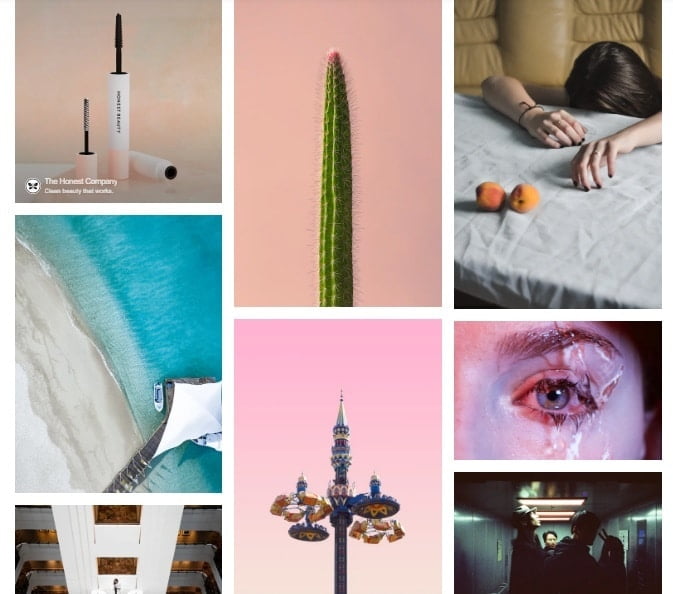
Привет друзья! Многие популярные фотохостинги используют сетку masonry как особый способ реализации дизайна сайта. Чтобы понять, как это выглядит посмотрите, например, на сайт Unsplash.com. Java script библиотека masonry позволяет вывести любой контент в виде кирпичной кладки, будь это портфолио с фотографиями на главной странице или превью записей блога на странице с архивами.

Особенность данного подхода состоит в том, что он компактно и рационально использует пространство сайта и каждый элемент, не меняя своей высоты подгоняется под другой занимая свое место в потоке документа. В общем это чем-то похоже на кирпичную кладку. Отсюда и название Masonry, перевод с английского «кирпичная кладка».
Masonry сетка выводится на сайте с помощью плагинов masonry или isotop. Минифицированные файлы этих библиотек можно загрузить в папку со скриптами темы и подключить в functions.php. Но я не хочу это делать и являюсь сторонником использования качественных плагинов там, где это возможно. В этой статье я хочу показать, как сделать сетку masonry на wordpress с помощью плагина.
Создание masonry wordpress с помощью плагина
В своих проектах я люблю использовать плагин Page Builder by site Origin в связке с пакетом виджетов специально разработанных для него называемых Site Origin widget bundle. По своим возможностям и гибкости настройки я считаю, что данный плагин превосходит популярный строитель страниц Elementor. О чем свидетельствует и количество его установок – более миллиона.
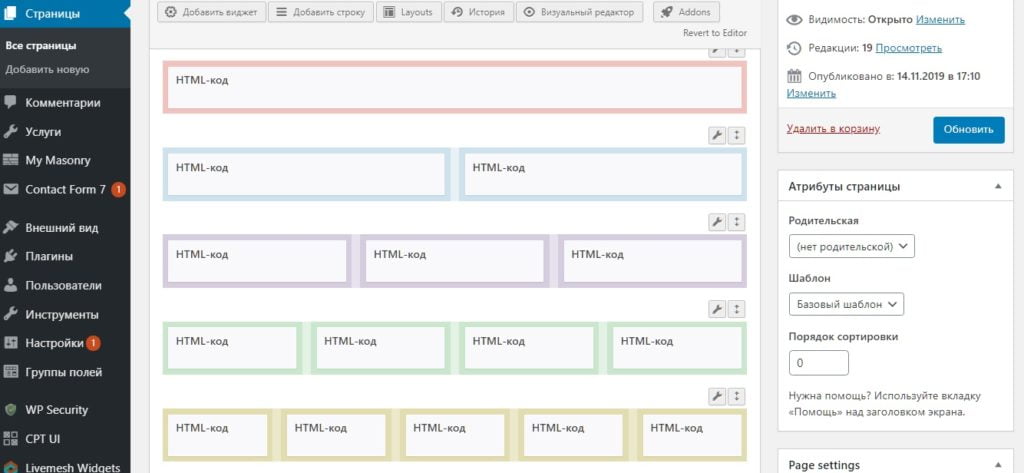
Чтобы почувствовать мощь этого функционала установите плагин Page Builder by Site Origin. С его помощью делается разметка layout страниц wordpress, то есть создается общий контейнер на всю ширину экрана или с фиксированной шириной. Внутрь которого вставляются ряды с необходимым количеством ячеек. Можно сделать ряд на всю ширину 100%, разделить его на две части по 50% каждая часть или на три части по 30%, или на 4 по 25% и т.д. В общем все как в сетке bootstrap.

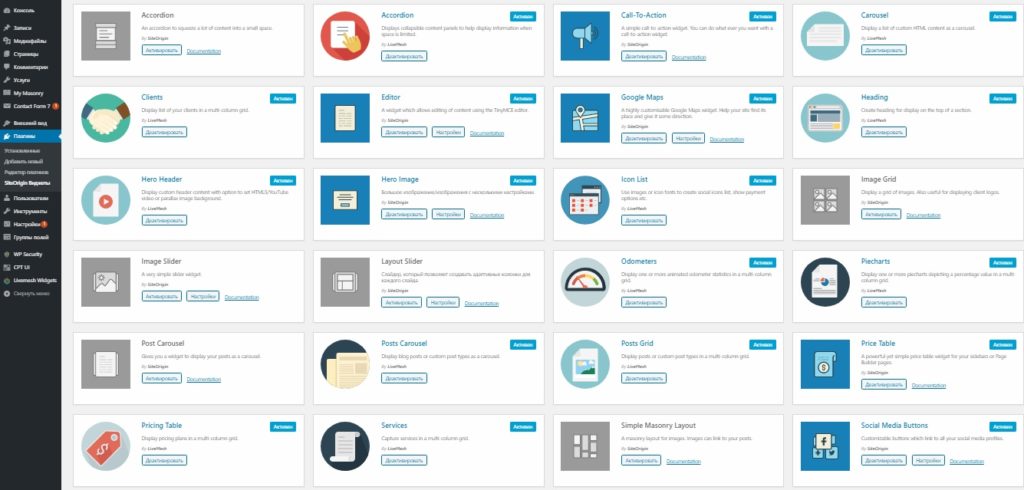
В ячейки данной сетки можно вставить как стандартные виджеты wordpress, так и разработанные для этого строителя страниц наборы виджетов. Один набор называется Site Origin widget bundle, а другой Livemesh SiteOrigin Widgets. Оба набора включают в себя 40 виджетов. С их помощью можно решить практически все типичные задачи, возникающие при создании сайтов и вставить любой контент в разметку страницы.

Masonry wordpress примеры использования
Итак, устанавливаем плагин page builder by site origin и набор виджетов к нему site origin widget bundle. Необходимые нам для работы виджеты в настройках можно активировать, а остальные оставить не активированными. Активируем виджет Simple Masonry Layout и вставляем его в качестве ячейки ряда на всю ширину экрана.
Далее производим основные настройки в том порядке как они показаны в интерфейсе настроек:
- Общее количество столбцов в ряду (у меня 4 штуки)
- Высота строки – 0 (оставляем поле пустым чтобы высота ставилась автоматически)
- Интервал между столбцами – 10px
Далее жмем на кнопку «Добавить» и добавляем ячейки с картинками. Здесь можно добавить сколько угодно картинок.
- Выбираем картинку в библиотеке
- Выставляем диапазон колонки, то есть количество столбцов, которые этот элемент должен занять в диапазоне. (Если общее количество столбцов в ряду занимают 4 колонки, и мы выставим 2, то картинка займет половину ряда, если 1 то ¼ ряда)
- Диапазон строк, которые изображение должно занять в диапазоне (Если выбрать 1 строку, то высота будет по высоте одного ряда, а 2 по высоте 2-х рядов)
- Название изображения (видно только в админке)
- URL назначения – ссылка на статью или страницу блога.

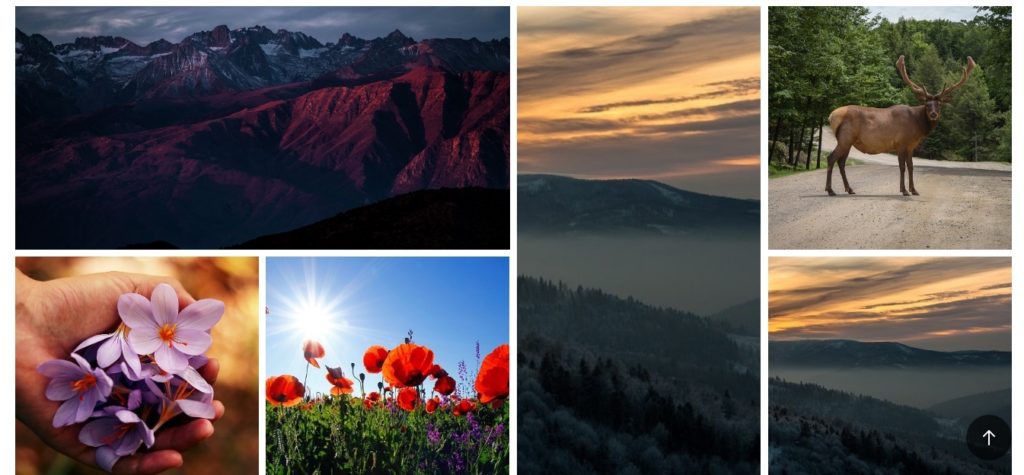
Masonry wordpress пример вывода превью постов блога
Для работы с этим плагином у вас уже должны быть готовы к выводу какие-то посты блога или кастомные записи. Чтобы показать их на главной странице или на странице архивов блога активируйте виджет Posts Grid из набора Livemesh Widgets. Я сделал несколько кастомных типов записей под названием Masonry и категории к ним чтобы показать это вам. Вот основные настройкам, на которые нужно обратить внимание.
- Тип записей (выберите тип записей, которые нужно вывести)
- Опубликовать в (выберите на какой странице должна быть выведена запись)
- Таксономии (если нужно отфильтровать запись по таксономии, сделайте ее выбор)
- Далее можно отфильтровать запись по некоторым параметрам: дате публикации, id, названию, количеству комментариев и т.д. По сути это интерфейс класса wp_query
- Выбор количества сообщений на странице
- Choose the taxonomy to display and filter (выберите категорию записи или тег)
- Нужен ли фильтр? (Если хотите, чтобы было показано меню активируйте чекбокс)
- Choose a layout for the grid (выбор разметки – Masonry или Fit rows)
- Должна ли появляться ссылка на запись при наведении на изображение? (Если да, то активируйте чекбокс)
- Выберите нужный размер миниатюры (thumbnail, medium, large и т.д.)
- Показывать ли заголовок записи под картинкой?
- Показывать ли превью поста?
- Укажите количество колонок в ряду на разных устройствах (можно оставить по умолчанию)
- Расстояние между колонками в пикселях

Заключение
На masonry wordpress на примере вы можете посмотреть, установив виджет massonry из набора Livemesh Widgets.
Настройки в плагине интуитивно понятные и в подробном объяснении не нуждаются. Я надеюсь, что у меня получилось ясно объяснить, как сделать masonry на wordpress с помощью плагина. Если у вас есть опыт работы с masonry, то поделитесь им в комментариях и сохраните статью на своей стене в соцсетях. Удачи всем!