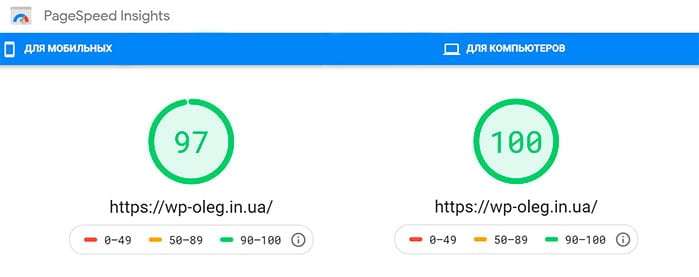
Привет друзья! Скорость загрузки сайта является одним из важных факторов ранжирования сайтов поисковыми системами. Недавно я разогнал свой сайт на wordpress до 100% по google page speed insight для ПК и до 97% (главная страница) для мобильных браузеров. Чтобы достичь такого результата пришлось пойти на радикальные меры и многое изменить на сайте. Если вы хотите ускорить wordpress, то дочитайте эту статью до конца, я расскажу что я сделал.

Почему тормозит wordpress?
Первоначально мой сайт был сделан на теме Sydney. Мне нравилась она поскольку у нее был красивый дизайн со слайдером на главной странице. Работала она в связке с конструктором Page Builder by Site Origin и комплектом виджетов сделанных для него. Новичкам очень удобно, руками перетягиваешь секции вставляешь в них виджеты и строишь сетку любой сложности.
Поскольку эта тема была сделана для бизнеса, то с ней устанавливались кастомные типы записей «Отзывы клиентов», «Наша команда» и прочие корпоративные прелести. Со временем мой сайт оброс всякими «полезными» на первый взгляд плагинами, скриптами и файлами со стилями css и стал работать намного медленней.
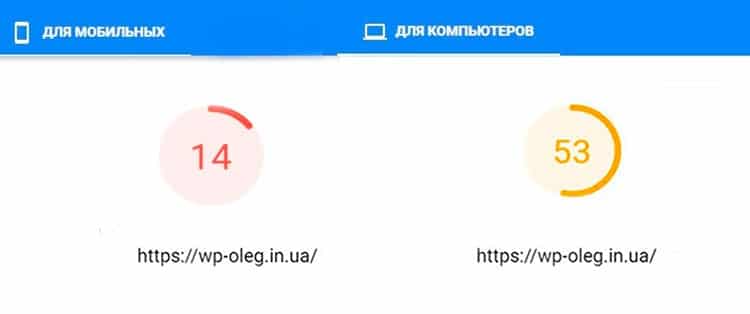
Я перепробовал многие плагины кеширования, но моя оптимизация wordpress не давала результатов. Значительного прироста скорости загрузки не было и в зеленую зону я так и не мог прорваться. Я стал все больше спрашивать у Гугла почему тормозит wordpress и как ускорить wordpress. Впоследствии я получил достаточно знаний и морально был готов пойти на радикальные перемены.

Оптимизация WordPress для Google PageSpeed
Итак, чтобы ускорить wordpress я предпринял такие шаги. Первые два шага сделал на стороне сервера:

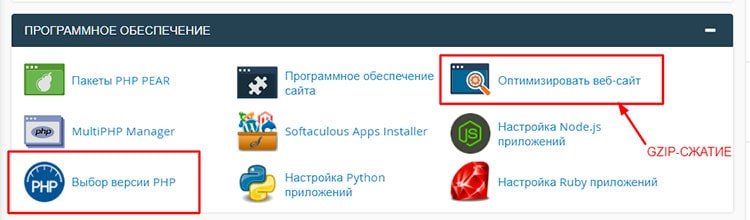
- Включил Gzip-сжатие чтобы сжать html, css, js код и тем самым сократить время его обработки сервером. Если у вас хостинг под управление Cpanel, то найдите вкладку «Оптимизировать сайт» и активируйте кнопку «Сжать все содержимое».
- Изменил версию php с 5.6 на 7.2. В сравнении с версией php 5.6 у семерки повышена производительность и уменьшенная нагрузка на сервер. Изменить версию php также можно в Cpanel на вкладке «Выбор версии php».
- Изменил тему wordpress. Я привык к теме Sydney, но недавно делал интернет-магазин на теме Astra с модулем Astra Pro Addon и ощутил все ее преимущества. Тема Astra позиционируется как самая быстрая wordpress тема во все времена. Astra не использует jquery, для нее требуется менее 50 KB ресурсов и в дефолтном виде она загружается за пол секунды.
- Удалил сайт-билдер. Сегодня многие вордпресс темы делаются с помощью конструкторов страниц. Самым популярным считается Elementor, затем идет Page Builder by Site Origin, Visual Composer и другие. Они работают по принципу «перетащил и вставил» и с ними действительно легко создавать разметку страницы любой сложности. Вместе с ними поставляются целые комплекты виджетов. И хотя это удобно, но пейдж билдеры замедляют загрузку страницы. Я думаю, что после того как появился редактор Gutenberg, то конструкторы страниц уже не нужны. Сегодня разметку страницы можно сделать в дефолтном редакторе wordpress Gutenberg. Отказ от билдеров значительно ускоряет загрузку страниц сайта.
- Удалил плагины, без которых можно обойтись. Например, удалил Popup Maker. Я полагаю, что нужно оставлять только критически важные для работы сайта плагины, например, скрипты для защиты сайта, Yoast Seo, Contact form 7, Cyr to lat.
- Оптимизировал фотографии. Изменил размер и вес фоновых изображений. Перевожу фото в облегченный формат WebP. Некоторые пришлось сделать меньше размером в пикселах и после сжать на сервисе Image Optimize. Оставшиеся картинки продолжаю постепенно оптимизировать с помощью плагина Imagify, поскольку в бесплатной версии дается до 25мб в месяц. Как альтернативу можно использовать бесплатный WP-Smush.
- Удалил подключения некоторых стилей. Например, cdn библиотеки bootstrap и google fonts api. Вместо google шрифтов можно использовать встроенные в тему шрифты или загрузить их в папку fonts и затем подключить в файле functions.php.
- Включил кеширование страниц. Я тестировал разные плагины кеширования на моем сайте. Мне показался самым лучшим из бесплатных плагин Autoptimize. Но он не сравнится с WP Rocket. Плагин WP Rocket вполне оправдывает свое название. Если вы хотите значительно ускорить wordpress, то ставьте его.

Возможности плагина WP Rocket
Этот плагин кеширования делает:
- Gzip-компрессию;
- Кеш на стороне браузера;
- Оптимизацию базы данных;
- LazyLoad — отложенную загрузку картинок и отключает Emodji;
- Объединяет google fonts;
- Сжимает и объединяет css и java script файлы;
- Работает с CDN;
- Кеширование мобильных устройств;
- Отключает или уменьшает Heartbeat Api;
- Кеширует код Google Analytics и Facebook Pixel;
- Работает в связке с плагином Imagify и показывает фото в формате WebP браузерам, поддерживающим его.
Стоит WP Rocket 49$ для одного сайта, но в Сети можно найти где купить или скачать его намного дешевле.
Заключение
Хотя скорость загрузки сайта – это не самый главный фактор ранжирования, тем не менее быстрая скорость важна, особенно для мобильных браузеров с низкой скоростью интернета. Чтобы разогнать wordpress сделайте восемь вышеупомянутых пунктов, и вы увидите прирост скорости и производительности своего сайта. Если вам помогла статья, то оставьте свой отзыв в комментариях и поделитесь ей в социальных сетях. Удачи всем.