Если страница на вашем сайте больше не существует или если ссылка была написана неверно, ваши пользователи увидят стандартный код ответа HTTP, страницу 404. 404 Not Found — это ответа сервера, означающий, что запрошенный ресурс не может быть найден.
Привет друзья! Чтобы привлечь посетителей на свой сайт, требуется потратить много усилий и времени. Каждый пользователь драгоценен и его не хочется терять. Когда клиент запрашивает страницу, которой не существует, сервер отдает ему ошибку 404. Page not found 404.php это стандартный файл шаблона wordpress. Если такого файла в теме нет, то браузер отрисует свою страницу ошибки, которая выглядит некрасиво.
К сожалению дефолтная страница 404 на wordpress в бесплатных темах выглядит не только непривлекательно, но и не содержит никакой ценной для пользователя информации. Обычно на ней выводится текст «Страница не найдена» и под ним расположена форма поиска по сайту. В моей теме она выглядит так.

Первый посетитель, попавший на страницу ошибки и не знакомый с вашим сайтом, скорее всего, покинет его. Если правильно оформить 404 страницу на wordpress, то посетителя можно задержать на сайте и предложить ему полезную информацию.
Создаем свою 404 страницу
Ошибки 404 нельзя избежать, поэтому нет нужды говорить, что иметь пользовательскую страницу error not found важно. Чтобы ее создать и настроить требуется установить плагины:
- 404page – your smart custom 404 error page
- Page Builder by SiteOrigin
- SiteOrigin сборник виджетов
Кого-то может возмутить тот факт, что для того чтобы создать кастомную страницу 404 на wordpress требуется установить 3 плагина. На самом деле они могут вам пригодиться и для других целей, поскольку обладают богатым функционалом.
Page Builder – это популярный бесплатный строитель страниц. С его помощью можно сделать разметку любой сложности. А сборник виджетов SiteOrigin это поставщик содержимого для пэйдж билдера.
В данный сборник входит около 26-ти виджетов с помощью которых можно добавить и красочно оформить любой контент на веб-странице, в том числе на странице 404. Поэтому есть смысл установить оба плагина, так как они предлагают много полезных «плюшек» и облегчают разработку сайтов.

Особенности плагина 404page
По умолчанию ваша тема имеет свою страницу ошибки. С помощью плагинов 404page и Page Builder, создать кастомную страницу 404 на wordpress стало намного быстрее и проще. По сути, вы можете определить любую страницу вашего сайта как страницу 404. При этом от вас не требуется навыков программирования.
Вы можете добавить на нее полезные ссылки, фотографии, текст, контактную форму и форму поиска. Это отличный способ привлечь пользователей и помочь им найти нужный контент.
Также данный плагин не создает перенаправлений 301 и 302 и генерирует правильный 404 код ошибки. С его помощью создается «настоящая» 404 страница и в отличие от других подобных плагинов он не делает дополнительных запросов к серверу. Работает он с большинством тем, так как использует иерархию шаблонов вордпресс.
Установка плагина
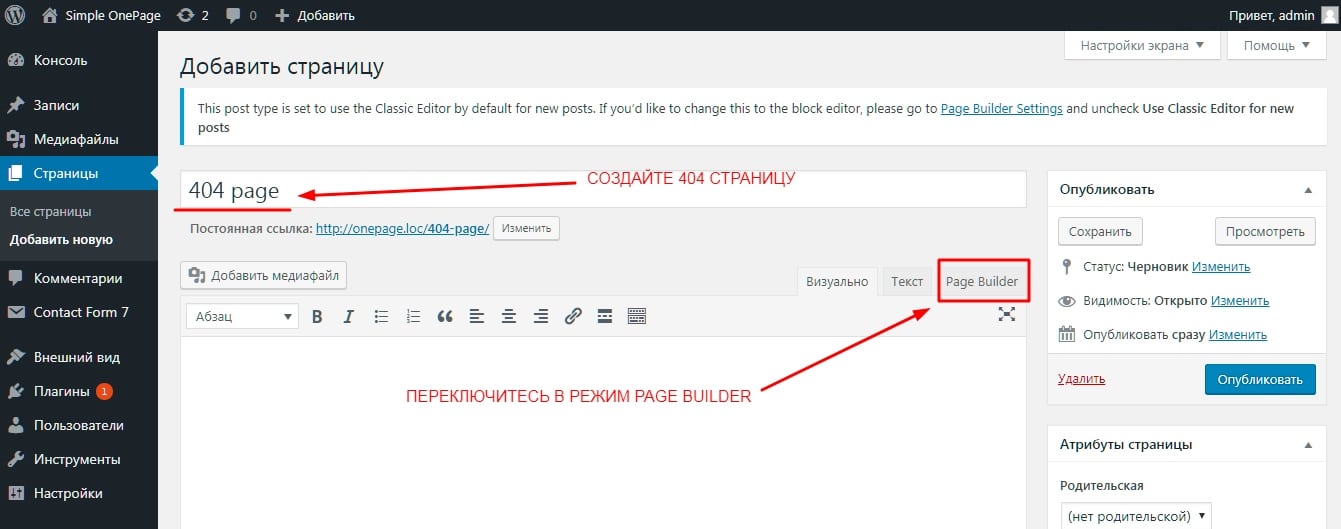
Установите и активируйте все вышеупомянутые плагины. Активируйте нужные вам виджеты, так как не все они активированы по умолчанию. Затем создайте пользовательскую страницу 404 в редакторе вордпресс так же как вы создаете любую другую страницу.

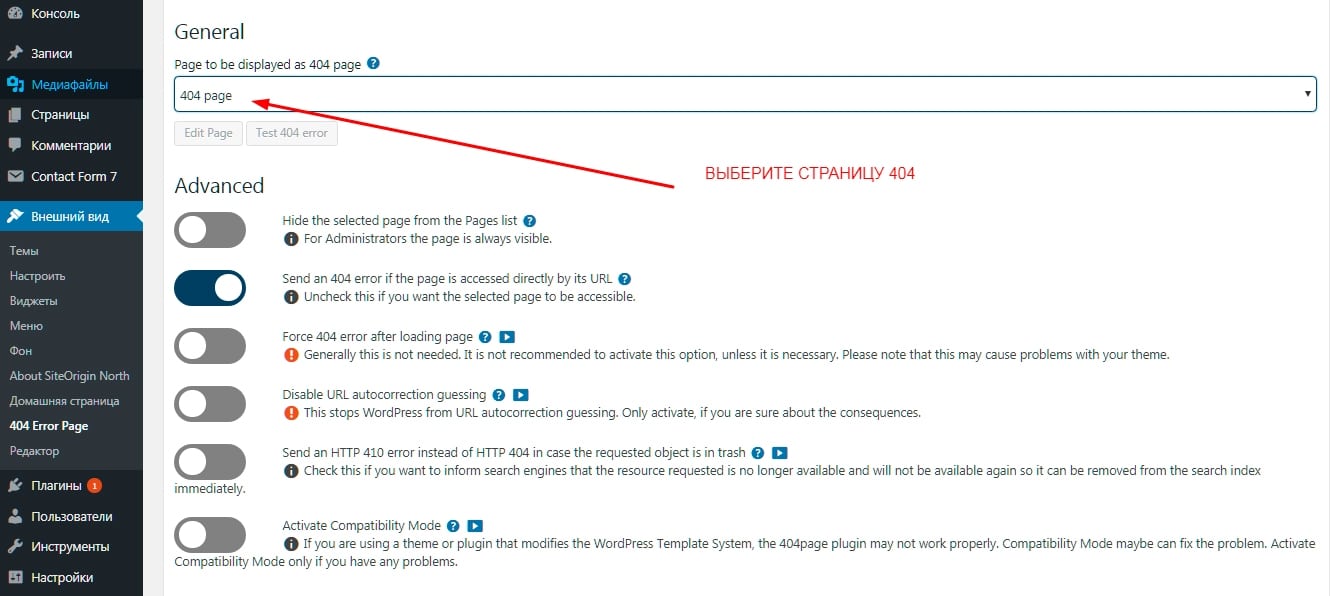
После зайдите во вкладку Внешний вид > 404 error page и в настройках выберите пользовательскую страницу 404 и сохраните.

Редактирование пользовательской страницы 404
Перейдите на страницу ошибки, которую вы только создали, и переключитесь в режим пейдж билдера чтобы начать ее редактировать. Вы можете создать сами нужную вам разметку страницы с помощью конструктора страниц и виджетов или сделать импорт уже готовой разметки.
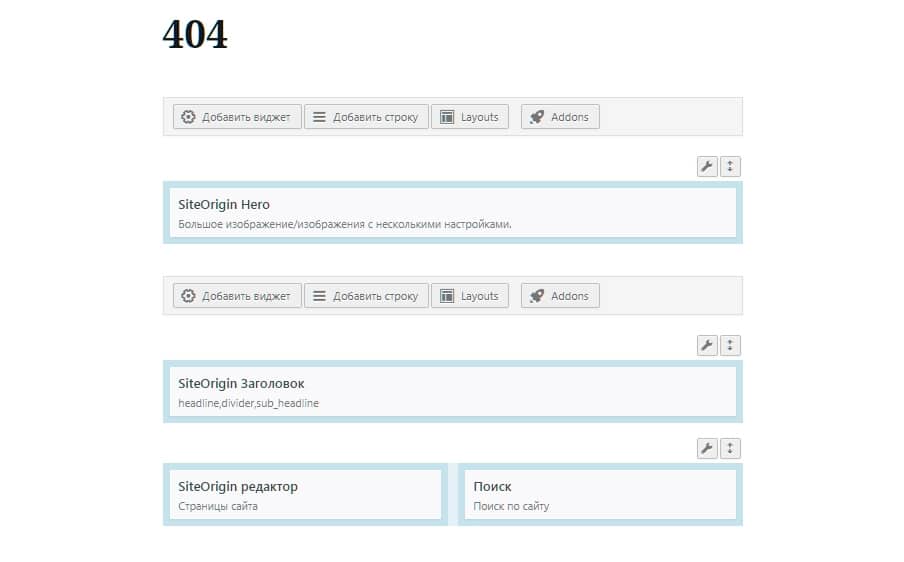
Чтобы сделать импорт войдите в Layouts > Импорт / Export и импортируйте готовый файл макета с расширением json. Скачать его можно здесь https://siteorigin.com/wp-content/uploads/2018/11/404.json. После импорта данных вы получите такую разметку.

В первом ряду здесь вставлено большое изображение на всю ширину экрана, с текстом, написанным по левой стороне. Сделан он с помощью виджета Hero.
Во второй ряд вставляются заголовки с h1-h6, параграф и разделитель между ними. Здесь же можно подключить google шрифты, настроить цвет, размер заголовков и отступы между ними.
В третьей строке, слева расположены ссылки на важные страницы сайта. Вставлены они в виджет Site Origin редактор. Справа находится дефолтный поиск по сайту wordpress.
Вставьте свой текст, фотографию, ссылки на важные страницы сайта, выберите любой виджет, который для этого понадобится. В общем, отредактируйте страницу 404, так как вам нужно.
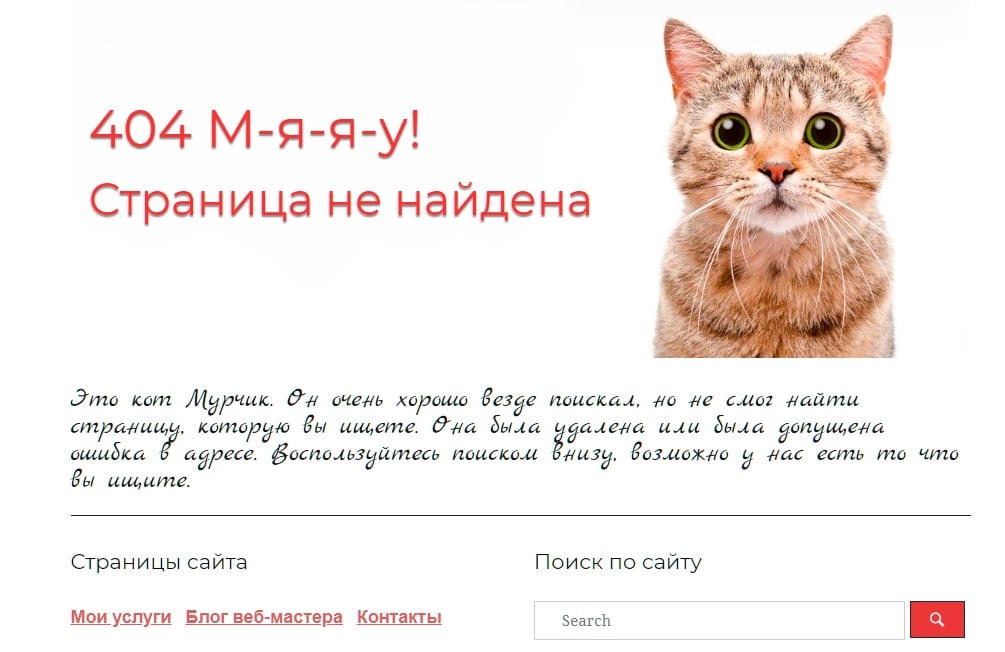
Мне пришлось немного поправить стили css чтобы форма поиска по сайту вместилась в один ряд и так же я изменил фотографию и текст на ней. На этом все, теперь вы знаете, как создать пользовательскую страницу 404 на wordpress.

Что у меня получилось, вы можете посмотреть, перейдя по ссылке. Если вам помогла статья, то закрепите ее на странице ваших социальных сетей, поделитесь ей и оставьте свои комментарии. Пока
