Привет друзья! Всплывающие окна или pop up wordpress – это необходимый функционал для любого современного коммерческого сайта. Благодаря им можно повысить конверсию и поведенческие характеристики своего веб-ресурса. В модальные окна можно вставить все что угодно, например, контактную форму, форму авторизации, видеоролик, коммерческое предложение при закрытии страницы, уведомление об использовании куки и даже статью. Существует много решений для создания всплывающих окон на сайте, и пользователи ищут лучшие. В этой статье я постараюсь ответить на то какой лучше плагин для создания всплывающих окон на wordpress?
Плагин Popup Maker wordpress
Не буду пытаться сохранять интригу и сразу скажу, что на мой взгляд лучший плагин это pop up maker wordpress. Ниже опишу почему этот плагин я считаю лучшим.
- Плагин бесплатный
- Позволяет создавать неограниченное количество поп ап окон с любым содержимым
- Поддерживает интеграцию с contact form 7, ninja forms, mail chimp, woocommerce и другими популярными плагинами
- Есть шесть шаблонов всплывающих окон и редактор настроек
- Имеется настройка для скрытия и показа pop up окон на страницах и постах блога
- Есть настройка триггеров кликов по элементам меню, кнопкам, изображениям
- Можно сделать временную задержку показа модального окна
- Плагин имеет более 400 000 активных установок, постоянно обновляется и есть платные расширения.

Настройка плагина pop up maker
Устанавливаем плагин pop up maker с репозитория вордпресс и активируем его. После активации панель с настройками появится в консоли администратора сайта. Далее рассмотрим самые необходимые на мой взгляд настройки плагина popup maker. Я остановлюсь только на некоторых из них.
Темы всплывающих окон
Первое на что я хотел бы обратить внимание, так это темы всплывающих окон. Плагин popup maker имеет несколько предустановленных тем, которые можно кастомизировать с помощью редактора настроек тем. Это темы
- Тема по умолчанию
- Light box
- Enterprise blue
- Hello box
- Режущий край
- Рамка границы
Также здесь можно установить свою тему, но я не вижу в этом необходимости, поскольку в редакторе можно изменить настройки отображения любой темы под свои нужды. Для примера я выбираю тему Light box.
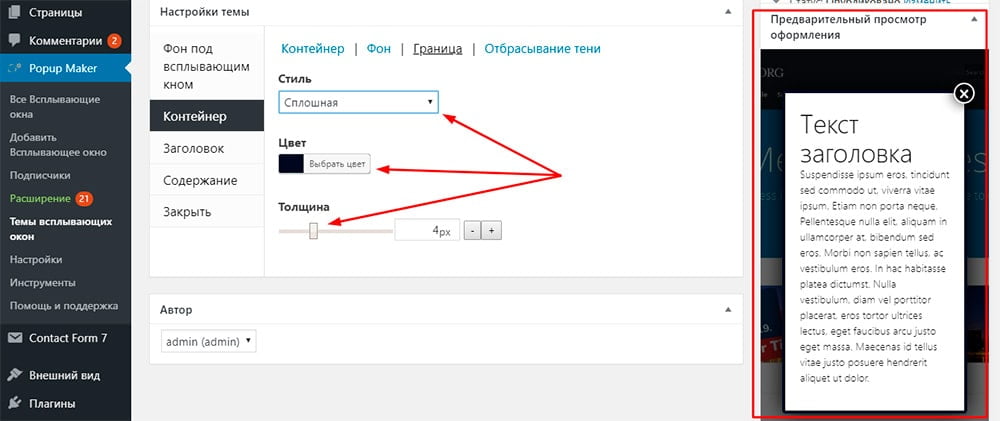
Как вы, наверное, уже поняли темы popup maker представляют собой внешний вид модального окна. С помощью редактора настроек темы можно изменить
- Фон под всплывающим окном. То есть изменить цвет и настроить прозрачность фона. Если вы хотите, чтобы страница сайта просматривалась под модальным окном, сделайте фон слегка прозрачным, если нет, то уберите прозрачность.
- Во вкладке контейнер настраивается внутренний отступ от краев модального окна. Кто знает css – это свойство margin. Также здесь можно изменить радиус по периметру, свойство border-radius, а также фон под текстом, толщину и цвет границы контейнера. Обычно я изменяю только толщину и цвет контейнера, а остальное оставляю по умолчанию.
- Во вкладках «Заголовок» и «Содержание» настраиваются размеры шрифтов для заголовка окна и основного текста под заголовком. А также устанавливается семейство шрифтов, толщина, стиль отображения, нормальный или курсив. Опять же здесь все визуально понятно и не требует объяснений.
- Во вкладке «Закрыть» настраивается размер и положение кнопки закрытия модального окна.

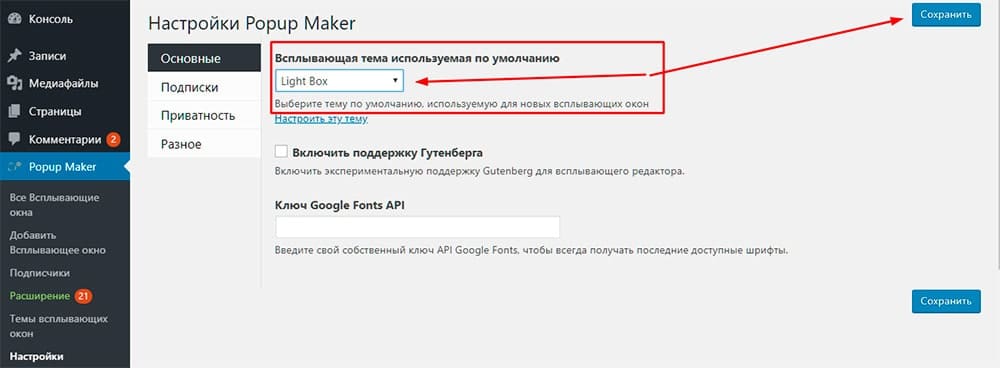
После того как вы настроили тему всплывающего окна, выберите ее как основную на вкладке «Настройки». Вы можете использовать выбранную вами тему для показа окон с контактной формой или формой авторизации на сайте. Если вам нужно будет вставить другой контент, например, большой текст, то для текста сделайте другую тему. Таким образом у вас будет несколько готовых тем под разные случаи.

Итак, тема создана и выбрана как основная. Теперь переходим на вкладку «Создание всплывающего окна» и жмем на «добавить новое».
Как сделать pop up maker contact form 7
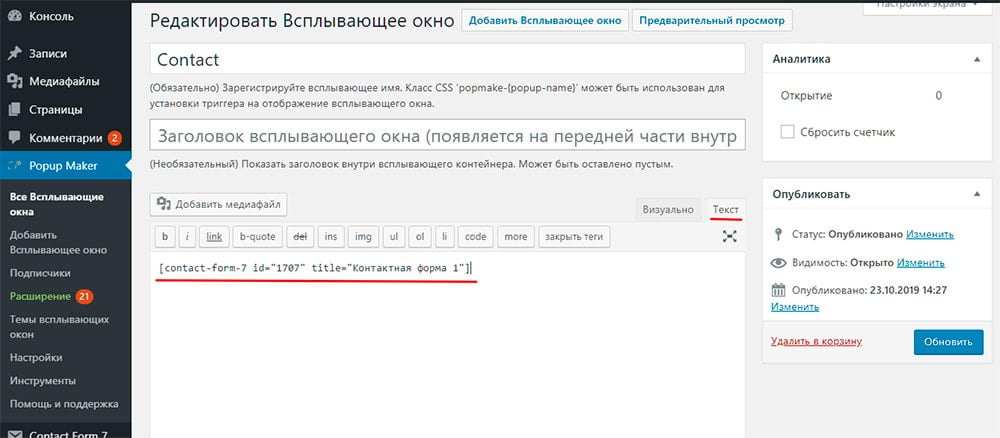
Далее давайте соединим плагин popup maker с contact form 7. Необходимым полем для дальнейшей настройки является поле «Имя всплывающего окна». Назовите его, например, contact. Имя всплывающего окна используется плагином для установки триггера на отображение всплывающего окна.
Далее установите плагин contact form 7 и скопируйте шорткод готовой контактной формы созданной плагином по умолчанию. Вставьте этот шорткод в поле «Текст» в визуальном редакторе и обновите страницу настроек.

Теперь можно сказать, что плагины pop up maker и contact form 7 соединены, модальное окно создано, но теперь нужно произвести дальнейшие настройки плагина popup maker и нового модального окна.
Pop up maker настройка поля «отображения»
Под визуальным редактором, в который был вставлен шорткод находятся дальнейшие настройки модального окна. В поле «Отображения» я выбираю размер окна. Плагин popup maker wordpress реализует шесть адаптивных размеров ширины окна в процентах.
- Нано 10%
- Микро 20%
- Крошечное 30%
- Маленькое 40%
- Среднее 60%
- Нормальное 70%
- Большое 80%
- Огромное 95%
Для вывода popup с contact form 7 я использую «Маленькое» окно. Такой размер смотрится аккуратно, и я не вижу смысла делать большое. Также здесь можно настроить позицию вывода модального окна. Например, назначить ему положение «верх центр» или «низ левый», или «середина правый». Я оставляю по умолчанию позицию «верх центр».
Поле «Закрыть»
Чтобы пользователь мог закрывать модальное окно нужно кликнуть по кнопке «крестик», находящейся в верхнем правом углу. Это не всем удобно и хорошо, когда окно закрывается кликом по любому месту экрана, то есть по оверлею вне зоны окна. Чтобы сделать это зайдите во вкладку «Закрыть», далее «Альтернативные методы» и активируйте соответствующий чекбокс.
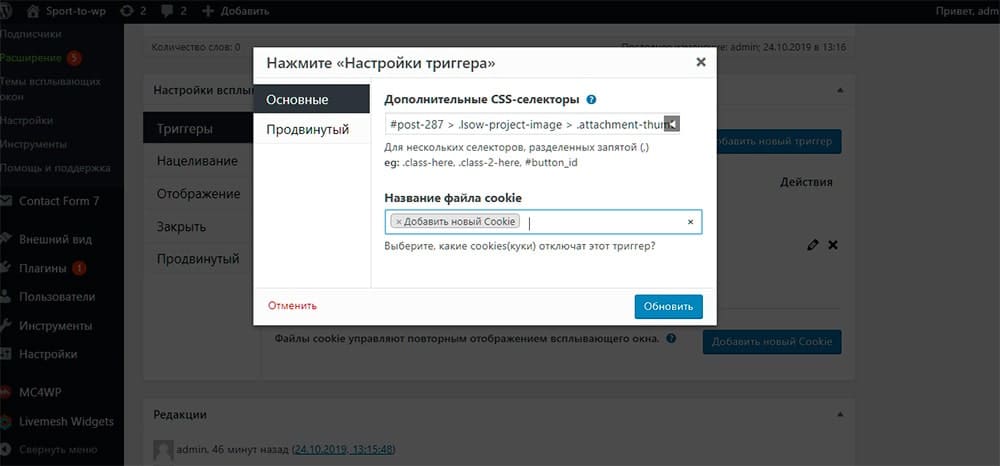
Триггеры
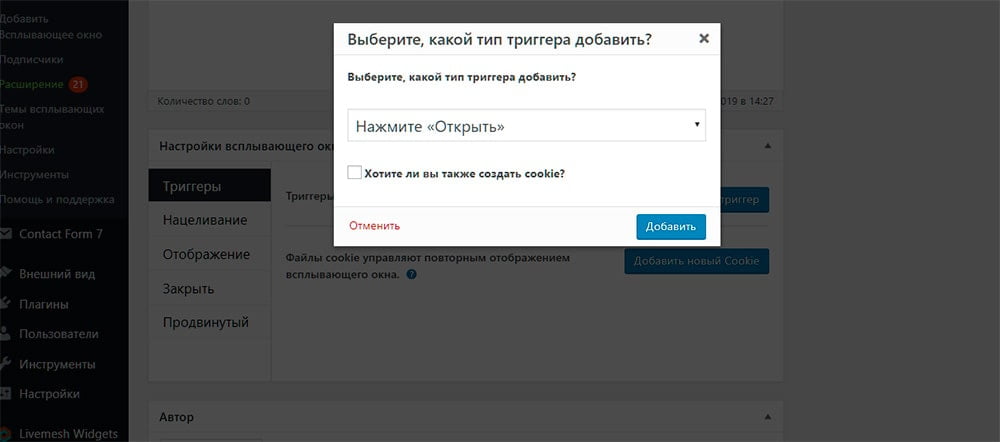
Триггеры – это события, вызывающие появление всплывающего окна в браузере. Для появления модального окна нужно настроить хотя бы один триггер. Нажмите на кнопку «Добавить триггер» и появится окно с выбором двух тригерров «Открыть» или «Задержка времени / Автооткрытие». Из их названия нетрудно понять, что триггер «Открыть» предназначен для открытия модального окна кликом по элементу интерфейса страницы, а триггер «Задержка времени / Автооткрытие» для автоматического открытия модального окна после определенного промежутка времени, например, через 15 секунд после захода посетителя на страницу сайта.


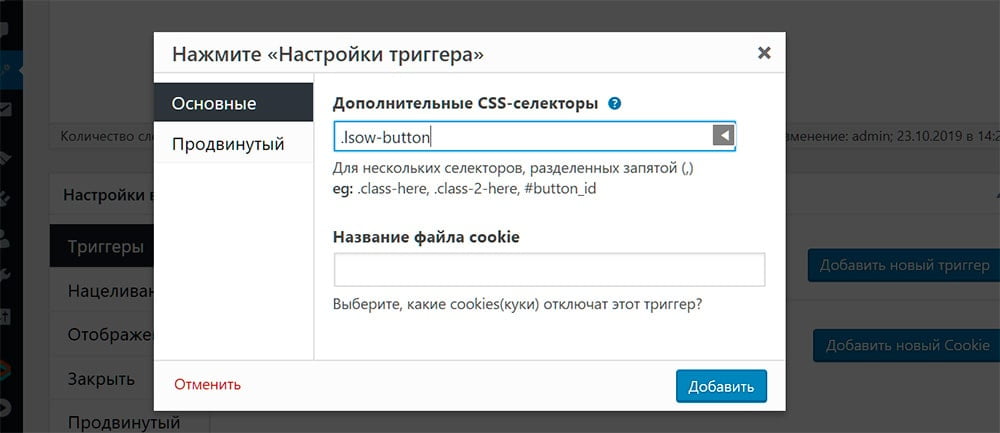
Жмите на «Добавить триггер» и появится окно с настройкой триггера. Самый простой способ настроить триггер – это повесить событие вызова модального окна на css класс кнопки, ссылки или картинки. Для этого нужно узнать css класс данного элемента или назначить ему свой.
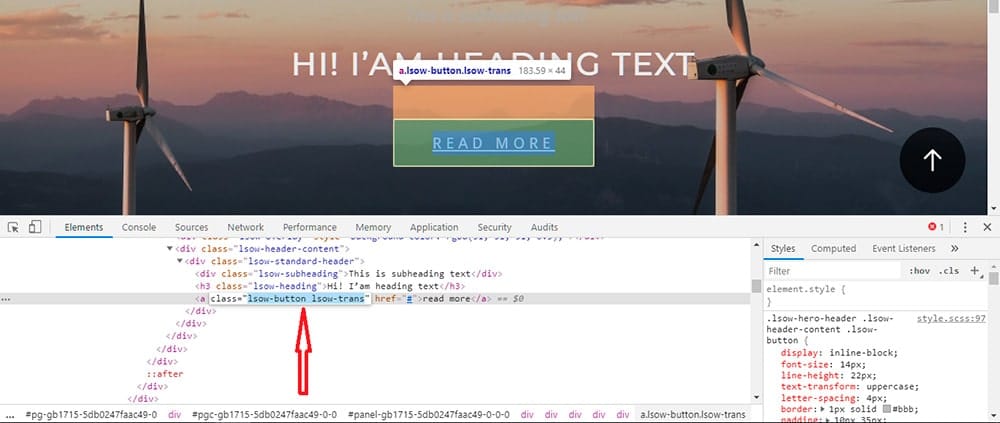
Узнать класс можно следующим способом. Наведите курсор мыши на элемент интерфейса класс которого вы хотите получить, затем нажмите на правую кнопку мыши и кликните по команде «просмотреть код». Сразу же перед вами появится консоль разработчика, посмотрев на которую вы увидите класс нужного вам элемента. Я для примера возьму класс кнопки «Read more» на первом экране сайта.

В ссылке есть два класса: lsow-button и lsow-trans. Я его сокращу до одного класса .lsow-button и вставлю в форму настроек тригерра и сохраню.

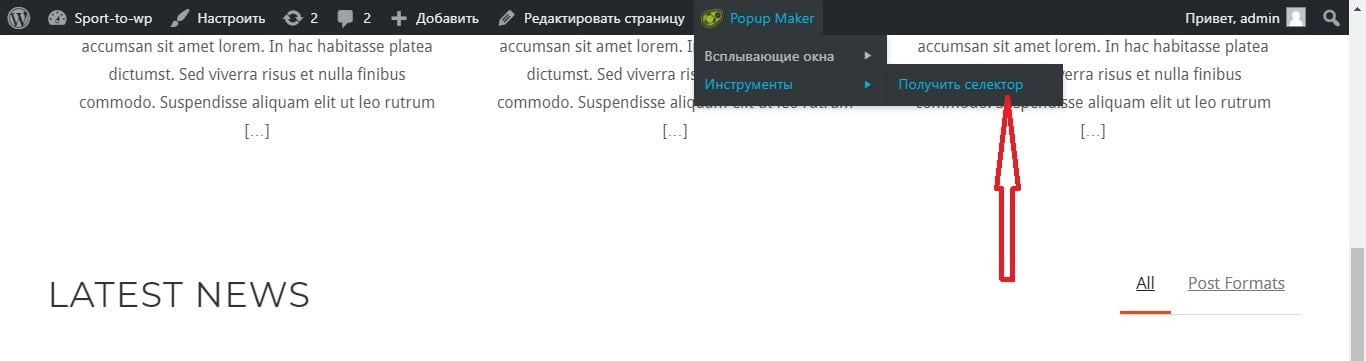
Второй способ узнать селектор нужного элемента, это скопировать его класс в админбаре wordpress, то есть в верхней панели настроек. После активации плагина popup maker wordpress, его ярлык появился в админбаре. Вам нужно навести курсор на значок Popup maker / Инструменты / Получить селектор и кликнув по команде появится alert с уведомлением что «После нажатия кнопки «ОК» выберите элемент, для которого вы хотите выбрать селектор». Далее жмите на OK и потом по элементу, селектор которого вам нужен. Затем вы снова увидите alert с css классом элемента на который вы хотите настроить событие. Скопируйте его и вставьте в поле настройки триггера.

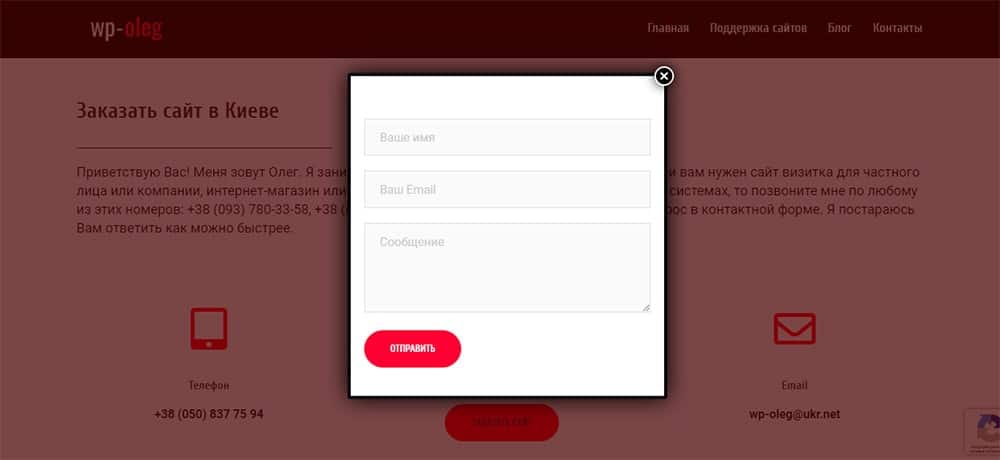
Таким образом я сделал красивую контактную форму во всплывающем окне на своем сайте. Вот образец.

Единственное что мне пришлось так это поправить некоторые стили формы. Также я сократил количество рядов в теге textarea до 6-ти, вставив в поле [textarea minlength:6 your-message]. Так же я убрал теги обертки label для каждого input и вставил текcт находящийся в них в атрибут placeholder (placeholder «Ваш Email») чтобы текст был внутри тегов input.
Таким образом появилась аккуратная и компактная контактная форма. Можете посмотреть на моем сайте ее внешний вид. Итак, как сделать pop up maker с contact form 7 мы разобрались, теперь я хочу показать еще кое-что.
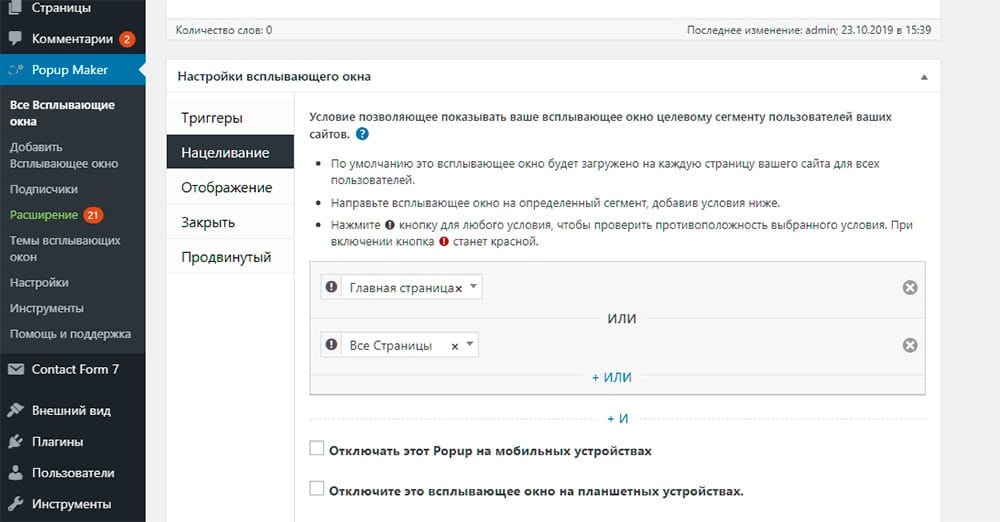
Нацеливание на определенные страницы
По умолчанию модальное окно будет загружаться на всех страницах и постах вашего сайта. И чтобы вывести его скажем в сайдбаре, вам нужно просто поставить в сайдбар кнопку или ссылку с определенным классом. Но что если вы не хотите, чтобы данное окно показывалось на некоторых страницах сайта или постах блога? Также возможно вам понадобиться отключить его на мобильных устройствах? Сделать это просто во вкладке «Нацеливание».

Нажмите на «Выберите условие» нацеливания и страницу на которой вы хотите вызвать окно. Если одного условия мало, добавьте еще одно.
Настройка автооткрытия модального окна
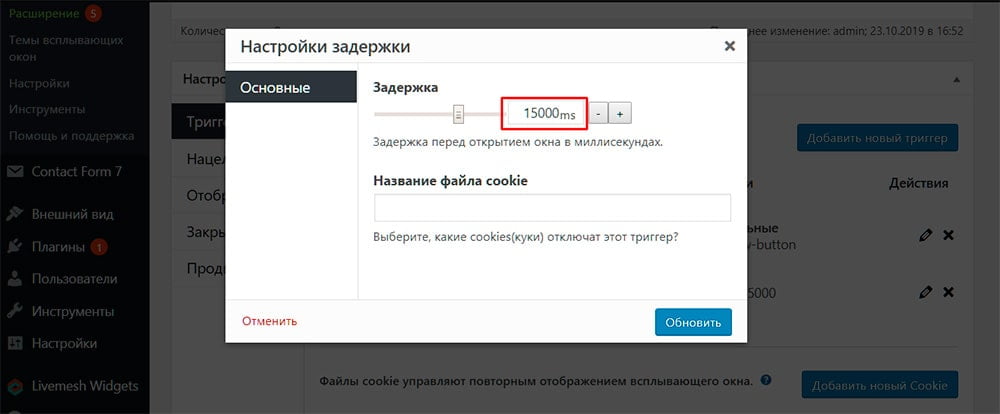
Если вы хотите, чтобы модальное окно появилось автоматически через определенный промежуток времени, то активируйте триггер «Автооткрытие». Он позволяет установить временную задержку открытия модального окна через установленный вами промежуток времени.
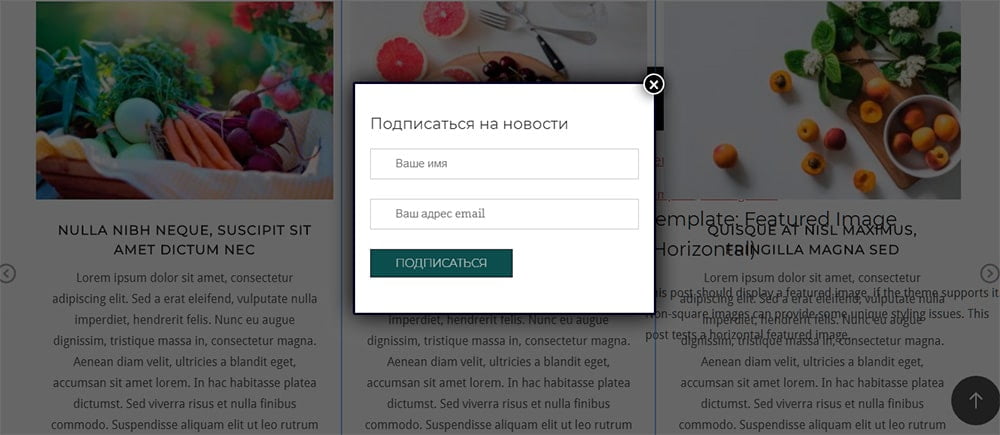
Например, вы хотите, чтобы через 15 секунд после открытия страницы появилась форма с интегрированным плагином mail chimp реализующим подписку на ваш сайт. Просто установите соответствующий плагин, получите его шорткод и вставьте в новое модальное окно.

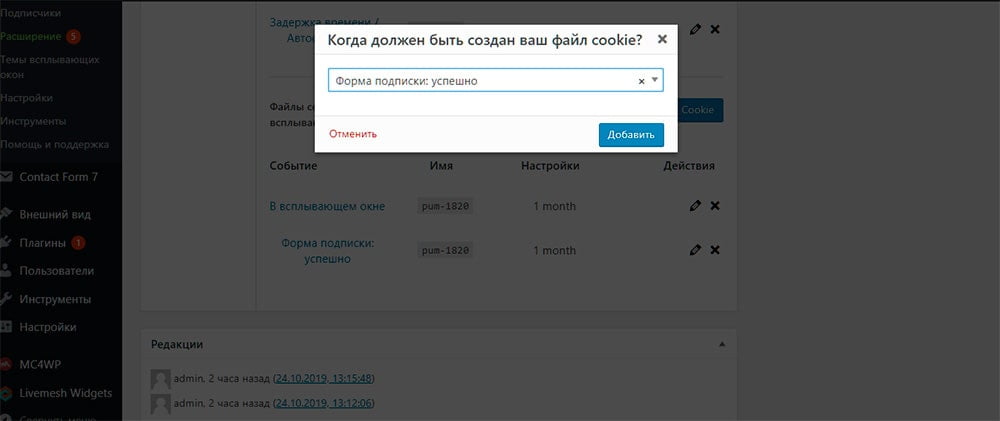
Настройка куки в popup maker
Coockie используют для того чтобы предотвратить повторное появление окна формы. Например, пользователь уже увидел вашу форму с предложением подписаться на рассылку новостей блога. Он подписался и закрыл окно и нужно чтобы форма снова ему не показывалась, когда он зайдет на ваш сайт. Для этого используют куки при установке триггера.
Например, при создании триггера «Автооткрытие» назначьте ему куки «Форма подписки успешно» и установите время сохранения данной куки. По умолчанию здесь стоит кука на месяц, но вы можете увеличить это время. Также чтобы кука «Форма подписки успешно» сработала в настройках своего плагина включите интеграцию с сторонними плагинами. Я использую Mailchimp for WordPress (MC4WP) и у меня включена интеграция Custom «Integrate with custom third-party forms» и все работает.


Таким же образом в popup wordpress можно вставить форму регистрации и сделать вход в аккаунт в body press или вставить показ видео с YouTube.
Заключение
Надеюсь моя статья помогла вам разобраться какой лучше плагин для создания всплывающих окон на wordpress. Если вы знаете другое решение, то прошу поделиться им в комментариях к статье и, если материал оказался вам полезен, закрепите его на своей стене в социальной сети и поделитесь с друзьями. Удачи всем!