Привет друзья! Главный экран сайта, сделанного на cms wordpress – это то, что посетитель видит в первую очередь, перейдя на web-ресурс с поиска. В арсенале верстальщика есть много способов, как сделать главный экран сайта. Я покажу, как его сделать с помощью виджета Site Origin Hero. Этот способ самый простой и эффективный, поскольку он не требует знания html, css и прочих технологий верстки.
Современные тренды веб-дизайна требуют делать первую зону просмотра лаконичной, понятной и эффектной. Такой подход можно увидеть на многих премиум темах, выложенных на invato или contentmonster. Нагромождение же многих элементов дизайна и использование многих цветов в первой зоне просмотра, (чтобы было «красиво») свидетельствует о плохом вкусе дизайнера.
Основные элементы главного экрана сайта
В основные элементы главного экрана в первую очередь входит красивое фоновое изображение. Весь дизайн создается вокруг него и текстовый контент пишется на нем. Обычно фоновую картинку растягивают на всю ширину первого экрана с помощью классов css. Далее на фоне background-image пишут заголовок первого уровня, с главным ключевым запросом в нем. Важно при написании текста использовать красивый шрифт. Взять его можно из коллекции google fonts или на других веб-ресурсах. Под основным заголовком пишут какое-то небольшое описание и под ним располагается кнопка или две кнопки, содержащие призыв к действию: купить, заказать, позвонить и т.д.
Если контент первой зоны просмотра релевантен поисковому запросу пользователя и к тому же оформление первого экрана сайта сделано красиво, то, скорее всего, посетитель останется на сайте и не закроет вкладку браузера.
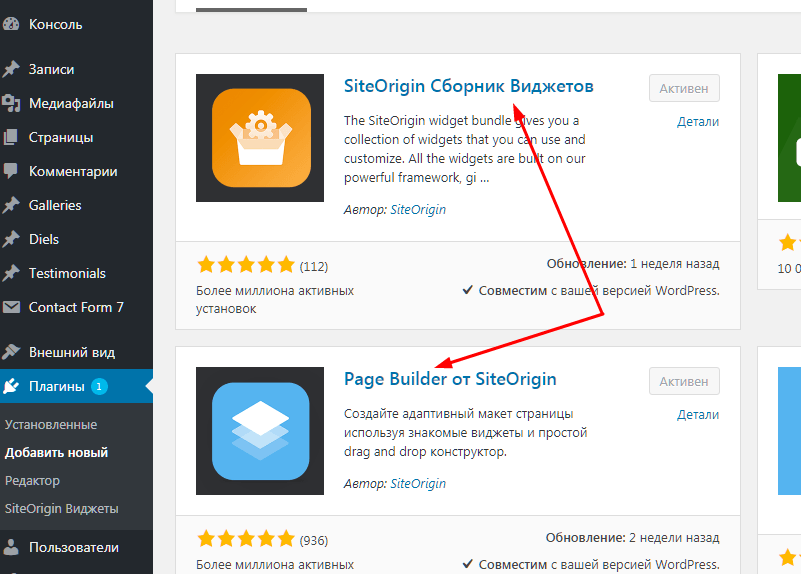
Используем два плагина: Page Builder и SiteOrigin Сборник виджетов

Виджет SiteOrigin Hero входит в состав плагина, включающего в себя ряд бесплатных виджетов, который называется Сборник виджетов от SiteOrigin. Эта коллекция содержит все необходимые и основные решения для разработки веб-страницы любой сложности. Если вы не знаете php и прочих веб-технологий, то установите эти два бесплатных плагина и тем самым вы закроете все основные базовые вопросы, связанные с разработкой сайта. Я бы даже не советовал покупать похожие платные плагины, поскольку если вы разберетесь с этими двумя, то вы поймете что разработчики данного расширения предлагают в бесплатной версии функционал, который не уступает платным аналогам. Итак, сборник виджетов от Site Origin включает в себя такие виджеты:
- Google карты
- Заголовки с набором google шрифтов
- Слайдер
- Кнопки
- Аккордеон
- Табы
- Иконки
- Карусель с записями блога
- Контактная форма
- Настраиваемые изображения
- Таблицы с ценами
- Отзывы
- Видео плеер и еще много чего…
Как работать с плагином SiteOrigin сборник виджетов
Устанавливается плагин SiteOrigin бандл вместе с основным плагином Page Builder by site Origin с дистрибутива wordpress. Можно сказать, что функционируют они оба в паре. Сам по себе виджет бандл работать не будет, ему нужен пэйдж билдер. Плагин Page Builder — популярный «строитель страниц», с помощью которого можно реализовать адаптивную разметку веб-страницы (layouts) любой сложности. Данная сетка представляет собой ряды (те, кто знаком с библиотекой bootstrap понимают, о чем идет речь). В ряд (row) можно разместить от одной до 12 колонок. Затем в каждую колонку вставляется контент: текст, фотографии, видео и т. д.
С помощью плагина Page Builder делается отзывчивая разметка веб-страницы из нескольких рядов. Их можно менять местами, копировать и перетягивать благодаря встроенному в плагин drug and drop конструктор. C помощью виджетов, входящих в состав плагина SiteOrigin, в разметку вставляется любой контент веб-страницы. Плагин устанавливается через меню Плагины и после его активации в меню появится раздел SiteOrigin виджеты. Сюда нужно зайти и активировать те, которые потребуются для вашей работы.
Делаем первый экран сайта wordpress
После активации плагина мы увидим, как он появился рядом со стандартным редактором вордпресс в записях блога и в разделе страниц. Перед созданием записи блога или страницы сайта следует определиться в каком режиме она будет реализована. Если ее сделать с помощью конструктора страниц, то при возвращении в режим стандартного редактора вордпресс, сетка может сломаться. Поэтому заранее нужно все обдумать и делать все каким-то одним способом.
Делаем заголовок, текст и кнопку

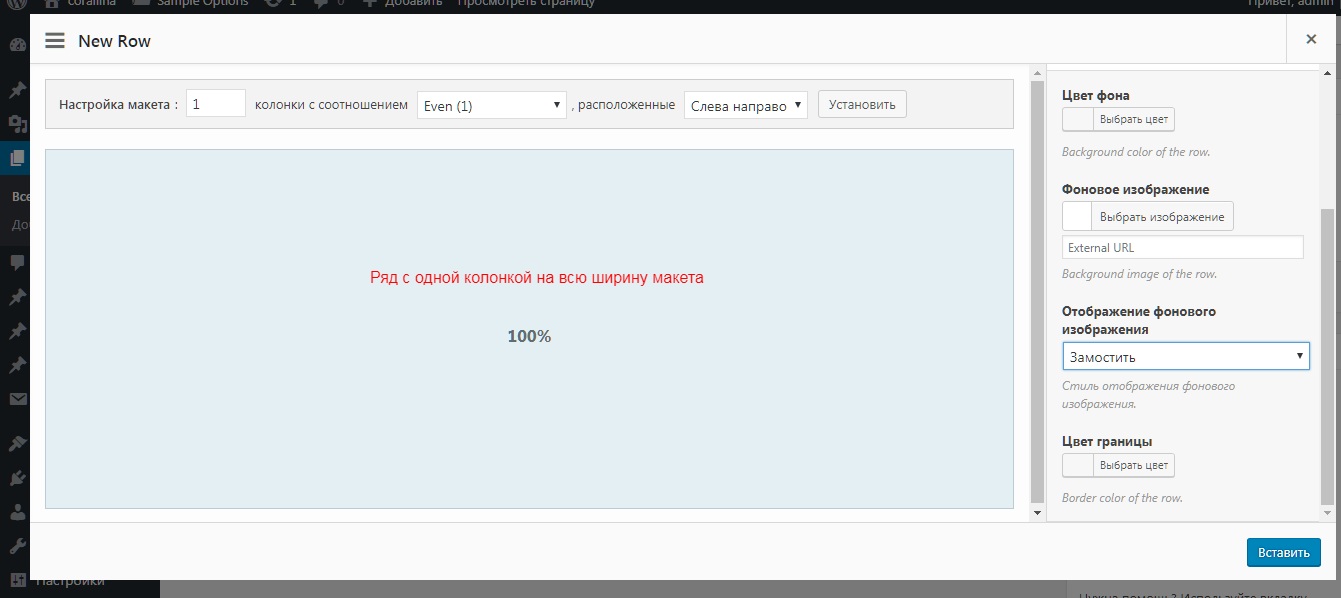
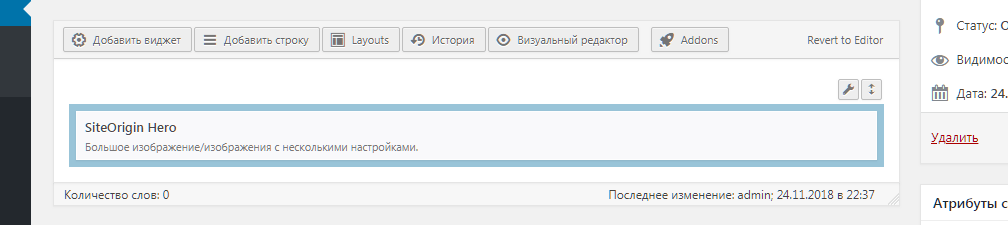
Итак, переключаемся в режим пейдж билдера и вставляем ряд с одной колонкой на всю ширину экрана. В настройке ряда нужно выбрать опцию «на всю ширину», чтобы ширина первого экрана была от одного края браузера, до другого, без отступов по бокам. Затем жмем на кнопку «Добавить виджет» и выбираем SiteOrigin Hero в меню «Набор виджетов».

Далее жмем на значок редактировать (гаечный ключ) и открываем первый кадр для настройки. Сначала в области редактора нужно написать текст. Для примера я напишу заголовок h1 c таким содержанием: «Как сделать первый экран сайта». После заголовка напишу небольшой текст: «Если вы не знаете, как сделать первый экран сайта, то дочитайте эту статью до конца, и вы сразу же все поймете». После текста я вставлю под ним шорткод со словом [buttons]. Таким образом, я выведу кнопку в нужном мне месте. Кнопку и текст с помощью инструментов выравнивания в визуальном редакторе я выровнял по левому краю экрана.
Настройка кнопки
Кнопка имеет такие настройки:
- Текст кнопки – вставляем свой, (например Читать)
- url кнопки вставляем абсолютный или относительный путь к странице или фрагменту контента на текущей странице
- иконка кнопки – выбираем, какую нужно
- цвет иконки
- изображение иконки
- выравнивание иконки относительно текста
Я выбрал иконку значок стрелка вправо, сделал её черного цвета и разместил ее справа от текста.
В разделе Дизайн и верстка кнопки я выбрал дизайн wire, цвет кнопки черный и цвет текста черный, поскольку буду использовать светлое контрастное фоновое изображение. Остальные настройки я оставил как есть по умолчанию. Надо отметить, что разработчики плагина сделали так, что каждый элемент контента в нем легко кастомизировать и интерфейс здесь предельно простой и понятный.
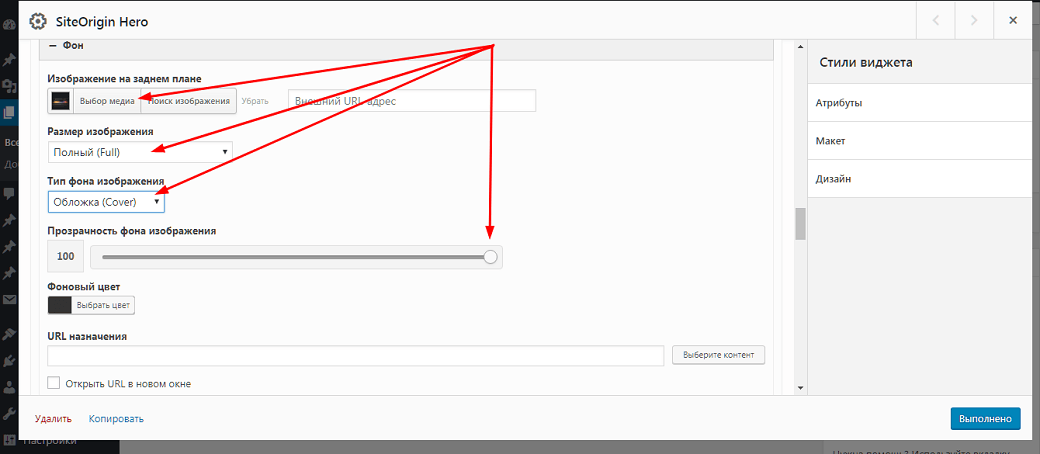
Настройка фонового изображения

Переходим в раздел фон и выбираем изображение на заднем плане с медиа библиотеки сайта. Размер картинки выставляем как full, то есть полный и тип фона Cover – растягиваемый на всю ширину. Если нужно, вставляем ссылку на внешний сайт или внутреннюю страницу сайта в поле url.
Настройка текста заголовка
Настройки шрифта заголовка и текста под заголовком можно увидеть в разделе Дизайн и верстка. Здесь находятся все опции настройки главного экрана сайта. Например ширина первого экрана, то есть максимальная ширина контейнера, высота первого экрана сайта, верхний и нижний отступ (padding). Базовые настройки шрифта такие:
- Семейство шрифта для заголовка (я выбрал Mark Script)
- Цвет шрифта
- Размер шрифта
- Тень шрифта
Также чуть ниже здесь задаются такие же настройки для текста параграфа. Под ними располагаются настройки текста для ссылки и ссылки при наведении курсора.
В поле верхний и нижний отступ для текста я увеличил его сверху и снизу с 50px до 150px. Так же задал дополнительный отступ сверху 80px. Таким образом текст опустился в нужное мне место. В самом низу окна настроек находится кнопка Предпросмотр. С ее помощью можно посмотреть результат кастомизации контента без предварительного сохранения.
Заключение
Я сделал скриншот своего главного экрана сайта и сделал его основным изображеним записи этого поста. Надеюсь, что вам стало понятно, как сделать главный экран сайта на вордпрес и у вас получится лучше, чем у меня. Если вы используете плагин Page builder и сборник виджетов от Site Origin, то прошу оставить свой отзыв о нем в комментариях.
