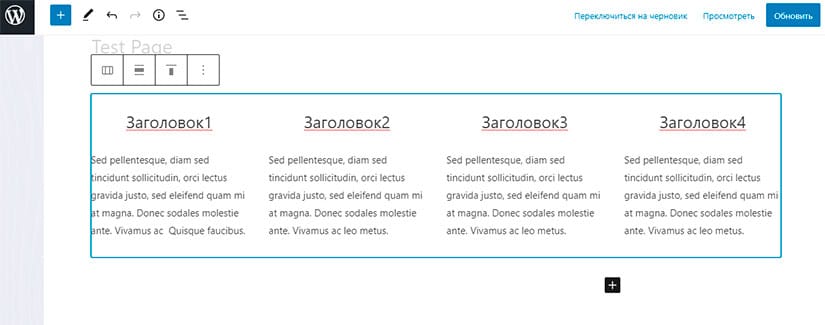
Блок «Столбцы»

В разделе «Блоки / Оформление» есть элемент «Столбцы». С помощью него можно ряд разделить на несколько колонок, по 50% — 2 колонки; по 33% — 3 колонки; 4 столбца по 25% и т.д. В каждую колонку вы можете вставить заголовок, абзац с текстом, картинку или какой-нибудь виджет. Кроме того, этот ряд можно покрасить в фоновый цвет, предустановленный, произвольный или с градиентом.

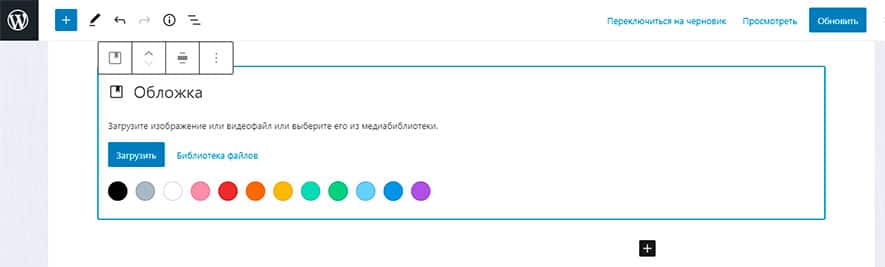
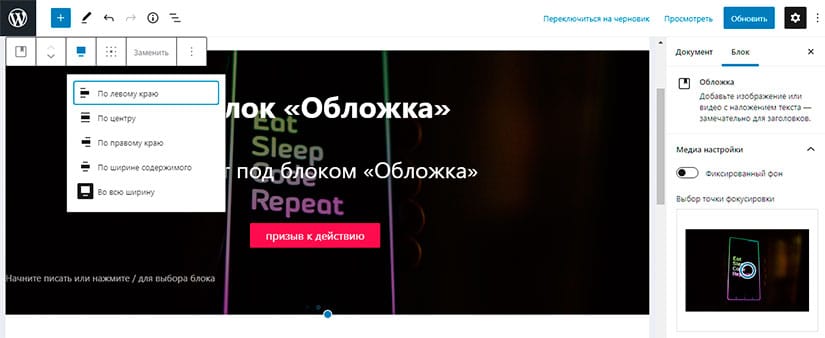
Блок «Обложка»

Блок «Обложка» позволяет сделать ряд с фоновым изображением, растянутым на всю его ширину. Поверх него можно написать какой-нибудь текст и поставить кнопку с призывом к действию. Чтобы текст был хорошо виден, фоновое изображение нужно делать не пестрым и контрастным. Если буквы светлые, то картинка темная или наоборот. Также блок «обложка» можно растянуть по ширине содержимого или на всю ширину страницы. По сути это css свойства background-image, background-position и background-size, только в визуальном интерфейсе.

Раньше чтобы сделать подобный блок я использовал виджет «Hero» из набора виджетов для Page Builder by Site Origin. Теперь похожий функционал есть в редакторе вордпресс.
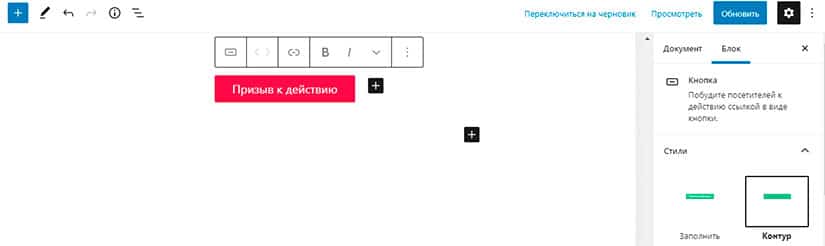
Блок «Кнопка»
С помощью ссылок в виде кнопки посетителей побуждают к действию: купить, позвонить, читать далее, подписаться на рассылку и т.д. Кнопку можно выровнять влево, вправо или по центру. Также она может быть выполнена в двух стилях представления: «Контур» и «Заполнить».

Блок «Интервал»
По умолчанию блок «Интервал» имеет высоту 100px, но ее можно регулировать. Поскольку каждый элемент на странице представляет собой отдельный блок, то блок «Интервал» позволяет настроить равномерный отступ и высоту между блоками. Его вставляют между секциями на странице, создавая таким образом необходимое расстояние между ними. Раньше это делалось через пробелы.
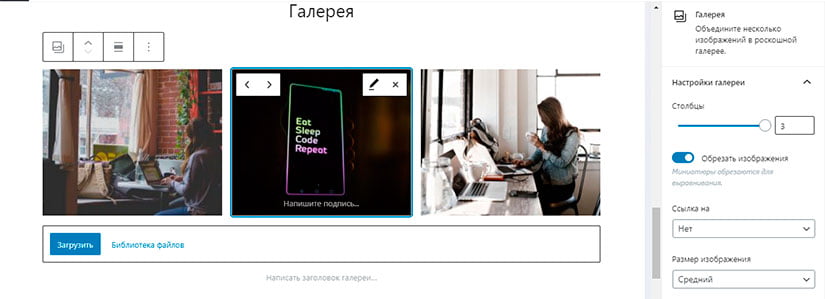
Блок «Галерея»
Блок «Галерея» позволяет объединить несколько изображений по смыслу в одну галерею. В настройках регулируется размер изображения: полный, большой, средний, миниатюра. Также здесь настраивается количество столбцов галереи и картинки можно сделать ссылкой.

Блок «Значки Соцсетей»
Чтобы сделать ссылку на ваш профиль в facebook или инстаграмм используйте блок «Значки соцсетей». Иконки соцсетей представлены здесь с помощью трех стилей: таблетки, только логотипы и по умолчанию. На скриншоте отражен стиль по умолчанию. Он находится в разделе Блоки / Виджеты.

Блок «Мои Блоки»
Блок «Мои блоки» позволяет сохранить любой настроенный вами блок в качестве макета или шаблона под заданным вами именем. Затем по необходимости вы вытягиваете его из раздела Блоки / Мои блоки. Например, добавим блок интервал с высотой 50 px в раздел «Мои блоки» и назовем его Блок — 50px. Теперь всякий раз когда вам нужно будет вставить интервал в 50px между секциями сайта. Вы используете его.

Заключение
Если вы хотите улучшить производительность сайта и ускорить загрузку страниц, то я думаю что стоит отказаться от пейдж билдеров и начать использовать новый редактор Gutenberg. Говорю я это исходя из своего опыта. А если вам не хватает функционала стандартных блоков Gutenberg, вы можете загрузить дополнительные наборы блоков, установив их через плагин. Например, Ultimate Addons for Gutenberg, благо что сейчас есть великое множество advanced Gutenberg блоков, которые расширяют границы возможностей нового редактора.
Если у вас есть свои соображения по поводу работы с новым редактором Gutenberg, или если вам что то понравилось или не понравилось в нем, то было бы интересно и полезно не только мне, но и другим пользователям этого сайта получить от вас отклик в комментариях. Так же прошу поделится ссылкой на статью в социальных сетях. Пока!













 Получи доступ к
Получи доступ к 
Я думаю что вряд ли гутенберг сможет заменить элементор в ближайшее время. возможность тонкой подгонки блоков и настройки стилей в том числе и в мобильных версиях в гутенберга никак не предусмотрено.
Добрый день Роман. Спасибо за Ваш комментарий. Мне нравится, то что wordpress начал включать в свое ядро фичи, которые раньше можно было добавить только через плагины. Например благодаря последнему обновлению в коре появились xml maps, Lazy Load картинок, автоматическое обновление плагинов и т.д. Редактор гутенберг также постоянно модифицируется и в нем появился раздел «Паттерны». В общем я наблюдаю улучшение с каждым обновлением и кто знает что будет дальше. И да еще появилась новая опция просмотра превью страницы с Пк, планшета или мобильного телефона. Я уверен, что скоро будет возможность редактировать стили для разных экранов с админки.