Иногда возникает необходимость посмотреть не только фронт-энд сайта, но и его код. Бывает так, что встречается хороший веб-ресурс с необычным дизайном и хочется понять, как в нём сделаны те или иные элементы, какие используются теги и стили.
Предупреждаю сразу – воровать, таким образом, чужие проекты нельзя! Но для того чтобы сделать резервную копию своего сайта или посмотреть на то как свёрстан тот или другой элемент понравившегося вам ресурса, такой подход может быть использован.
Особенно удобно иметь файлы нужного сайта на жёстком диске своего ПК или в хранилище dropbox. Просмотреть его код можно в любое время, вне зависимости от того есть интернет или нет.
Скачиваем сайт своими руками
Итак, первый способ как скачать сайт целиком на компьютер состоит в том, что делаем всё своими руками, без сторонних он-лайн сервисов или особых программ. Для этого нам понадобится браузер и простой редактора кода, например Noutepad++.
- Создаём на рабочем столе корневую папку с названием сайта
- Создаём в ней ещё три папки и называем одну images (сюда будем складывать картинки); вторую — css (для файлов со стилями); и третью — js (для скриптов).
Загружаем html код страницы
Далее всё очень просто: находим интересующий нас проект, открываем главную страницу и нажимаем на клавиши ctrl + U. Браузер сразу же показывает нам её код.
Копируем его, создаём новый файл в редакторе кода, вставляем код главной страницы, в новый файл, сохраняя его под названием index, с расширением html (index.html). Всё, главная страница сайта готова. Размещаем её в корне документа, то есть кладём файл индекс.html рядом с папками images, css и js
Далее чтобы скачать сайт целиком на компьютер проделываем тоже со всеми страницами сайта. (Данный метод подходит, только если ресурс имеет не слишком много страниц). Таким же образом, копируем все html-страницы понравившегося нам сайта в корневую папку, сохраняем их с расширением html и называем каждую из них соответствующим образом (не русскими буквами – contact.html, about.html).
Создаём css и js файлы
После того как мы сделали все страницы сайта, находим и копируем все его css стили и java скрипты. Для этого кликаем по ссылкам, ведущим на css и js файлы в коде.
Таким же образом как мы копировали файлы html, копируем все стили и скрипты создавая в редакторе Notepad++ соответствующие файлы. Делать их можно с такими же названиями, сохраняя их в папках сss и js. Файлы стилей кладём в папку css, а код java script в папку js.
Копируем картинки сайта
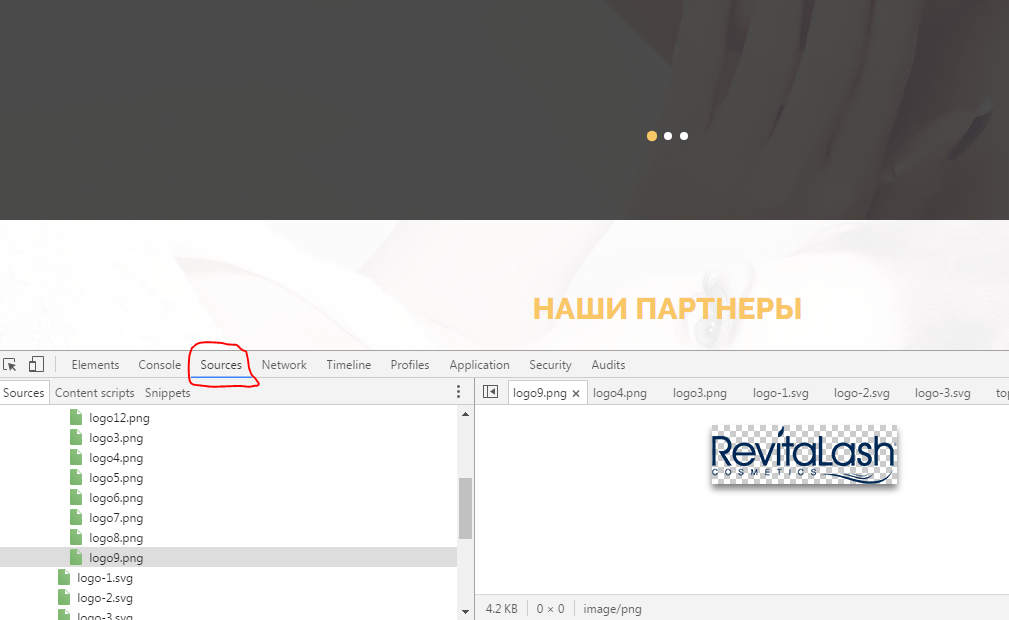
Чтобы скачать сайт целиком на компьютер также нам нужны все его картинки. Их можно загрузить, находя в коде сайта и открывая по порядку одну за другой. Ещё можно увидеть все картинки сайта, открыв инструменты разработчика в браузере с помощью клавиши F12. Находим там директорию Sources и ищем в ней папку img или images В них мы увидим все картинки и фотографии сайта. Скачиваем их все, ложа в папку images.

Убираем всё лишнее в html коде
После того как мы скачали все файлы сайта нужно почистить его код от всего лишнего. Например, можно удалить:
- код google analytics и yandex метрики;
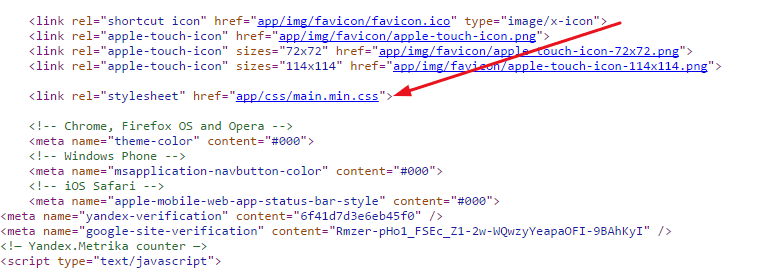
- код верификации сайта в панелях для веб мастеров яндекса и гугла:
- можно удалить любой код, который нам не нужен и оставить тот, что нужен.
Настраиваем пути к картинкам, скриптам и стилям
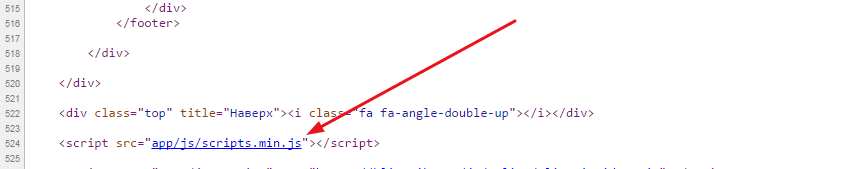
Теперь если открыть файл index.html с помощью браузера то мы увидим только его хтмл код, который выглядит так же как сайты на заре появления интернета. Чтобы сайт стал таким же, как он есть он-лайн нужно подключить к нему css стили, скрипты и фотографии. Для этого подключаем в html коде файлы со стилями css и скрипты, а так же прописываем правильный путь к фотографиям. Чтобы не ошибиться при прописывании пути к файлам, я не рекомендую делать большую вложенность папок в папки. Все фотографии пусть будут в папке images а стили в css . Ссылки на файлы css и js могут быть приблизительно такими:
<link rel=»stylesheet» href=»css/style.css» />
<script src=»js/common.js»></script>
А вот ссылка к файлу с логотипом лежащим в папке images:
<img src=»images/logo.png» /></a>
Если мы всё правильно подключили то, открыв индексный файл с помощью браузера, мы увидим сайт точно таким же, как он есть в интернете.
Скачиваем сайт целиком на компьютер с помощью wget
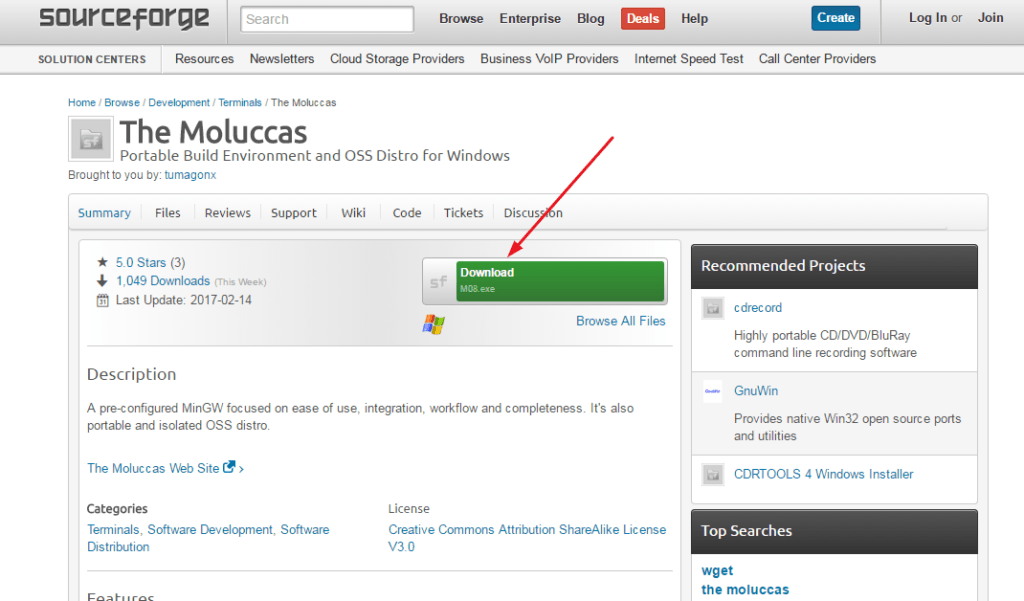
Этот способ намного быстрее предыдущего. Скачиваем последнюю версию консольной программы wget здесь.
Подробно об этой программе написано в Википедии и сейчас нет необходимости расписывать все нюансы её работы.
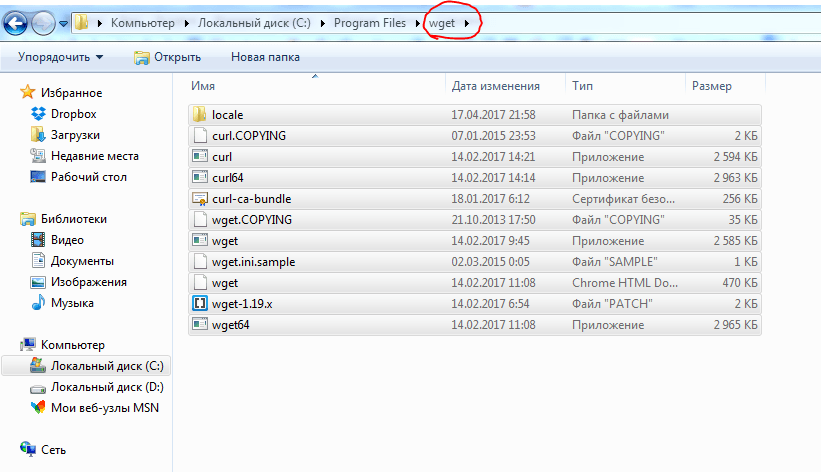
Далее распаковываем архив и создаём на диске С в папке Program Files папку с названием wget. Затем вставляем файлы из корневой папки распакованного архива в только что созданную папку.
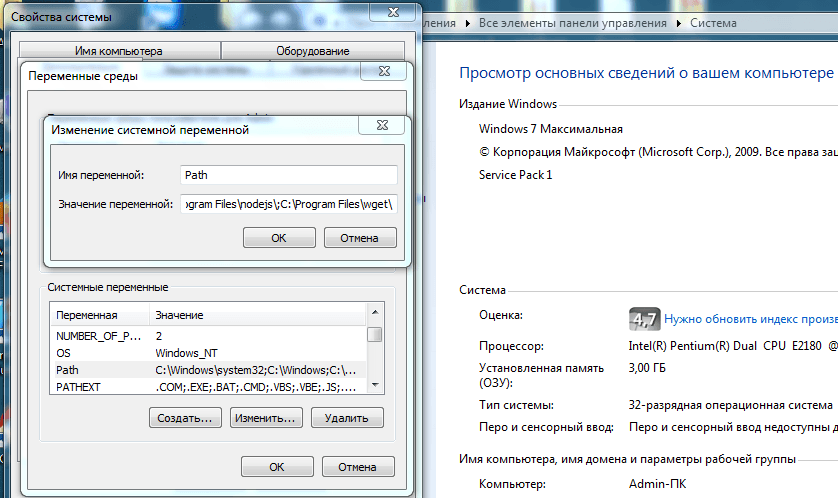
После этого находим на рабочем столе системный значок «Компьютер», кликаем правой кнопкой мыши по нему, открываем «Свойства», заходим в «Дополнительные свойства системы», «Перемены среды» и находим здесь строку «Path» в директории «Системные переменные» и жмём на кнопку «Изменить».
Перед нами появится строка, в конце которой нужно поставить точку с запятой и затем вставить скопированный путь к папке wget на диске С (C:\Program Files\wget). Вставляем его после точки с запятой в строке и сохраняем всё.
После этого чтобы скачать сайт целиком на компьютер, открываем консоль windows в директории «Пуск» и вводим в командную строку cmd. После этого мы увидим консоль, куда вводим wget –h чтобы убедится, что данное приложение работает.
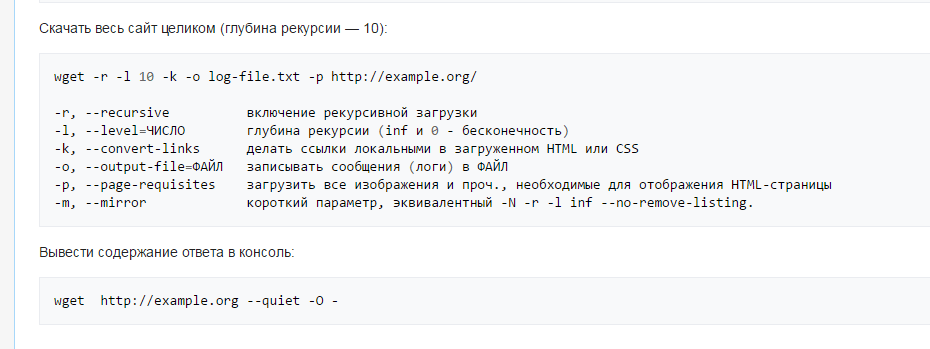
После копируем url нужного сайта и вводим wget —page-requisites -r -l 10 http://adress-sayta.com и запускаем консоль. (Параметр —page-requisites отвечает за то чтобы все картинки, шрифты и стили сайта скачались. Если оставить этот параметр и вставить в конце только url сайта, то загрузится только его главная страница. Поэтому нужно добавить ключи -l и -r и 10-ый уровень вложенности глубины загрузки.
Всё, скачивание сайта началось. Скопированные файлы теперь находятся на диске С в папке «Пользователи», «Admin» (на windows 7). В папке «Админ» находим папку сайта со всеми его файлами. Запускаем файл index.html и убеждаемся, что веб-ресурс скачан на компьютер полностью и он такой же, как он-лайн.










Копировать вручную в наше время — верx мудрости!!!
🙂
Попался симпатичный ленд, поэтому стал искать как скачать его целиком чтоб сделать что-то подобное. Статья ваша полезная, но в последний момент решил попробовать этот сайт на респонсивность, а он оказывается не респонсивный, хотя я об этом и догадывался по коду, и копировать сайт пропало желание. Но все равно спасибо за полезную инфу.
Пожалуйста, лендинги таким способом очень просто качаются. Я сам пробовал первым способом одностраичник скачивать, получилось :-). А если сайт сделан на движке, то скачивается только html версия, со всеми css стилями, html страницами и java scriprt файлами. Php файлы с сервера не скачаешь.
Здравствуйте. Скачал сайт при помощи консольной программы. По сути это форум. Занимает около 100 мб. Но почему то загружается только главная страница, а остальные не работают. Может нужно указать еще какой-то параметр?
Добрый день. Не могу ничего сказать по этому поводу. Форумы не скачивал, пробовал лендинги, ради интереса, чтобы посмотреть как что там сделано:-). Стараюсь делать все своими руками. Не вижу смысла скачивать большие сайты сделанные на cms. Что с ними потом делать? Будет лежать html версия на диске и все. Если нужны какие то фотографии, css файлы или js скрипты, то их можно и так вытянуть с помощью консоли для вебмастеров браузера. Или же придется верстку на движок натягивать, если уж так нужен именно такой сайт, но это уже другая история.
например параметр -p и -k ?
На форуме еще backend может работать (и его вы точно не увидите) — ровно как и на обычной странице может быть сгенерированный код от CMS
здравстуйте, пытался скачать сайт Brainly не особо получается, скачивается, но с багами. не могли бы вы помочь?)