Привет друзья. На этот раз хочу поделиться тем, как подключить собственные стили и скрипты к теме wordpress. Бывает, так что хочется расширить возможности своей темы, и добавить к ней чего то, что изначально не было предусмотрено её разработчиками. К счастью вордпресс – это очень гибкая платформа, и к ней можно подключить jquery плагины, кастомные стили css и всё что вам угодно.
Я нашёл два простых способа как подключить собственные стили и скрипты к wordpress. Первый способ состоит в том что нам нужно зарегистрировать и подключить скрипты по всем правилам в файле functions.php. Второй, подключить их с помощью плагина zia3-css-js. Если вы не захотите возиться с файлом functions.php, то используйте второй способ. Но так вам придется ставить дополнительный плагин. Если же вы уверены в себе, то просто внесите несколько строк кода в functions.php, ведь здесь нет ничего сложного.
Правильный путь подключения файлов css и js к wordpress
Правильный способ подключения стилей и скриптов состоит в том чтобы подключить их через систему регистрации wordpress в файле functions.php. Для этого используется специальная функция для регистрации и подключения стилей и скриптов. Называется она wp_register_style().
Подключенный таким образом стили потом можно легко объединить и сжать в один файл с помощью плагинов кеширования. Ниже приведен пример кода, с помощью которого были зарегистрированы и поставлены в очередь на подключение в header документа файлы со стилями css.
/**
* Enqueue custom styles.
*/
function sydney_custom_styles()
{
wp_register_style( 'bootstrap-css', get_template_directory_uri() . '/css/bootstrap.min.css', array(), '1', 'all' );
wp_register_style( 'custom_style', get_template_directory_uri() . '/css/custom.css', array(), '1', 'all' );
wp_enqueue_style( 'bootstrap-css' );
wp_enqueue_style( 'custom_style' );
}
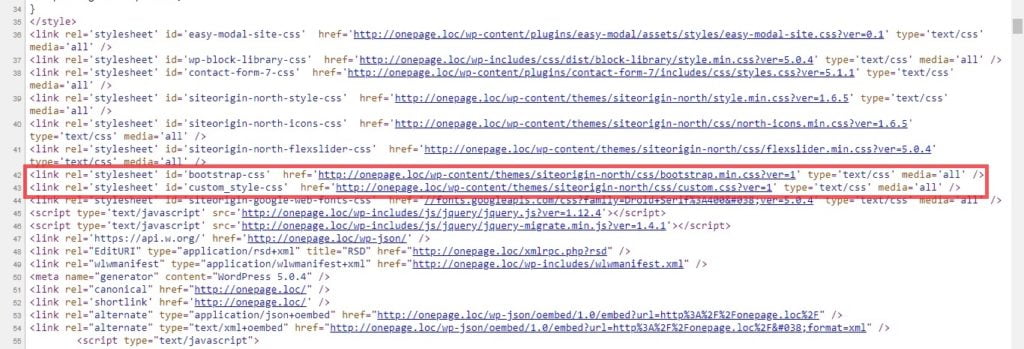
add_action( 'wp_enqueue_scripts', 'sydney_custom_styles' );На примере видно что я подключил файл со стилями библиотеки bootstrap и файл custom.css с собственными стилями. Вы можете скопировать этот код, вставить в свой файл functions.php и изменить названия файлов и пути к ним. Так же обязательно измените идентификаторы файлов со стилями. Идентификатор это каждый первый параметр этой функции, например: wp_register_style (‘bootstrap‘). Он должен быть уникальным для каждого файла со стилями иначе wordpress его не увидит. Проверить подключение можно нажав на ctrl+U и посмотреть исходный код страницы. На скриншоте ниже видно что файлы успешно подключены.

Таким же образом подключаю второй файл со скриптами, тольк в этом случае сделаю это с помощью функции
wp_register_script() :
/**
* Enqueue custom scripts
*/
function own_scripts()
{
wp_register_script( 'bootstrap-js', get_template_directory_uri() . '/js/bootstrap.min.js',array(),'2',true );
wp_register_script( 'countdown-js', get_template_directory_uri() . '/js/countdown.js',array(),'2',true );
wp_enqueue_script( 'bootstrap-js' );
wp_enqueue_script( 'countdown-js' );
}
add_action( 'wp_enqueue_scripts', 'own_scripts', 5 );Если в коде страницы скрипты вы не обнаружите значит, они не подключились. Скорее всего, вы совершили какую-то ошибку и нужно внимательно всё посмотреть ещё раз.
Подключаем стили и скрипты дублируя код темы
Также можно подключать файлы с собственными стилями css и скриптами js присоединив их рядом с другими файлами темы. Для этого в своём файле functions.php найдите приблизительно такой комментарий:
/**
* Enqueue scripts and styles.
*/
Здесь написано, что это порядок на загрузку стилей и скриптов вашей темы. Под комментарием идут подключаемые скрипты. Если вы хотите подключить свой файл css со стилями, просто продублируйте код темы и переделывайте его прописав в нём название своих файлов. Например, у меня есть такой код подключающий иконочные шрифты font-awesome:
wp_enqueue_style( 'sydney-font-awesome', get_template_directory_uri() . '/fonts/font-awesome.min.css' );Здесь видно, что данный код подключает стили со шрифтами font-awesome к моей теме. Они лежат в папке fonts. Переделываем его так:
wp_enqueue_style( 'sydney-custom-style', get_template_directory_uri() . '/css/custom.css' );Здесь мы видим, что был подключён файл custom.css, который лежит в папке css.
Когда вы будете подключать свои стили к теме вордпресс, обязательно пишите правильный путь к файлам и папкам, в которых они лежат, соблюдая вложенность одного каталога в другой, иначе они работать не будут.
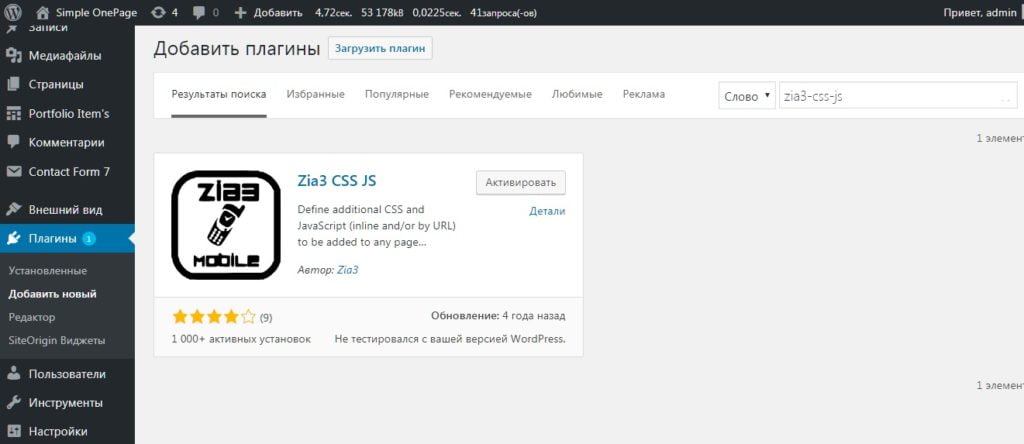
Подключаем файлы с скриптами и стилями к теме wordpress с помощью плагина zia3-css-js

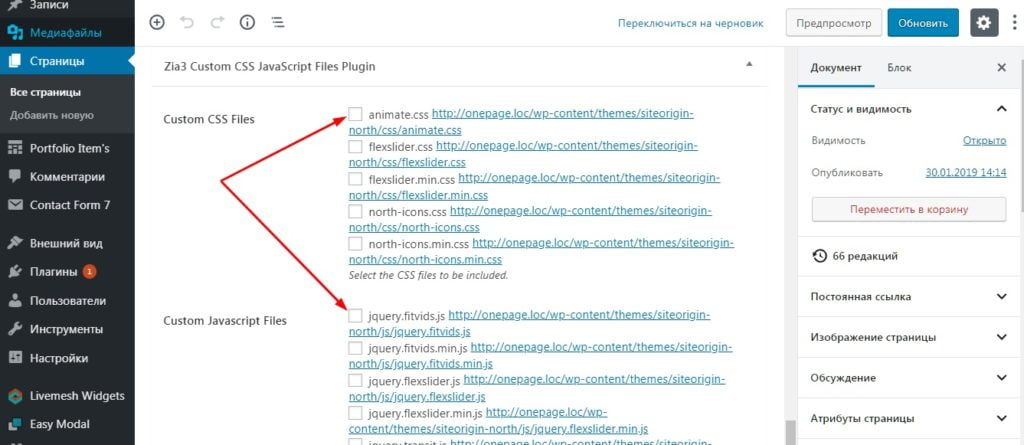
Функционал данного плагина позволяет подключить файлы глобально ко всему сайту или только к отдельной странице, или записи блога. Загрузите файлы со стилями и скриптами в соответствующие папки вашей темы wordpress. Вам не нужно ничего прописывать в functions.php, просто установите плагин и активируйте его. Далее идите на любую страницу и прокрутите ее вниз. Там вы увидите список не подключенных и подключенных файлов. Поставьте галочки в чекбоксы напротив файлов, которые следует подключить. Если стили нужно вставить только для какой-то одной страницы, то вставьте их в соответствующее поле. Для ccs будет одно поле, а для java script другое. Обновите страницу

Заключение
Иногда ваши собственные стили могут привести к конфликту со стилями темы, и вёрстка темы может «съехать» и некоторые стили темы переопределиться. Чтобы восстановить всё к первоначальному виду нужно понять какие стили повлияли на вёрстку и изменить порядок подключаемых файлов. Следует помнить, что стили подключаемые в коде ниже имеют высший приоритет и могут переопределить стили темы. Если такое произошло, то поднимите их выше в коде и будет все ок.
Если вам помогла эта статья подключить собственные стили к вордпресс, то сохраните пост на стене и оставьте свои комментарии. Всем удачи!

Подскажите пожалуйста, можно ли подключить стили как скрипт, а потом сделать асинхронную загрузку, чтобы увеличить рэйтинг по google speed test insight?
Добрый день Владимир. Лучший способ увеличить загрузку это поставьте плагин кеширования wp-rocket. Проверял на своем сайте. Сейчас для Пк скорость главной страницы 100%, а на мобильных телефонах 97%. Вот писал статью об этом https://wp-oleg.in.ua/kak-uskorit-wordpress-do-100-po-google-pagespeed-insights-v-2020-godu/