Привет друзья! Сегодня хочу поделиться тем, как сделать кнопку обратного звонка на сайт с всплывающим модальным окном, формой обратной связи, маской для телефона в инпуте формы, возможностью выбрать дату и время обратного звонка.
Кнопка обратного звонка – это неотъемлемый элемент коммерческого сайта. Она улучшает поведенческие характеристики веб-ресурса, с её помощью можно быстро связаться с клиентом. Весь этот несложный интерфейс коммуникации состоит из двух элементов: самой кнопки с текстом «Заказать звонок» и всплывающей формы обратной связи в модальном окне.
Форма состоит из трёх текстовых полей (инпутов), куда пользователь вводит своё имя и телефон. В поле input с type=»tel» будет маска с выводимым по умолчанию кодом страны по определённому формату.
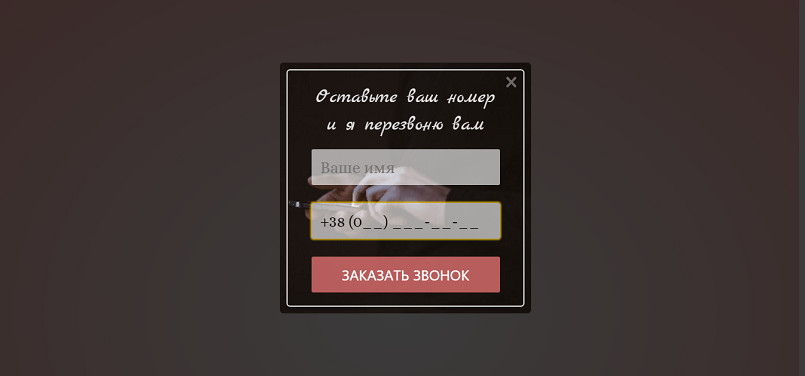
Нажав на кнопку «Заказать звонок», пользователь увидит вот такую аккуратную форму с полями для заполнения.

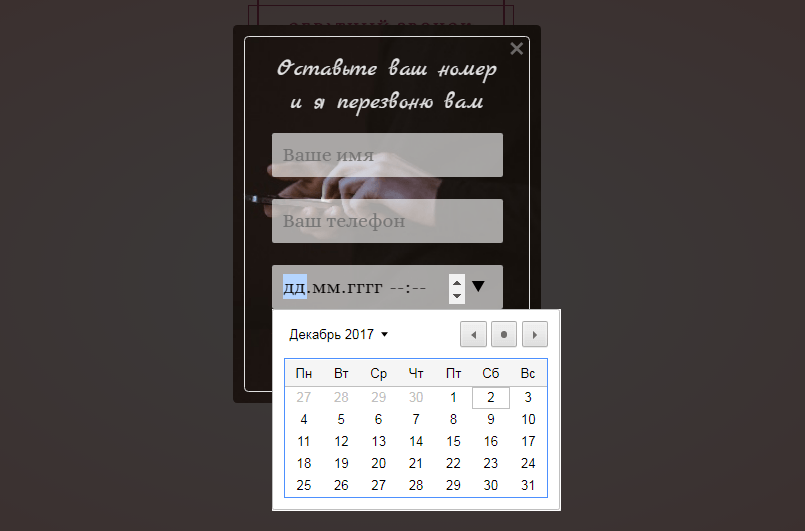
Так же я сделаю ещё один input с тайпом “datetime—local” для отображения выпадающего календаря с выбором даты и времени. Таким образом можно предоставить клиенту возможность выбрать удобное для него время звонка. Однако в html коде я закомментирую этот input, а если кому то он будет нужен, то может раскомментировать строку кода и пользоваться этим функционалом. В файлах php обработчика и в таблице стилей это поле будет подключёно.
Выглядеть это будет вот так.

Разбиваем работу над кнопкой вызова на этапы
Создание кнопки обратного звонка можно разделить на семь этапов.
- Выбор java script плагина, отвечающего за вызов модального окна.
- Подключение и редактирование html и js кода.
- Оформление внешнего вида кнопки и формы обратной связи с помощью css стилей.
- Подключение php кода обработчика формы.
- Подключение маски для телефона.
- Настройка ajax – будем отправлять данные с формы без перезагрузки страницы.
- Подключение или отключение поля с календарём (датой и временем).
Выбираем плагин js
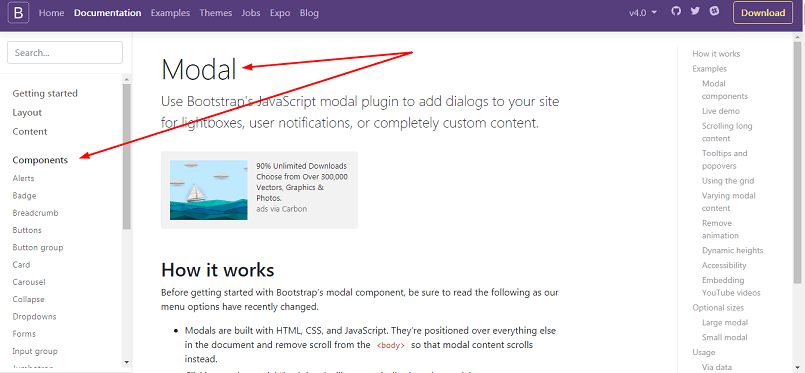
В интернете сейчас есть много решений, с помощью которых можно сделать вызов модального окна. Например, в библиотеке фреймворка bootstrap встроен плагин Modal. Чтобы его подключить нужно скачать фреймворк bootstrap. Он будет встроен в минифицированный файл bootstrap.min.js. Или скачать можно сам плагин, найдя его в разделе Настройки — Компоненты java script.

Так же модальное окно вызывается с помощью плагина fancybox,

или Remodal.

Существует ещё много скриптов, вызывающих всплывающее окно на сайте. На нескольких своих проектах я использовал плагин remodal, но недавно, когда делал сайт визитку, плагины remodal и fancybox вступили в конфликт с другими js скриптами. В частности после их установки перестал работать плавный скролл на сайте.
После поисков различных решений я нашёл плагин Magnific Popup. Установив его я понял, что всё работает отлично и никаких конфликтов с другими скриптами нет. Следовательно скачиваем данный плагин с гитхаба https://github.com/dimsemenov/Magnific-Popup и в папку js своего сайта вставляем минифицированный файл jquery.magnific-popup.min.js, а в папку с css вставляем файл со стилями magnific-popup.css. Затем подключем их в html коде. Всё, файлы подключены.
Адаптируем html код плагина под свой проект
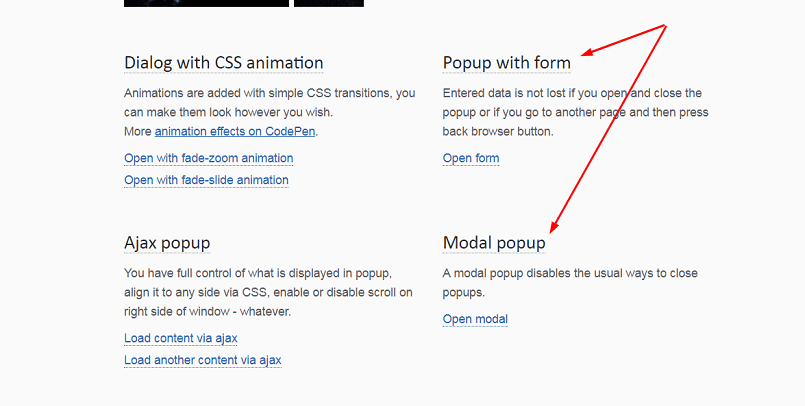
HTML код плагина берём с примеров на главной странице magnific popup http://dimsemenov.com/plugins/magnific-popup/. Можно скопировать код с раздела Popup with form или Modal Popup. Я решил взять только часть кода для «обёртки» с образца в Modal Popup потому, что контактную форму сделаю простую сам.

Форма, что приводится в разделе Popup with form имеет много лишнего кода и перегружена всякими филдсетами, тегами ol, li и лейблами, которые занимают только лишнее место. Зачем писать «Ваше имя» в теге lable, если это можно сделать прямо в атрибуте placeholder input?
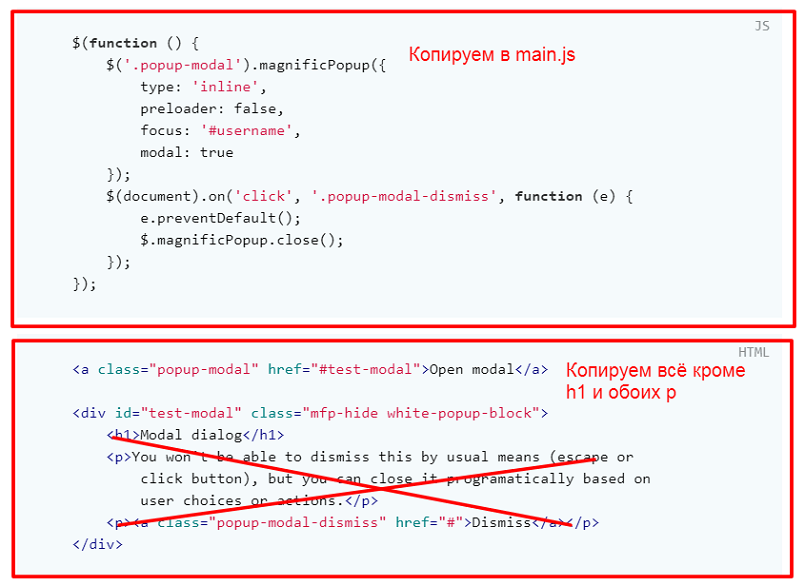
Итак, копируем здесь же javascript код, создаём файл main.js и вставляем его сюда.
$(function () {
$('.popup-modal').magnificPopup({
type: 'inline',
preloader: false,
focus: '#username',
modal: true
});
$(document).on('click', '.popup-modal-dismiss', function (e) {
e.preventDefault();
$.magnificPopup.close();
});
});Чтобы в форме обратной связи показывалась кнопка крестик, для её закрытия нужно строку modal: true переделать на modal: false,
и под ней вставить эту showCloseBtn: true
В общем должен получиться такой код
$(function () {
$('.popup-modal').magnificPopup({
type: 'inline',
preloader: false,
focus: '#username',
modal: false,
showCloseBtn: true
});
$(document).on('click', '.popup-modal-dismiss', function (e) {
e.preventDefault();
$.magnificPopup.close();
});
});Далее подключаем файл main.js внизу страницы с помощью тега script. А в html коде берём только код ссылки и обёртку, остальное удаляем.

Получилcя такой код:
<!-- это код кнопки --> <a class="popup-modal button" href="#form">Обратный звонок</a> <!-- А это код формы в «обёртке» --> <div id="magnific-modal" class="white-popup-block mfp-hide clearfix"> <div class="mfpcontentBorder"> <a class="popup-modal-dismiss" href="#"><i class="fa fa-times" aria-hidden="true"></i></a> <form id="form"> <p class="title">Оставьте ваш номер<br> и я перезвоню вам</p> <input type="text" class="putName" name="name" placeholder="Ваше имя" required> <input type="tel" class="putPhone" name="phone" placeholder="Ваш телефон" required> <!--<input type="datetime-local" class="putNumber" name="date" value="2017-12-09">--> <input type="submit" name="submit" class="btn" value="ЗАКАЗАТЬ ЗВОНОК"> <input type="hidden" name="formData" value="Заявка с сайта"> </form> </div> </div>
Сюда я вставил ещё три тега input: один будет функционировать в качестве кнопки, другой будет скрытым, а третий закомментированный — это инпут с выводом даты и времени. Атрибут ссылки href=”#form” нацелен на id=”form” формы обратной связи. Css класс popup-modal связует форму с ajax. Здесь всё.
Оформляем кнопку и форму стилями css
Далее привожу пример css стилей с помощью которых я оформил внешний вид формы. Бекграундом для формы я сделал фотографию, а инпуты и кнопку в ней немного прозрачными.
@import url("font-awesome.min.css");
@import url("https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,300italic,400,600");
body {
background-color: #191515;
background: radial-gradient(white, #FFA9A1) repeat-y;
height: 700px;
}
.button {
display: inline-block;
position: relative;
min-width: 178px;
margin: 6px 28px;
padding: 15px 40px;
font-weight: 800;
font-family: sans-serif;
font-size: 14px;
text-transform: uppercase;
letter-spacing: 1px;
color: #AB274F;
transition: .15s ease-out;
box-sizing: border-box;
text-decoration: none;
font-family: Alice, serif;
text-shadow: #a58383 2px 2px 2px;
letter-spacing: 2px;
}
.button:hover {
color: #ec1355!important;
}
.button:last-of-type {margin: 6px 28px;}
.button:before {
content:"";
position: absolute;
top: -6px;
left: 0;
height: calc(100% + 12px);
width: 100%;
border: 2px solid #AB274F;
box-sizing: border-box;
transition: .2s ease-in-out;
}
.button:after {
content:"";
position: absolute;
top: 0;
left: -8px;
height: 100%;
width: calc(100% + 16px);
border: 1px solid #AB274F;
box-sizing: border-box;
transition: .2s ease-in-out;
}
.button:hover:before {
top: 0;
left: -8px;
height: 100%;
width: calc(100% + 16px);
}
.button:hover:after {
top: -6px;
left: 0;
height: calc(100% + 12px);
width: 100%;
}
.button:hover{
color:#AB274F;
}
.panel-grid-cell section {
padding: 80px 0;
z-index: 999;
text-align: center;
}
input[type="button"]:hover,
input[type="submit"]:hover,
input[type="reset"]:hover,
button:hover,
.btn:hover {
background-color: #9ececc;
}
.mfp-close-btn-in .mfp-close {
color: #999!important;
}
/* modal windows */
div > a.popup-modal.button[href="#form"] {
text-transform: uppercase;
padding: 0.75em 2em 0.75em 2em;
text-decoration: none;
margin-top: 100px;
}
.mfp-content {
background-image: url("../images/callback_bg.jpg")!important;
position: relative;
display: inline-block;
vertical-align: middle;
margin: 0 auto;
text-align: center!important;
background: #2f3847;
max-width: 280px;
z-index: 1045;
height: auto;
padding: .8%;
border-radius: 4px;
}
a.popup-modal-dismiss {
position: absolute;
top: 0;
left: 0;
overflow: visible;
cursor: pointer;
-webkit-transition: color 0.2s;
transition: color 0.2s;
text-decoration: none;
color: #95979c;
border: 0;
background: transparent;
}
.mfpcontentBorder {
max-width: 310px;
border: 1px solid #e1e1e1;
padding: 4% 5% 0.8%;
}
.fa-times:hover {
content: "\f00d";
color: #F7943C;
}
.fa-times{
padding: 15px 0px 0px 18px;
display: inline-block;
}
.putNumber, .putName, .putPhone {
width: 210px!important;
padding: 9px 10px!important;
height: 40px!important;
background: rgba(255, 255, 255, 0.62)!important;
margin-bottom: 15px;
border-radius: 2px!important;
border: none!important;
outline: none!important;
margin: 10px auto;
font-family: Alice, serif;
font-size: 18px;
}
input.putName:focus, input.putPhone:focus {
box-shadow: 0 0 2px 1px #FFCC00!important;
}
#form > input.btn {
margin-top: 10px;
}
p.title {
margin: 15px 10px 2px!important;
color: #e1e1e1!important;
font-family: Marck Script, cursive!important;
line-height: 1.4!important;
font-size: 22px;
}
#form {
border: 1px solid #e1e1e1;
border-radius: 4px;
}
input.btn {
width: 210px;
height: 40px;
background: rgba(229, 115, 115, 0.78);
margin: 10px 0px 15px!important;
border-radius: 2px;
border: none;
outline: none;
color: #fff;
cursor: pointer;
line-height: 1;
}
input.btn:hover {
color: #000;
}Php обработчик формы
Php обработчик формы обратной связи будет называться mail.php. На него будет нацелен ajax.
<?php $recepient = "vashapochta@gmail.com"; /* почта получателя */ $sitename = "vashsaite.ru"; /* сайт с которого пришло письмо */ $name = trim($_POST["name"]); $phone = trim($_POST["phone"]); $date = trim($_POST["date"]); $pagetitle = "Заявка с формы обратного звонка на сайте \"$sitename\""; $message = "Имя: $name \nТелефон: $phone \nДата звонка: $date"; mail($recepient, $pagetitle, $message, "Content-type: text/plain; charset=\"utf-8\"\n From: $recepient");
Скрипт маски для телефона
В файл main.js вставьте этот код
$('input[name="phone"]').mask("+38 (099) 999-99-99");
По умолчанию здесь настроен телефонный код Украины, но если вы с России или другой страны, вы можете изменить первые цифры кода на свои. Так же, что бы маска работала нужно подключить к html файлу файл maskedinput.min.js. Я его выложу в конце статьи со всеми файлами.
Ajax
Код ajax можно вставить в файл, main.js, который уже подключен. Вставляем его ниже кода плагина magnific popup.
/E-mail Ajax Send
$("#form").submit(function() { //Change
var th = $(this);
$.ajax({
type: "POST",
url: "mail.php", //Change
data: th.serialize()
}).done(function() {
alert("Спасибо за ваш отклик!");
setTimeout(function() {
// Done Functions
th.trigger("reset");
}, 1000);
});
return false;
});Если вы всё правильно сделали, то должно всё работать. Кнопку, вызывающую форму обратной связи можно изменить, прописав ей свои стили. На всякий случай выложу zip файл для скачивания с кодом кнопки обратного звонка. Удачи вам!

Спасибо вам огромное!!!Очень помогли,искал,наверное часа 2 такую готовую кнопку!Спасибо,друг!
Павел, спасибо за коммент, рад помочь.