Привет друзья! В этой статье я хочу поделиться тем, как сделать необычный фон для сайта: жидкий и градиенты. Жидкий фон является одним из трендов веб-дизайна в 2019 году. Недавно появился один сервис, который позволяет делать красивые жидкие фоны. Находится он на домене bg-painter.com Особенность данного ресурса в том, что он представляет собой генератор жидких фонов и градиентов для сайта. Здесь вы можете скачивать и использовать сгенерированные фоновые изображения в своих целях бесплатно. Так же в конце статьи я покажу, как сделать видео бэкграунд для сайта с помощью данного сервиса.
Настройка фонового изображения
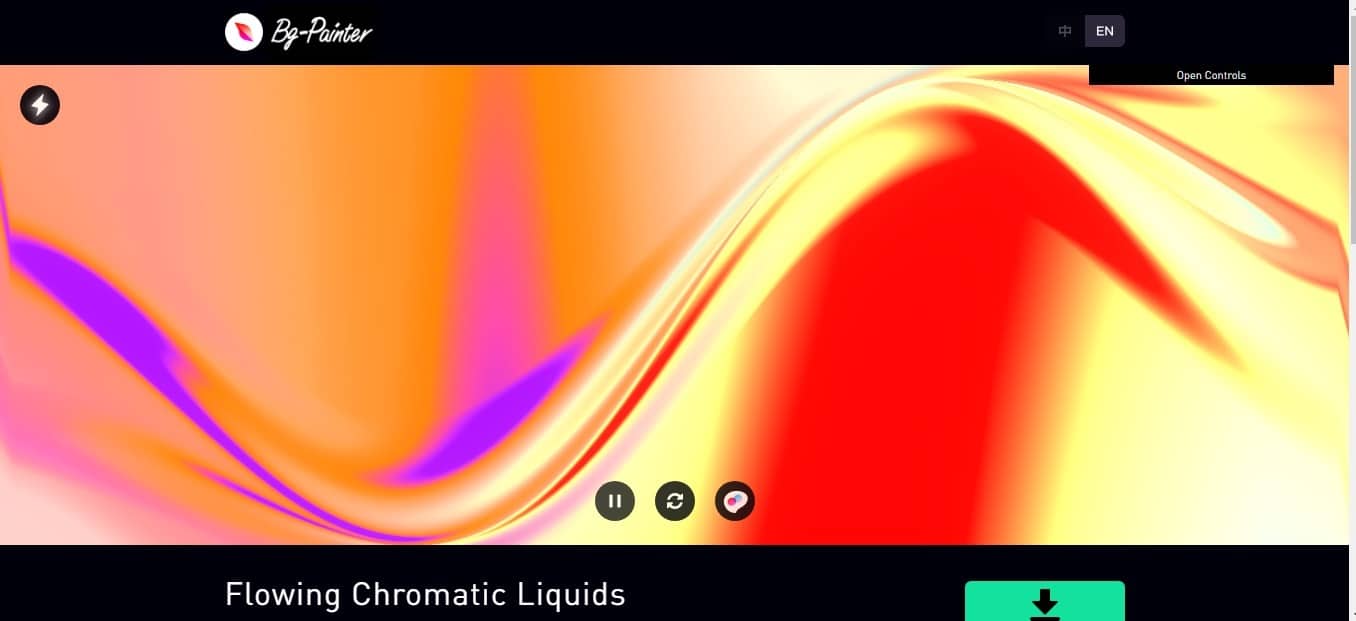
Интерфейс сервиса bg-painter позволяет нам генерировать и настраивать фоны нужного цвета и вариации, допустим фон для шапки. Управлять конечным результатом можно с помощью специальных круглых кнопок.

Здесь мы видим три кнопки в центре и одну в правом верхнем углу. Кнопка, находящаяся сверху слева позволяет включать и отключать яркость фона. Если вам нужен фон для сайта темнее, отключите ее. Кнопка в центре изменяет фактуру фонового изображения. Кнопка справа меняет цветовую схему. Кнопка паузы слева останавливает движение фона: течение жидкости или мерцание линий (фон неба). Чтобы изменить цвет нужно открыть меню в верхнем углу справа и с помощью ползунка выбрать нужную цветовую схему.

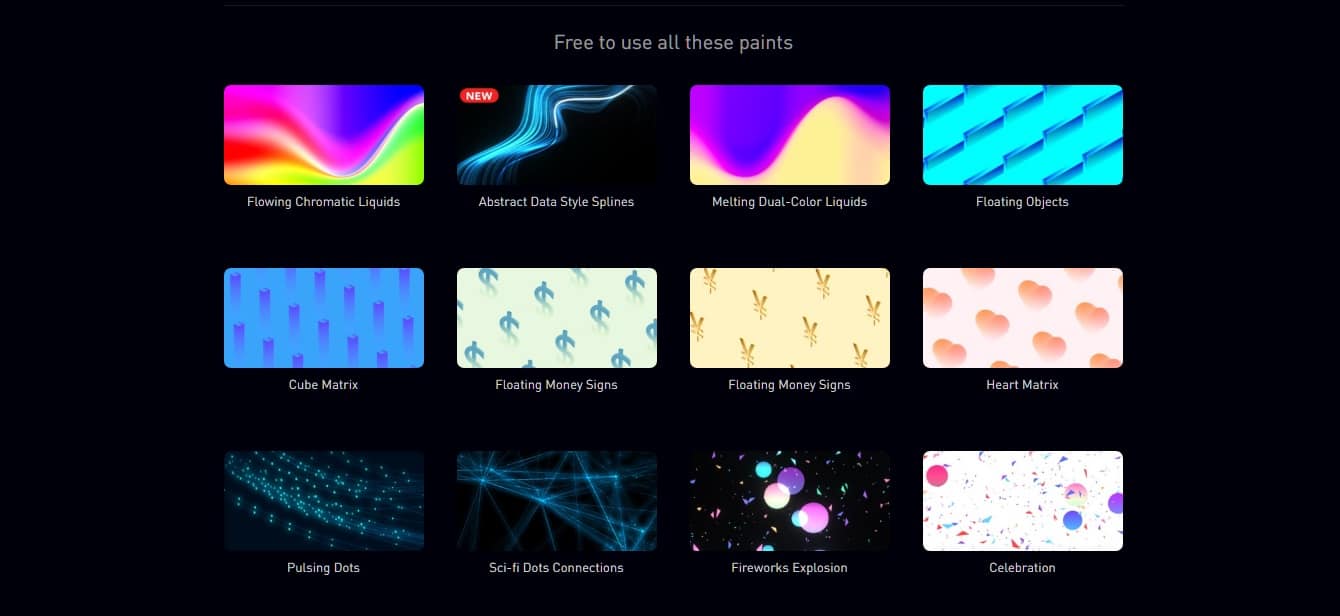
Вариации жидких бэкграундов
На сайте есть несколько типов жидких бекграундов. Я насчитал их двенадцать. Чтобы скачать понравившийся вам фон для шапки или любого другого блока, остановите течение, нажав на паузу, и затем на большую зеленую кнопку загрузки.

Как сделать видеофон для сайта
Чтобы сделать видео бэкграунд нам понадобится любая программа для записи видео с экрана, например: Movavi Video Suite или Camtasia Studio. Проблема с записью видео состоит в том, что на данный момент такого функционала на сайте нет, и все придется фиксить вручную. Элементы управления на этом сайте будут мешать записывать видео, так как они попадают в кадр и область захвата. Поэтому их придется отключать, используя инструменты разработчика в браузере devtools.
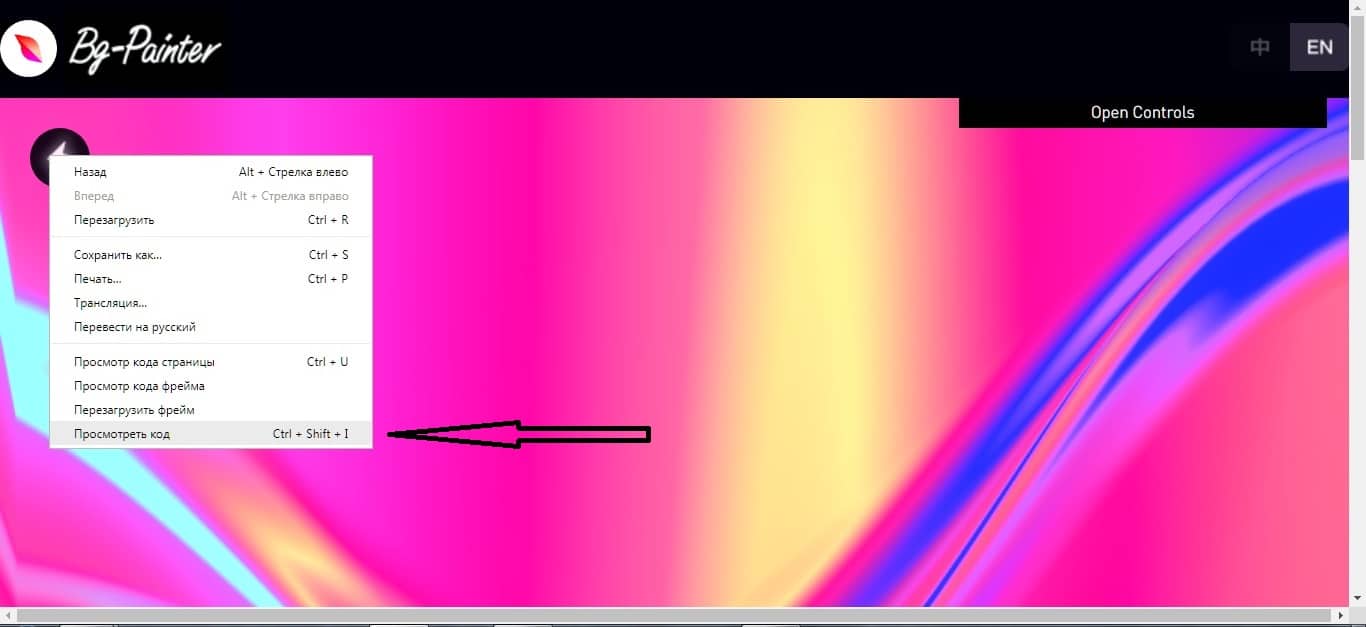
Наведите курсор на кнопку, которую вы захотите скрыть и кликните правой кнопкой мыши. Выберите команду «Просмотреть код».

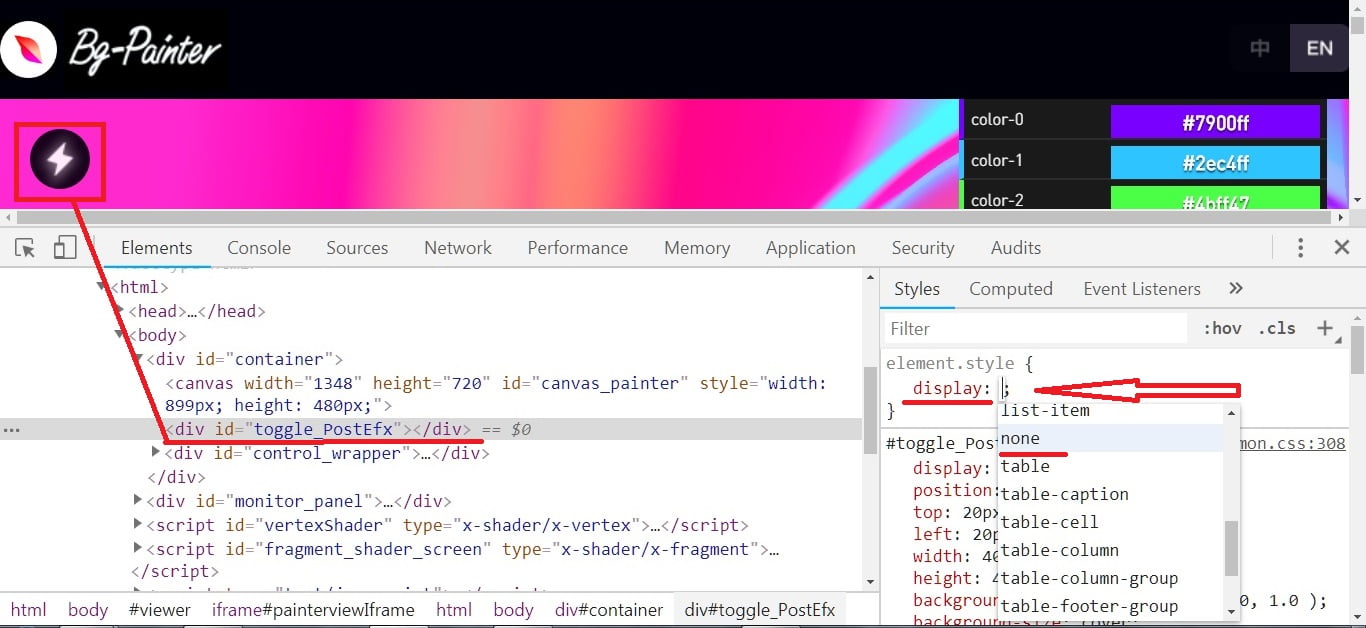
Затем в открывшемся окне вы увидите с левой стороны html код выбранного элемента, а справа – его css стили. Код кнопки будет выделен, и там где прописывается css для данной строки кода, напишите правило: display: none;

Кнопка сразу же будет скрыта до тех пор, пока страница браузера не перезагрузится. Далее скройте все мешающие проводить запись элементы управления таким же способом. Делайте это до тех пор, пока на экране не останется лишь один жидкий видеофон для сайта. Затем включите программу для записи видео с экрана и сделайте запись.
Заключение
Таким же образом можно скрывать ненужные вам элементы и делать видео бекграунд с любого сайта. Надеюсь, что я смог вам помочь, как сделать жидкий бэкграунд для сайта: мерцающий фон неба, течение различных видов жидкости и градиенты. Если вам показалась интересной данная статья, сервис, то оставьте свой комментарий и поделитесь материалом в соцсетях. Закрепите пост на своей стене, чтобы не забыть. Удачи всем, пока!
P.S. Обновление
Инструмент для создания жидких градиентов Colorpainter-master можно скачать и установить себе на ПК. Скачиваем здесь https://github.com/winterx/colorpainter Разархивируйте файл и установите на локальный сервер, например open server. Так видеобэк граунд делать еще проще. Кнопки регулировки цвета и загрузки скриншота скрываем вышеупомянутым способом и записываем видеофон.

Олег, спасибо за информацию о bg-painter. А что с производительностью сайта? Если я установлю плавающий или мерцающий фон сайта через тег ifraime, а потом через position: absolute наложу на плавающий фон свой текст, то как это отразится на скорости загрузки страницы?
Добрый день, Максим! Я думаю, что лучше фоном сделать видеобекграунд, так как для своей работы bg-painter использует много java script библиотек, что в свою очередь сказывается на скорости загрузки сайта. Я пробовал поставить плавающий фон через ifraime и скорость загрузки страницы очень низкая. Лучше записать видео с экрана, а потом загрузить ролик прям на сервер, так будет значительно быстрее.