Сегодня, чтобы сделать простой сайт самостоятельно не нужно быть программистом. Возможно кому то покажется что я говорю что то не то, но даже не обязательно знать html, css и прочие веб-технологии. Достаточно изучить wordpress и понять как им пользоваться: как установить этот движок на хостинг, как подобрать хорошую тему сайта, настроить ее под свои нужды и вставить свой контент. И на этом пожалуй всё.
Если вы поймёте что такое вордпресс, то создание сайтов wordpress и open server возможно станет вашим увлечением или может быть даже приведет к постоянному заработку. Без особого труда вы сделаете сайт-визитку, интернет-магазин, сайт для бизнеса, личный блог. Не зря эта cms имеет такую огромную популярность. На официальной странице wordpress говорится, что 35% всех существующих сайтов сделаны на wordpress. А ведь известно, что
чем система проще, тем она понятнее и тем она эффективнее.
И именно поэтому миллионы людей любят wordpress и выбрали эту CMS в качестве платформы для создания сайтов. Среди прочих можно упомянуть официальный сайты таких гигантов как Mercedes-Benz и The White Hoose, Facebook, BBC America, журналы Vogue и Rolling Stones, персональные сайты Sylvestr Stallone, Beyonce, Katty Perry и др.
Что такое wordpress
WordPress – это система управления контентом «content management system», которую называют ещё «движком сайта». Написана эта CMS на языке php и в этом её основное отличие от веб-страниц, свёрстанных с помощью html&css. Его особенность в том что здесь есть понятная консоль управления сайтом и контент здесь вставляет администратор с помощью визуального редактора, похожего на программу word. И все данные, то есть тексты, фотографии, пароли пользователей хранятся в таблицах базы данных Mysqli, а не в статичной верстке. Из базы они извлекается php скриптами, которые генерируют html страницы на «лету» для последующего показа их в браузере.

Сайт, сделанный с помощью обычной верстки можно открыть на рабочем столе своего компьютера с помощью браузера. А сайты, сделанные на wordpress, открываются посредством интерпретатора php, встроенного в программу веб-сервер Apache. Поэтому для работы с файлами wordpress необходимо взять в аренду веб-хостинг, на котором уже установлена программа интерпретатор php кода выполняющего запросы к базам данных MySQLi.
Если вы не готовы покупать виртуальный хостинг и хотите просто потренироваться создать сайт на wordpress и open server у себя на ПК, то установите себе портативный локальный сервер. Он будет исполнять php скрипт так же, как и виртуальный хостинг.
Подготовка «среды» разработки для создания сайта на WordPress и openserver
Open Server – самая лучшая, на мой взгляд, платформа для работы с движком вордпресс у себя на компьютере. Об этом говорит количество её скачиваний – 1 027 598 раз на 2016 год. У неё есть понятный мультиязычный интерфейс, она не требует установки и её можно запускать прямо с флешки.
Локальный портативный сервер Open Server – это связка из нескольких программ, предназначенных для создания динамических веб-сайтов. Вот только некоторые из них:
- http-сервер apache;
- веб-сервер Nginx;
- сервер баз данных MySQL;
- интерпретатор PHP;
- OSPanel .
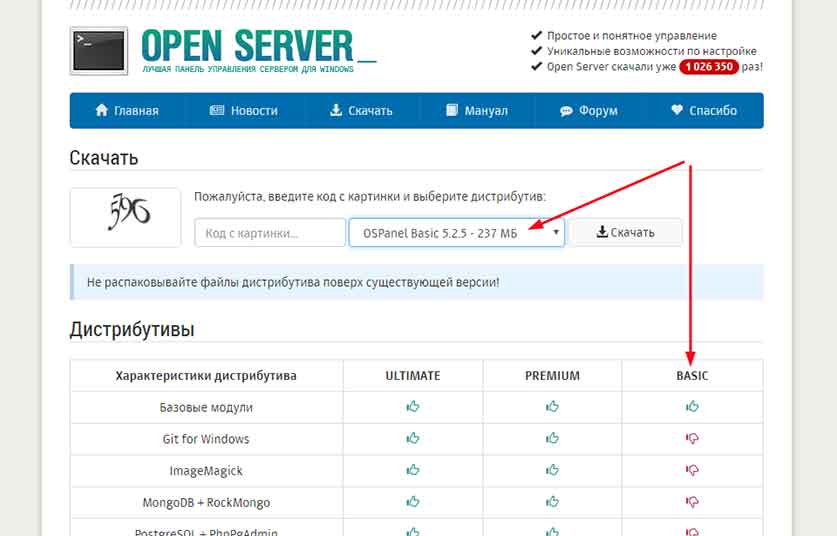
Чтобы скачать его заходим по адресу https://ospanel.io/download/, выбираем дистрибутив Basic 237Мб и скачиваем бесплатно себе на компьютер.

После того как мы загрузили zip-архив с программой, распакуйте его и установите open server себе на ПК или флеш-накопитель. Для работы программы требуется набор библиотек Microsoft Visual C++ 2005-2008-2010. Если такого набора у вас нет, программа сама предложит его загрузить. Это значительно облегчает создание сайтов wordpress на open server.
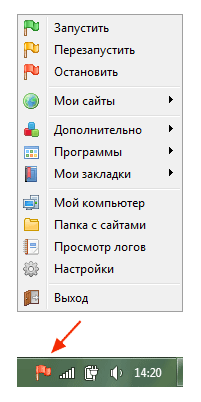
Далее вынесите ярлык сервера на рабочий стол своего ПК и запустите программу. В правом нижнем углу рабочего стола в трее появится красный флажок. Чтобы веб-сервер заработал, кликните мышей по флажку и когда увидите меню, кликните на зелёный флажок, чтобы его запустить.

Базовая настройка Open Server
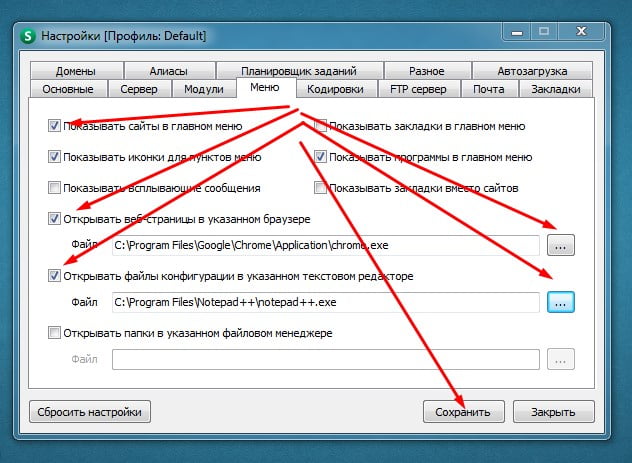
Перед тем как начать создавать сайты на wordpress и open server, чтобы начать работать с локальным сервером комфортно, в настройках программы активируйте чекбоксы, то есть поставьте галочки на таких вкладках:
- на вкладке «Основные» — запуск вместе с операционной системой;
- на вкладке «Меню» — показывать сайты в главном меню;
- на вкладке «Меню» — выберите браузер, с помощью которого будут открываться сайты (кликните по кнопке справа, а затем по ярлыку веб-обозревателя на рабочем столе).

Также здесь можно выставить редактор кода по умолчанию для файлов сайта и файловый менеджер. Перед выходом из меню «Настройки», не забудьте сохранить изменения.
Устанавливаем редактор кода Notepad ++
Для работы с файлами вордпресс скачайте бесплатный редактор кода https://notepad-plus-plus.org/ Notepad++. Эта программа устанавливается стандартным способом, и она не занимает много места на ПК.

Автоматическая установка WordPress без редактирования(Wp-config)
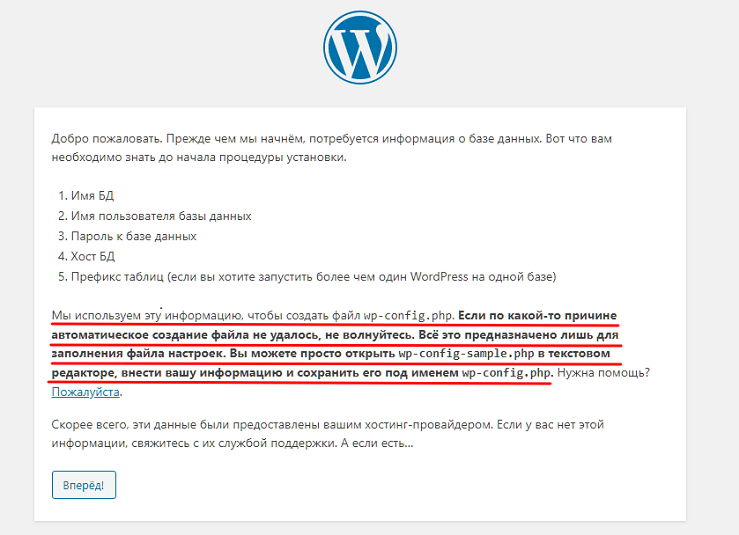
Сегодня установка wordpress происходит в автоматическом режиме. Просто распаковываете архив с wordpress в корневую директорию, своего сайта. Вставляете имя сайта в окно браузера и запускаете его установку, которая потребует имя базы данных, имя пользователя и пароль базы, а затем имя сайта, логин и пароль от админки. Таким образом файл wp-config вручную редактировать необязательно. Вордресс сам сам создаст его и заполнит как нужно. Но если, что то пошло не так, то файл wp-config нужно редактировать вручную, следуя руководству внизу.

Редактирование файла wp-config вручную
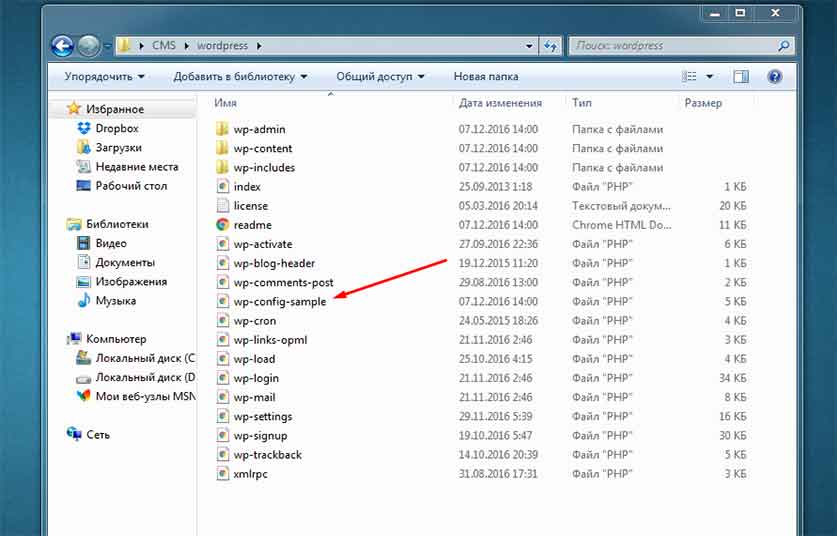
С распакованного архива на данный момент нужен только один файл wp-config-sample. В этом файле происходит связка базы данных с движком сайта, то есть сюда вносятся имя базы, пароль и имя пользователя. Их нужно предварительно создать в phpMyAdmin, а потом записать в wp-config.

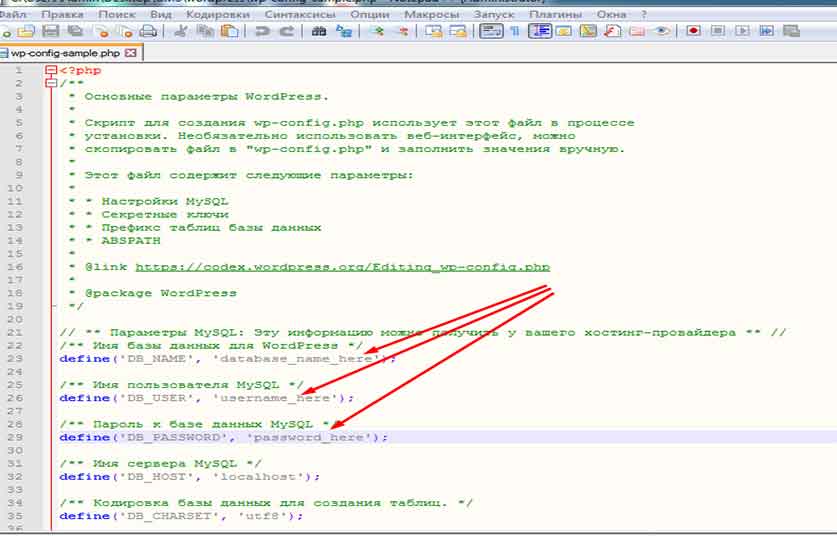
Открываем его с помощью программы Notepad ++ и видим вот это.

Внутри файла редактируем строчки 23, 26, 29.
- В строчке 23 пишем название нашей будущей базы данных, например, baza1.
- В строке 26 пишем имя пользователя этой базы, назовём его user_baza1.
- В строке 29 создаём пароль этой базы – (если сайт устанавливается локально, то пароль можно не ставить и заходим в базу под паролем супер пользователя root.
- Если сайт будет на реальном хостинге то придумываем сложный пароль.
После этого сразу же куда-нибудь сохраните имя базы данных, имя пользователя базы данных и пароль базы данных, чтобы потом их не забыть. Это важный момент где нужно быть внимательным и последовательным, таким образом ваша практика создания сайта на вордпресс и опен сервер не преподнесет неприятных сюрпризов.
Код в файле wp-config теперь выглядит так:
/** Имя базы данных для WordPress */
define('DB_NAME', ' baza1');
/** Имя пользователя MySQL */
define('DB_USER', 'user_baza1');
/** Пароль к базе данных MySQL */
define('DB_PASSWORD', 'очень сложный пароль');Теперь, сохраняем этот файл как wp-config.php (без –sample).
Создание базы данных сайта на wordpress
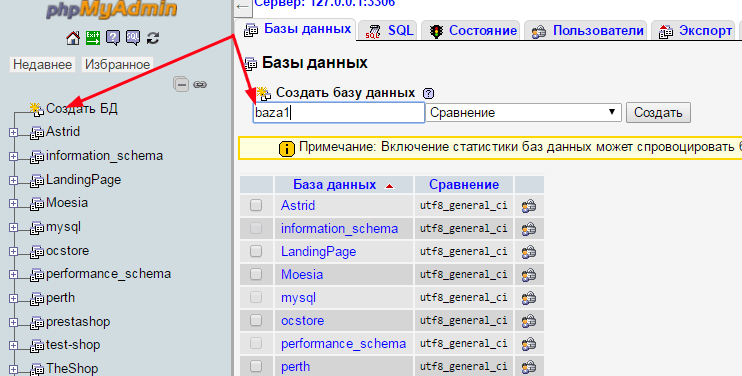
Чтобы войти в базу данных на Open Server, пройдите по пути Меню / Дополнительно / PhpMyAdmin. В поле для логина введите слово «root». Поле для пароля оставьте пустым. Это глобальные настройки для super-пользователя всеми базами данных которые хранятся в СУБД PhpMyAdmin.

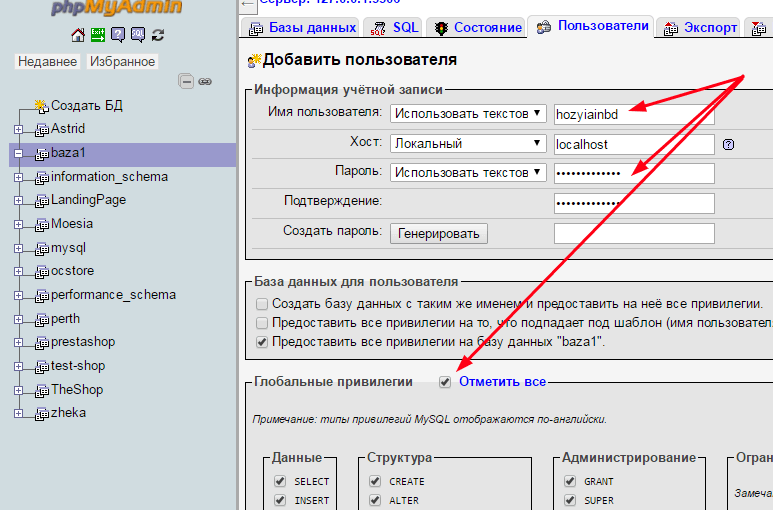
Для нового сайта создайте базу данных, дав ей имя – baza1 например. Затем создайте пользователя базы данных, нажав на «добавить пользователя». Назовите его, как мы уже написали в файле wp-config.php user_baza1, дав ему все привилегии на эту базу данных. И также введите свой пароль. Мы оставили в файле wp-config.php поле пароль пустым и заходим в нее под логином root и пустым паролем поскольку делаем сайт на локальном сервере.
Сложный пароль к базе данных вы можете сделать в самой программе PhpMyAdmin с помощью встроенного в нее генератора паролей. Потом его нужно будет записать в конфигурационный файл wordpress wp-config.php и где-нибудь сохранить.

Важное замечание
Процесс создания сайтов на wordpress и open server требует четкого соблюдения всех инструкций. Хотя новичкам все же свойственно совершать ошибки. Вот две самые распространённые из них.
- Создают пользователя базы данных, но забывают назначить ему глобальные привилегии на неё;
- По ошибке вводят разные конфигурационные данные в файле wp-config.php, отличающиеся от тех что записаны в базе данных при ее создании.
Если вы всё проделали так, как описано выше, то переходим к запуску сайта. Если же хоть один символ записан неверно, то сайт не запустится. В таких случаях в браузере выводится: «Ошибка соединения с базой данных». Но будем надеяться, что у вас всё ОК, поэтому переходим к запуску сайта.
Установка wordpress на open server
Чтобы открыть сайт на локальном сервере его нужно запустить нажав на зеленый флажок. После того как сервер будет запущен вы увидите значок с названием нового сайта, жмите по нему и увидите как началась установка wordpress. Итак, вы смогли связать базу данных с файлом конфигурации wordpress и запустили его установку на портативном веб-сервере. Браво!
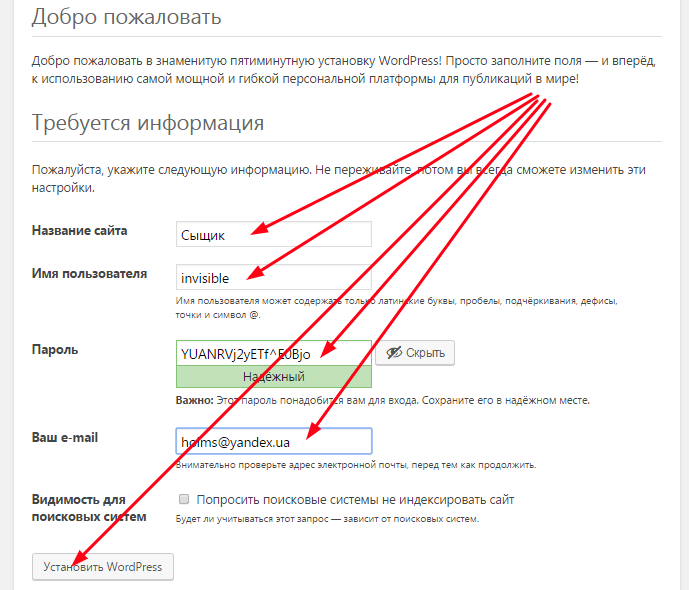
А теперь остается сделать последний шаг – в открывшемся окне браузера заполнить поля с данными сайта:
- введите название сайта;
- логин админа (имя пользователя);
- пароль;
- e-mail;
- видимость для поисковых систем.
Я заполнил так.

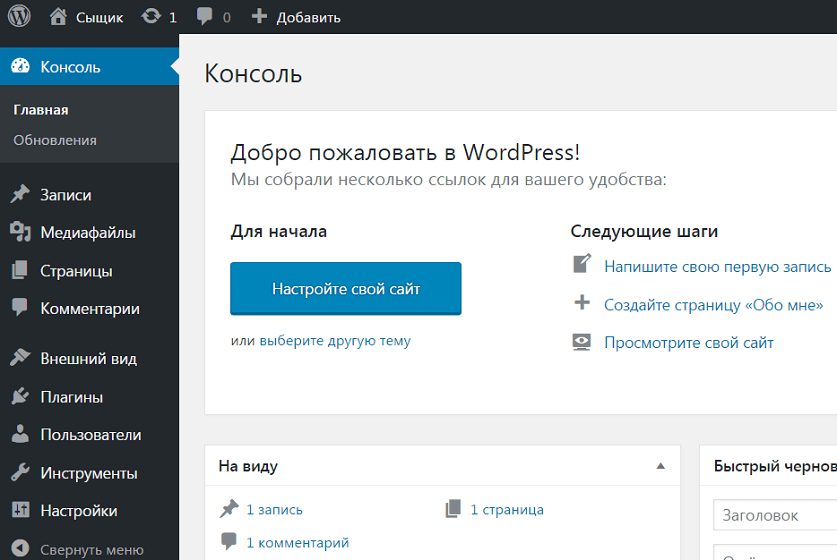
После того как всё заполнено, жмите на кнопку «установить wordpress». После установки вы увидите форму для входа в админ панель сайта. Введите в нее логин и пароль и сразу же вы попадете в консоль wordpress и увидите что то такое:

Если навести курсор мыши на значок с домиком в левом верхнем углу, то появится выпадающее меню с кнопкой «Перейти на сайт». Переходите на сайт, и в открывшейся вкладке браузера вашему взору предстанет верхний экран страницы.

Не пугайтесь, так выглядит не настроенная дефолтная тема wordpress «Twenty Seventeen». Как установить хорошую бизнес тему и загрузить нужные плагины для работы сайта, я расскажу как нибудь в следующий раз.
Теперь вы знаете, как создать сайт на wordpress и open server. Если у вас будут вопросы по установке и настройке сайта, то напишите их в комментариях к статье. Так же, если вам понравилась статья, поделитесь ею с друзьями и знакомыми, воспользовавшись кнопками социальных сетей.
P.S Если вам интересно узнать как перенести сайт wordpress с open server на хостинг в Сети прочитайте эту статью.



Здравствуйте. Ссылка по переносу WordPress с open server не кликабельная. Можете исправить пожалуйста или скинуть ссылку. Очень нужно узнать. Благодарю.
Добрый день. Спасибо за замечание. Ссылку поправил, надеюсь, что Вы уже во всем разобрались, но если нет, то можете перейти и прочитать статью.