Привет друзья! Вероятно, большинство из вас видели красивые css анимации на различных сайтах. Анимированные эффекты, такие как выезжающие слева, справа или снизу страницы блоки контента, плавные переходы от одного состояния элемента к другому, пульсирующие, трясущиеся кнопки или изображения выглядят вполне эффектно. Почти на всех landing page используют css анимацию. В этой статье я покажу, как добавить css анимацию в WordPress двумя способами.
Первый способ состоит в добавлении библиотеки animate.css к wordpress вручную. В частности, я покажу как подключить файл animate.css к wordpress и как использовать имена классов анимации с библиотеки animate.css в плагине page builder by site origin и в кастомайзере wordpress.
Второй способ состоит в использовании плагина Animate Me. Я знаю, что не всем новичкам нравится связываться с файлами стилей и подключать их вручную к своей теме. Вероятно, что таким скорее всего подойдет плагин Animate Me. Но он хорошо работает только со стандартным текстовым редактором вордпресс или виджетом Site Origin редактор. Чтобы связать его с другими плагинами нужно использовать специальные css стили, что в принципе не так удобно. Лично мне нравится первый способ. Если вы не знаете, как добавить анимацию в wordpress, то попробуйте его это совсем не трудно.
Зачем нужна css анимация на сайте?
Практика показывает, что благодаря анимированным эффектам легче всего привлечь внимание пользователя к какому-нибудь важному разделу сайта. Например, вы хотите, чтобы пользователь обратил внимание на изображение товара или визуально выделить раздел Call to action на сайте, тогда вы используете css анимацию. Она делает данный фрагмент страницы динамичным, и он сразу же бросается в глаза посетителям сайта. Сегодня для этого уже не нужен java script, а нужно лишь научиться применять готовые css классы к html тегам элементов веб-страницы.
Как добавить animate.css к wordpress?
Чтобы подключить animate.css к wordpress перейдите по этой ссылке https://daneden.github.io/animate.css/ и скачайте файл с библиотекой анимации. Далее загрузите ее в папку вашей темы где находятся все стили css. После подключите его в файле functions.php, таким образом.
/**
* Enqueue animate css styles.
*/
function add_animate_css()
{
wp_register_style( 'animate', get_template_directory_uri() . '/css/animate.css', array(), '1', 'all' );
wp_enqueue_style( 'animate' );
}
add_action( 'wp_enqueue_scripts', 'add_animate_css' );Чтобы применить какой-нибудь эффект анимации к html тегу на странице сайта, назначьте ему два класса. Первый класс animated, а второй класс собственно имя анимации, например, pulse или shake. Вот так
<a href=”#” class=”btn btn-outline btn-danger animated pulse infinite” >Read more</a>
На примере выше показан тег ссылки <a></a> с первыми тремя классами, взятыми с библиотеки bootstrap. Они делают ссылку кнопкой, а последние классы animated и pulse – это собственно сами классы с библиотеки анимации. Подключив их, мы увидим пульсирующую кнопку, а если добавить к ней класс infinite, то анимация будет длиться бесконечно. Если вы хотите, чтобы цикл анимации повторялся только несколько раз, назначьте к тегу такое правило.
a {animation-iteration-count: 3; /* итерация цикла три раза */ }
Классы анимации с библиотеки animate.css
Анимация
Если вы хотите применить анимацию к какому-либо элементу прежде всего назначьте ему класс animated. Класс animated – это обязательный класс, без которого анимация работать не будет.
Имя анимации
После него всегда пишется класс с именем анимации, например, fadeIn.
Задержка анимации
Если вы хотите, чтобы происходила задержка анимации, то подключите класс delay-2s, он задержит начало цикла анимации на две секунды, можно сделать задержку появления анимации на три секунды или четыре, прописав соответствующую цифру, например, delay-4s.
<a href=”#” class=”btn btn-outline btn-danger animated pulse infinite delay-3s” >Read more</a>
Скорость анимации
Также, если вы хотите повлиять на скорость анимации, то пропишите к тегу дополнительный класс, slow (2s), slower (3s), fast (800ms), faster (500ms), infinite.
Правила стилей css которые управляют анимацией можно прописать отдельно в кастомайзере, применив их к нужному тегу. Для этого вставьте блок объявления css в кастомайзер wordpress или в любое другое поле вашего сайта предназначенное для вставки css стилей.
a {
animation-name: fadeIn; /* имя анимации */
animation-iteration-count: 3; /* итерация цикла три раза */
animation-duration: 3s; /* продолжительность анимации */
animation-delay: 2s; /* задержка анимации */
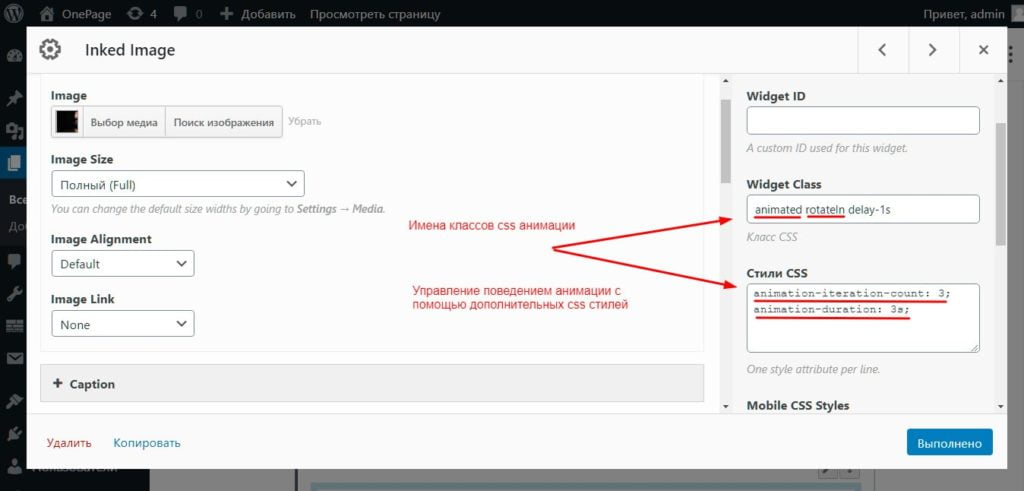
}Для создания кастомных страниц на wordpress я предпочитаю работать с плагином Page Builder by Site Origin. В отличии от его аналога Elementor здесь предусмотрены поля для вставки не только имен селекторов классов, но и целого блока объявлений css с их свойствами и значениями. Таким образом каждому разделу страницы можно назначать собственные стили.
Анимация при наведении wordpress
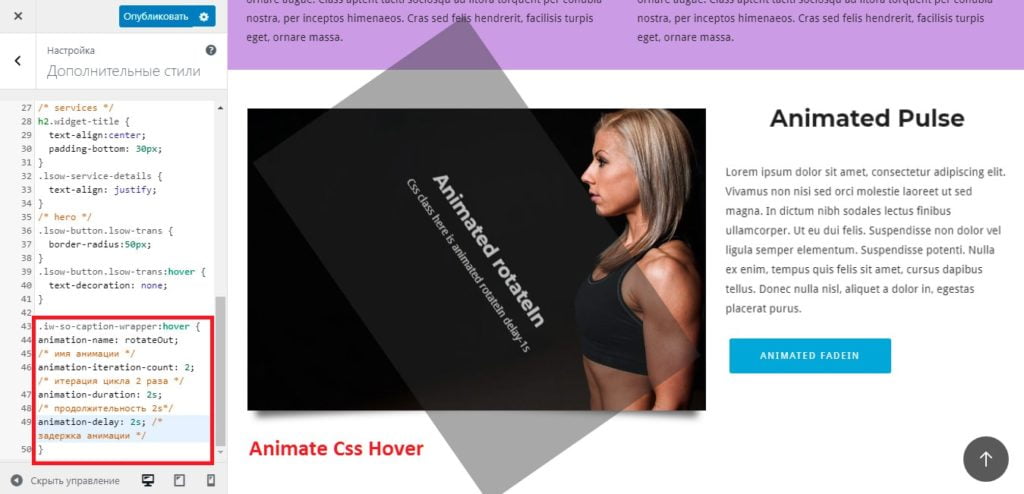
В этом примере применяется анимация при наведении мыши к изображению. Это эффект animate css hover без использования java script. То есть анимация начнет работать, когда на элемент будет наведен курсор мыши. В данном примере для картинки img с классом iw-so-caption-wrapper пишутся правила css и блок объявлений вставляется в кастомайзер wordpress.
.iw-so-caption-wrapper:hover {
animation-name: rotateOut; /* имя анимации */
animation-iteration-count: 2; /* итерация цикла 2 раза */
animation-duration: 2s; /* продолжительность 2s*/
animation-delay: 2s; /* задержка анимации */
}На данном этапе я показал базовые настройки и как добавить анимацию к wordpress. Далее сделаем тоже самое с помощью плагина Animate me.
Создание анимации на wordpress с помощью плагина Animate me
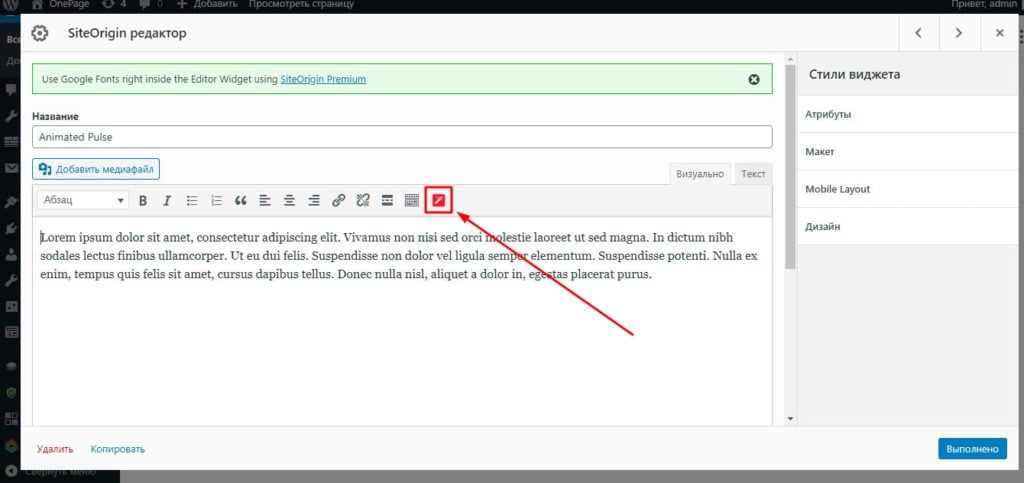
Установите плагин с репозитория wordpress и активируйте его. Далее переходите в визуальнй редактор текста WYSIWYG и вы увидите, что в нем появилась дополнительная кнопка с текстом «Animate me». С ее помощью вызывается окно настройки анимации.

По сути плагин предоставляет нам большие возможности чем библиотека animate.css поскольку у него есть не только удобный интерфейс с настройками анимации, ее появления, времени задержки и продолжительности, но и опции вызова анимации при наведении курсора hover css, прокрутки страницы, загрузки страницы. В первую очередь анимация здесь настраивается, а затем вставляется в страницу с помощью шорткода.
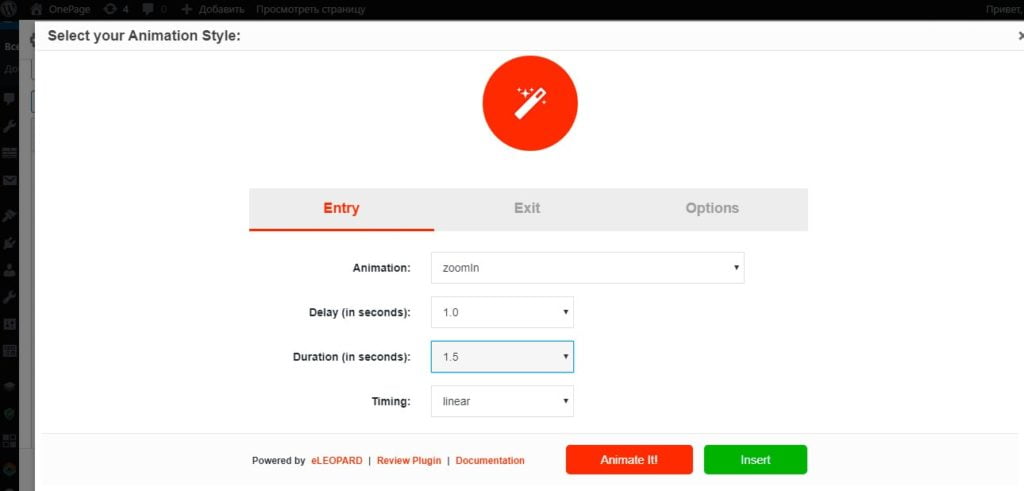
Для примера сделаем настройку анимации для картинки. Во вкладке Entry настраивается сама анимация выбранного вами блока контента страницы.
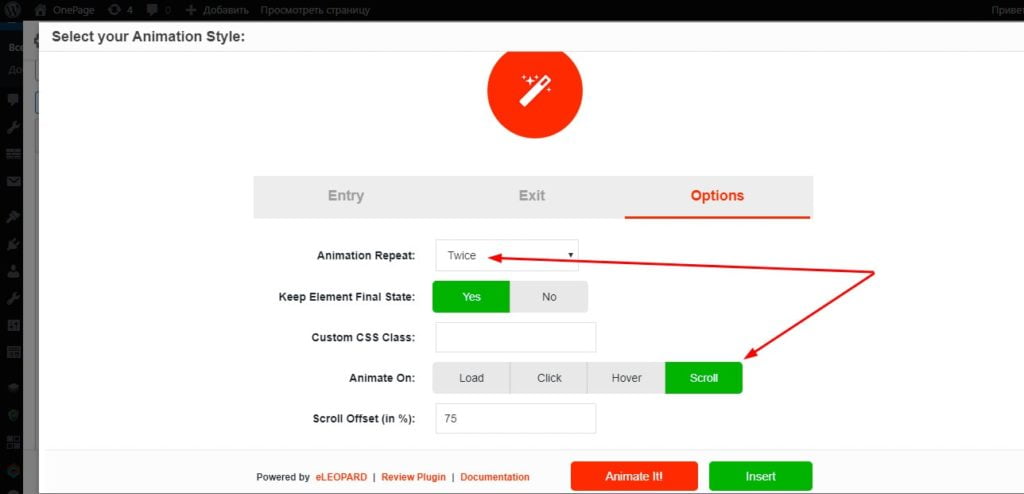
А на вкладке Options настраивается количество появления анимации и при каком условии она будет вызвана. Можно сделать так чтобы анимация появилась при:
• прокрутке страницы до определенного ряда,
• наведении курсора на объект,
• клике по кнопке,
• загрузке страницы.
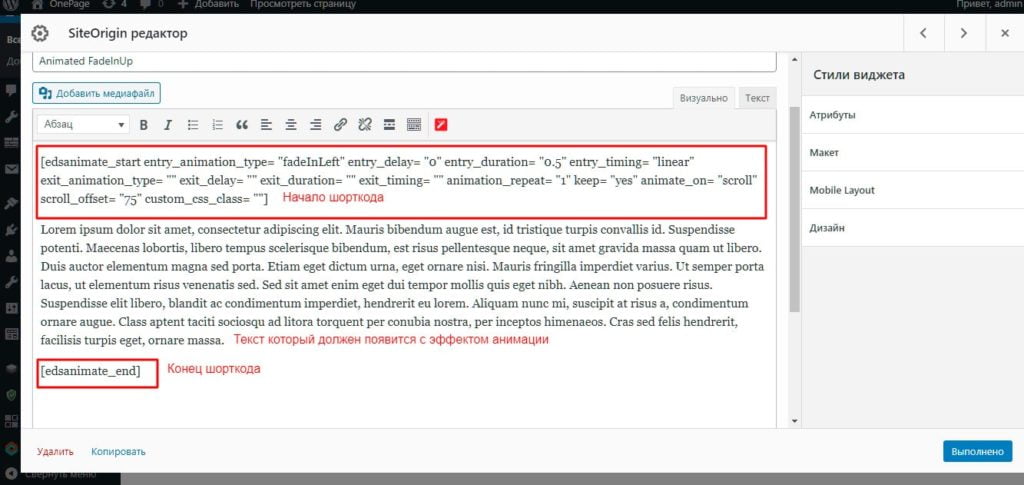
После настройки жмите на кнопку Insert и вокруг выбранного вами элемента должен вставится шорткод. И на этом пожалуй все.

Также плагин Animate me на вкладке Exit позволяет настроить анимацию при ее окончании. Например, вы можете сделать вращение элемента при загрузке страницы в одну сторону, а при окончании срока анимации, вращение элемента в другую сторону.
Заключение
Я надеюсь, что у меня получилось понятно показать, как добавить анимацию css к wordpress двумя способами, с помощью библиотеки animate.css и с помощью плагина Animate.me. Поделитесь в комментариях тем какой способ вам понравился больше и были ли у вас какие-либо трудности при добавлении анимации к сайту на wordpress. Удачи всем вам!







Привет. Если не подключить библиотеку wow.js, то не будет анимации по скроллу. Только верхний блок будет анимирован и все. Мне нравится больше устанавливать анимацию с помощью плагина animate.me. Здесь реализована анимация по скроллу.
Борис, спасибо за ваш отклик. Согласен с тем что на сайте под управлением вордпресс с анимайте ми делать анимацию легче. Библиотеку animate.css есть смысл подключать когда делаешь лендинг на хтмл,css.